Status
Report
August 15, 2022
Howdy Friends,
Today we are excited to peel the curtain back on much of what we've been working on for the past 9 months.
But first, a little background.
In the early days of X (2013), themes were a significant part of the WordPress ecosystem. More broadly, they were the easiest and simplest way to have a certain look and feel for your WordPress-powered site.
I remember many a day browsing various marketplaces seeing what new themes would be released. Those that combined beautiful artistry with functional features generally captured the lion's share of the market.
In the decade since, we've seen a gradual shift away from themes and more towards builders. Some of this is semantics (at least for those who don't live and breathe websites), but the notable shift has been away from single purpose designs in favor of highly customizable builders.
In 2016, Cornerstone was our first foray into the nascent "builder" side of WordPress, and it allowed us to begin down this road where a centralized builder started doing a lot of the heavy lifting that themes used to provide.
The Problem
Almost immediately, there were some problems with this theme/builder relationship.
Much of what people wanted to style or change had to do with the theme, but most of the front-end visuals (themes) were powered by these back-end builder (plugins) meaning you had to go to your WordPress admin to make a change then save and go to your site to see it. Want to make another change? Back to the WordPress admin then back to the front-end and round and round we go.
Making things even more complicated, various marketplaces and even WordPress itself had very strict views for how they view themes and plugins interacting. Trying to make that interaction easier on customers was met with significant resistance, many times for the most arbitrary of reasons.
The Solution
To help address some of these challenges, the 1.0 version of Cornerstone was a completely front-end builder meaning everything you changed happened on a live preview of your site (minus a few global settings). This was groundbreaking at the time, and there were not many on the market, virtually none in WordPress.
Our development roadmap since then has been working to build upon this foundation. And as Cornerstone is the heart and soul to both X and Pro, we are excited to share just a piece of the next evolution to this powerful product.
Say Hello to CS

From Document Tabs to a new and improved Workspace to a powerful new Templating system and much, much more—this is our best product yet, and we can't wait for you to experience it!
The Bar

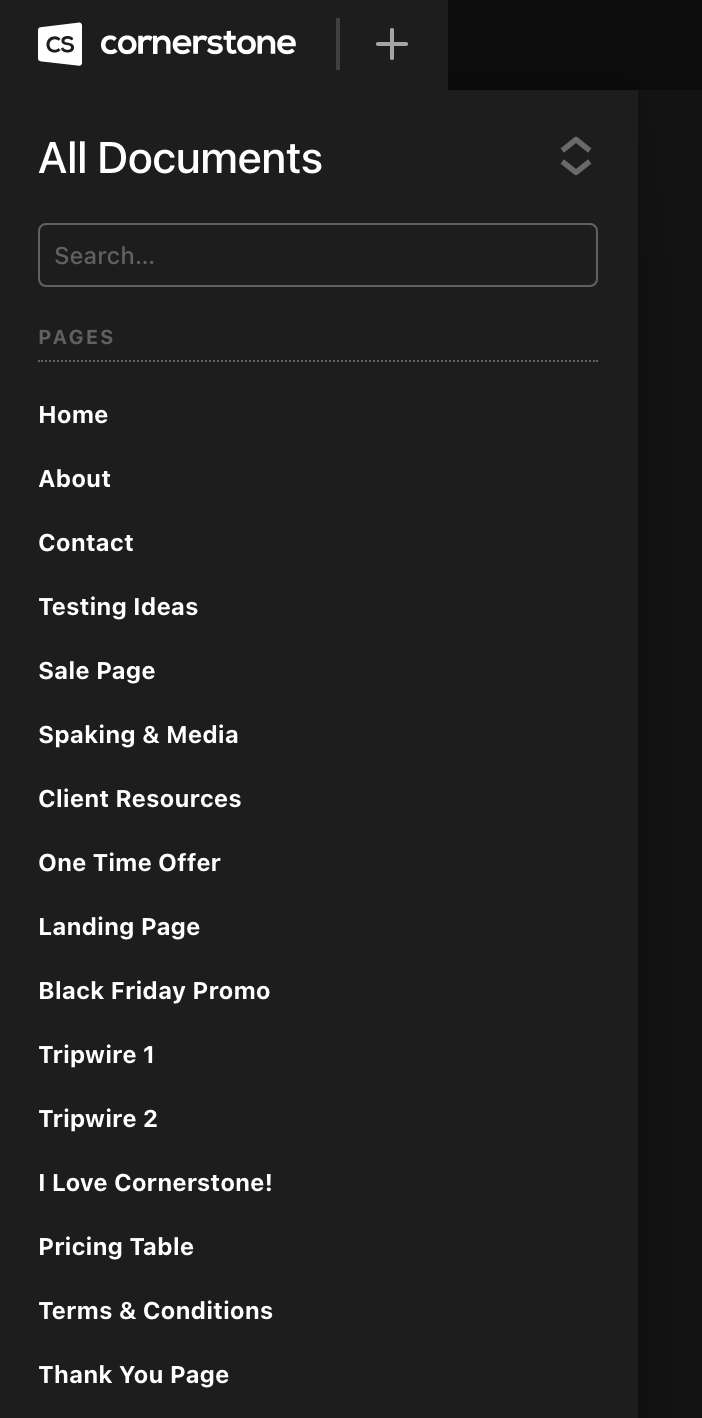
Starting from the top, the Bar is where you will see all of your open Documents. What is a Document I hear you asking? It is any individual page, header, footer, layout, or even blog post. You can have as many Documents open as you wish, and it will function similarly to modern browsers for a predictable experience.
The save button will turn yellow when there are unsaved changed in addition to the Edited text to serve as a reminder.
The Menu

The Menu is where you will see all of your Documents is one place. No more clicking back and forth from one builder to the other. Now it is all CS and all in one place!
Add New

One of my favorite parts of the new experience is the new and improved way to start a new Document. Whether it's a page or post, funnel or form, just click + and you're off to the races.
You can use a Starter Template, something from your own library, or something provided by us (all of the old Design Cloud assets will show up here).
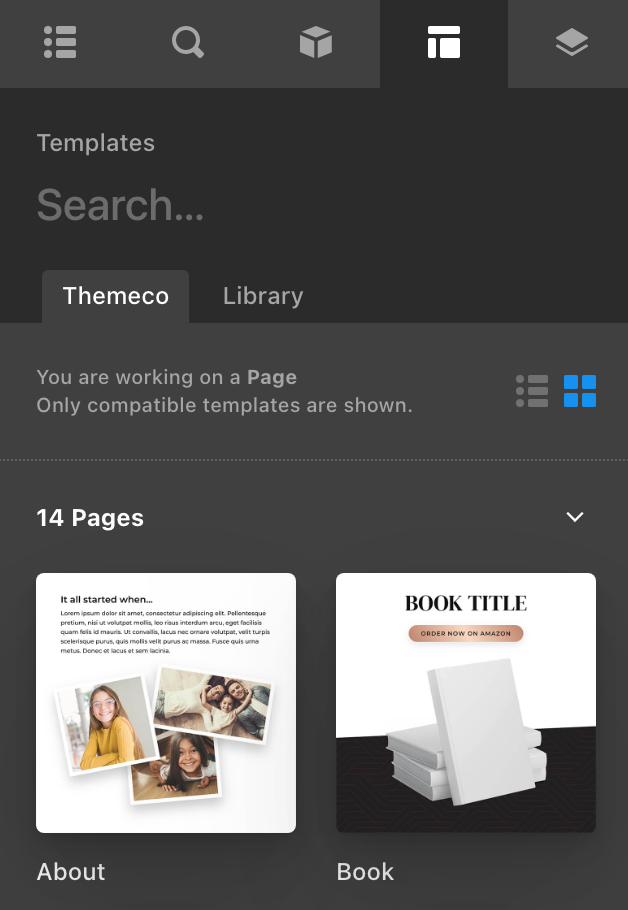
Templates

Another exciting improvement is the new templating system. Templates are now "smart" and will only show up if they are compatible with the Document you are using. So for example your Layout Templates won't be mixed with your Page Templates and vise versa.
What's more, there is a handy new auto screenshot feature that will take a quick preview of your template so your library can be more organized and presentable. Don't want to see the thumbnails? Click the list view icon for even more space saving organization.
Colors & Fonts

Colors also now support alpha transparency in addition to a new eyedropper tool that will instantly match any color from somewhere else on your Document. Fonts also have several exciting new improvements.
Next Steps
I hope you've enjoyed this quick overview! There is much more to this update including Components and Parameters, so be sure to read up on that if you haven't already.
I want to send a very heartfelt thank-you to the entire Themeco team for all the hard work they've put in to get us to this point. It has been a massive amount of engineering, tweaking, testing, meeting, and discussing. I couldn't be more proud.
I also want to thank you for your patience as we've worked through this cycle. It certainly wasn't as ambitious when we started out in December, but I think you will really enjoy where it landed and what it will mean for your future website builds. Development is always a bit of a moving target—always more to do—but important nonetheless to stop and celebrate milestones along the way. This is certainly one to celebrate!
Finally, just a quick editorial note—the next Status Report will be towards the end of September. In the interim, stay tuned to Facebook and Twitter for the latest.
All my best,
Kyle