Hi,
After doing routine maintenance on my client sites, it’s become apparent that the Pro Header Hamburger Menu Buttons are all not displaying correctly and there no longer seems to be the options in the Pro Header interface to tweak this anymore.
- We used to have options for the individual width of the burger lines
- We used to have options on how far apart each line should be
- We used to have a lot of other responsive options
All of these seem to be gone now and we have some basic options for burger, grid, more vertical, more horizontal.
All of the refinement seems to have gone and now it’s basically messed up all of my mobile menu toggles across each site in Chrome browser.
I can’t seem to find anything in your update logs about this, so a bit baffled as to why this is the case now.
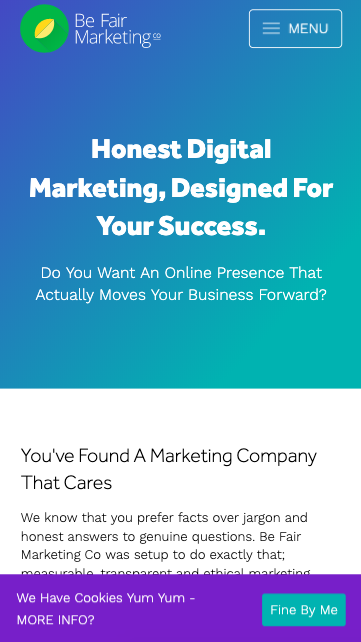
Please take a look at the screengrabs attached.
Skewed toggle:

How it is meant to appear:

Note > This only appears to be happening in Chrome (Firefox, Opra & Edge all work fine)
Check out one of the live sites here > https://befairmarketing.co/
Thanks for your help here
Dan