WEB DESIGN MAGIC
Done right, design systems can be down right magic. Ignore them, and you’re probably going to hate working on your website. In WDM you'll learn exactly how they work, why they are so critical and (most importantly) how to build your own.


What is web design magic?
Web Design Magic is an extensive course that covers key professional design principles, tools, knowledge and expertise taught by the legendary Kory Wakefield. Build better websites. Make more money. It's that simple.

Learn the origins and purpose of design systems, the techniques for structuring color styles and type scales, the techniques for mapping in components & parameters – and so much more in this definitive guide for website builders of all skill levels.

Kory Wakefield is a developer's developer in every sense of the word. His first major project went on to become ThemeForest's fastest selling theme of all time. His handiwork is the backbone to the websites of hundreds of thousands from across the globe. Combining the thoughtfulness of an engineer with the teaching ability of a tenured professor, Kory takes you by the hand to show you the systems and tools needed to build better, faster, and more beautiful websites. WDM is great for all skill levels – especially those who want to build like the big boys (and girls). No prior experience needed, but be ready to learn!
Level up your design systems
Everything you need to start building better websites tonight!
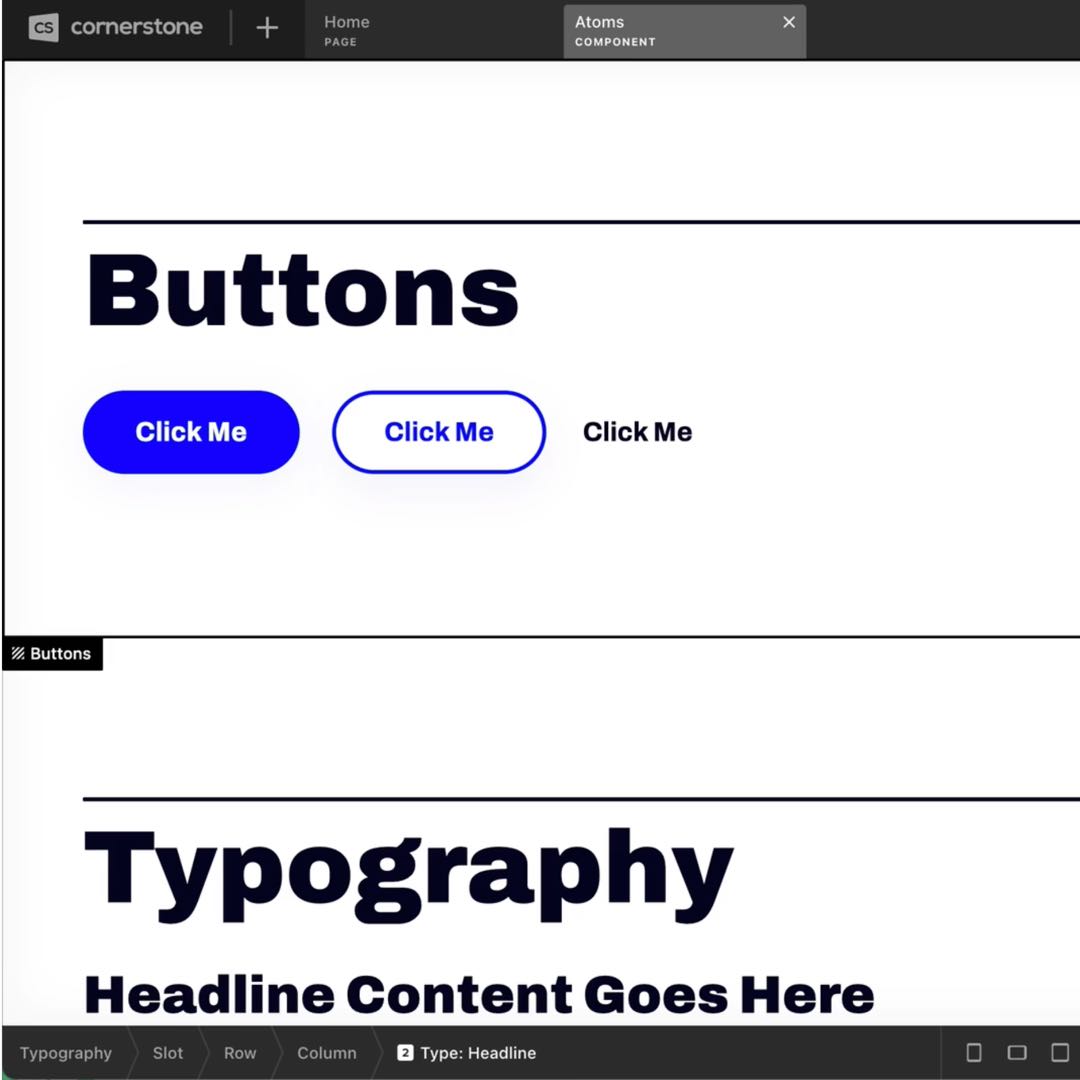
Together we'll break down the principles, methodology, and processes of Brad Frost's Atomic Design and learn how to implement.
Creating effective and repeatable design systems begins by understanding and exploring their origins – beyond web.
Each video within the Web Design Magic series focuses on conceptual methodologies, best practices, and real-world use cases.
Watch the first Episode Free
Learn about the power of Components – the building blocks to your new magical skills.
Two simple ways to get started
Learn the systems that top designers and developers use to build better websites.

Max is a growing library of templates, tools & training that teaches you how to supercharge your site building powers. Learn about Max.
Get instant access to Web Design Magic and learn the systems that top designers and developers use to build better websites.