Hey Matt,
I didn’t take that into account previously as I saw the menu changes to the mobile menu on smaller screens already so I thought you understood what Nabeel said about changing things per screen size.
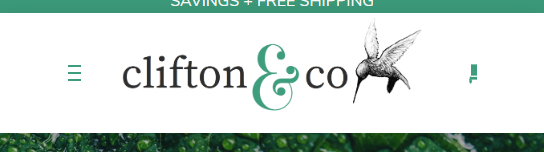
As you can see in your screenshot, there is not much you can do with your menu other than to start or show the mobile nav and the buttons earlier using the Hide During Breakpoints feature.
I didn’t recommend making your text responsive because if you make the text responsive, you will need to make the text really small for them to still show up on a small tablet screen. Take a look at the following screenshot for example. It fits but I believe you won’t be able to read it.

But, if you want to try it, please watch the videos about Responsive Text below.
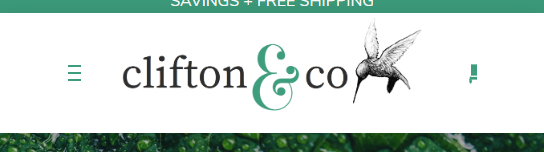
In the smallest screen like in the screenshot below, hide the mobile nav and buttons beside the logo and maybe show them below the logo by duplicating them and moving the copies to a new bar that will show only on small screens.

If you remove all spaces surrounding the menu items, you can make the text bigger and stay in one line but I believe you won’t like the look of the following screenshot either.
If you don’t like any approach that we’ve mentioned here so far, please give us a design mockup of how the elements should display per pre-configured breakpoints of our builders.

Thanks.