hi there,
there is a video on youtube which shows that an selected element can be saved as a component.
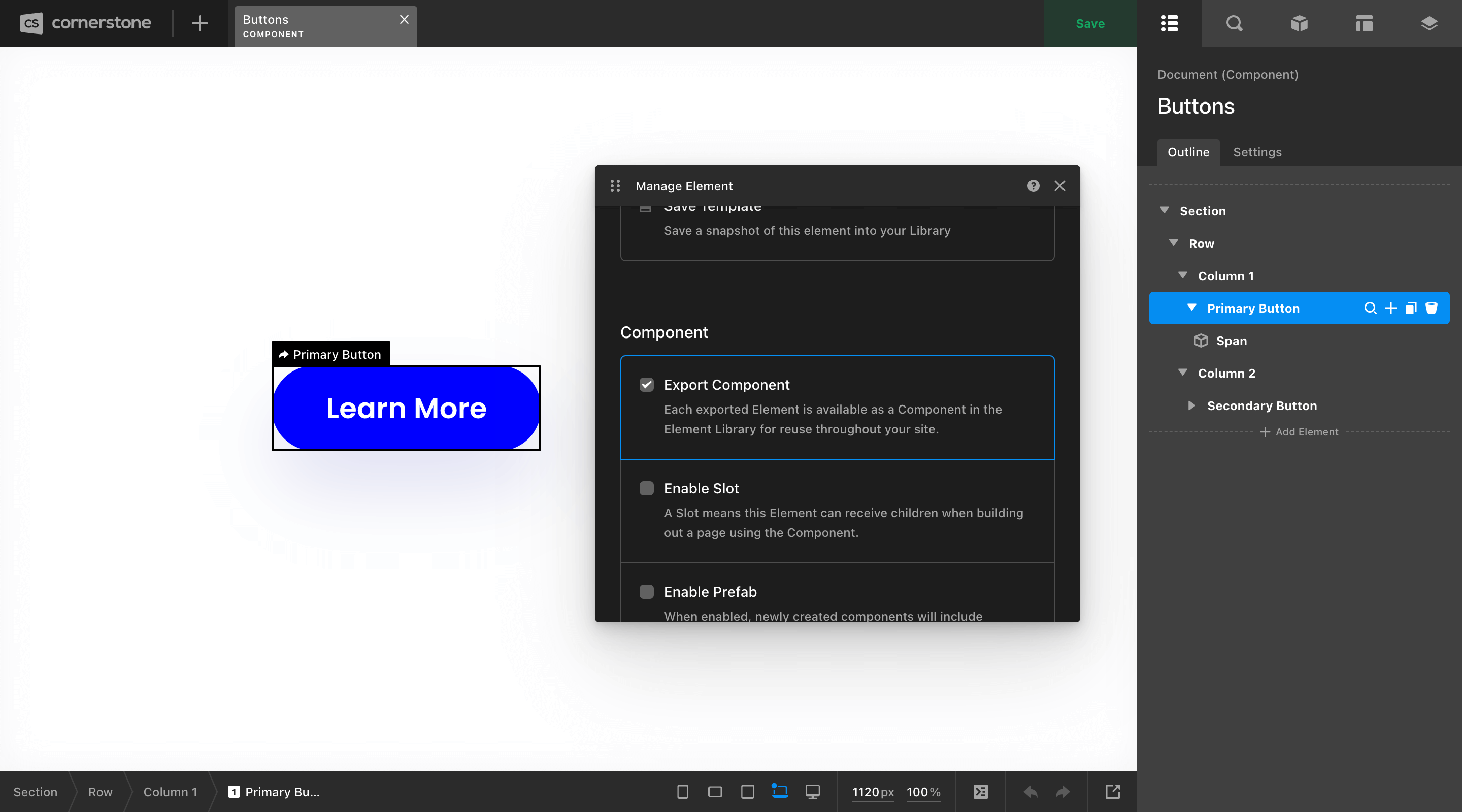
but cornerstone offers me only to save as template. the whole following section in the video in this dialoge (see screenshot) is missing in my pro theme.
then i created a. new component and just cant figure out how to import the saved template into the new component. nothing happens when i click on the middle option. also the right option does not work properly.
or to put it in a short question: how can i use an element as the basis for a component? (so that i do not have to design the wohl element from scratch in a new component.)
i hope you can help me here. thanks a lot! best wishes, kai
Hello @iTurtle,
Thank you for the inquiry.
You might be referring to the Export Component option, which makes a component available in the Element Library. This component can be reused for other components. Please note that this option is only available when building components.
For more info, please check this documentation: https://theme.co/docs/component-builder-overview#your-first-component-set
Let us know if you need additional details.
Best regards.
hi @Ismael
thanks for your reply!
that is not what i am referring to. thats why i tried to clarify in my first post:
or to put it in a short question: how can i use an element as the basis for a component? (so that i do not have to design the wohl element from scratch in a new component.)
also see the 2nd screenshot from the video. closely. there is an component option below the “save template” option.
this is just not there in my case.
any more ideas?
thanks a lot! kai
Thank you for the update.
there is an component option below the “save template” option. this is just not there in my case.
As mentioned above, the Export Component option is only available while editing a component item. In the video, you’ll see that he’s editing a component named Buttons. After exporting a component to the library, you can reuse it as a base for your other components. Another option is to save a whole section as a template, which can also be reused for your component or pages.
Please check this documentation: https://theme.co/docs/template-manager#saving-templates
Let us know if you need more info.
Best regards.
hi @Ismael,
thanks for clarifying!
i tried this, too.
i created a new component and then tried to import my saved template as the basis. so that i don’t have to do the layout all over again.
but i just cant import the template into the new component. the video does not help me…
thanks again! kai
Please provide the login details in the secure note so that we can create an example of an exported component or saved template section that can be reused elsewhere.
Best regards.
We created two components called Child Component and Parent Component. In the Child Component, we added a Button element, and exported it as component named as Child Button, then in the Parent Component, we pulled the Child Button from the Element Library. (see secure note)
If you need the Child Button or any other component to be configurable, you can add parameters to them. Please check this documentation for more info.
– https://theme.co/docs/parameters
I hope this clear things up a bit.
@Ismael
thanks for your work!
but how did you do it?
i know how to create a component.
i know how to create a template from a section.
but i cant bring them together. it seems obvious but when i select the saved template from within the component nothing happens. nada.
also i do not know why you worked with parent and child components. i need only one component.
this was much easier when we still had global blocks! that is all i want…
thanks again! kai
i am stuck right here. see screenshot. i can select my template “download section” but can only delete or download it… but i want to import it to the component.
Have you tried saving the section as template?
Select the sections that you would like to save as templates, then apply a custom name.
This template will be available in the Templates Library as shown below.
You can then reused this template in your components or pages.
Hope this helps.
thanks a lot @Ismael !
that helped 
but it is very different from the video and also to my approach.
not very intuitive and needs a proper video or help page i think.
have a nice day and thanks again! kai
ps: it would help to have bigger or clearer screenshots in the future 
Yes, it’s different compared to the one described in the video about exporting components to the Element Library. Please review the video and the documentation we mentioned above. We’ve also created an example for that in your installation. Let us know if you have any other questions.
thanks again. right now i am happy 
Glad we could be of help! Have a nice day.
hi there, I happen to have 2 more questions:
a) is it possible to edit saved templates (in the manager?)
b) you created a component for me (child button). and it show up as the only component under “components” under elements when i edit a page with cornerstone. how did you do this?
because i have a few more components showing up under “all documents” of cornerstone. how can i move them to the page edit section where yours is?
pls see screenshots
thanks a lot and best wishes, kai
Hello Kai,
a.) Regretfully you cannot edit the templates saved in the Template Manager.
b.) You will have to enable the “Export Component” option in the Manage Element settings.
Best Regards.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.