Hi, I just started using my third license with X to create a new website (www.cleliamattana.com) and decided to upgrade to Pro, while my other 2 websites are in X and I’m used to X functionalities.
Now I realized that there are no demos in Pro and I used the “modules” in the cloud sections as a blueprint for the header and the footer but I’m having the following issues:
-
Cornerstone cannot be installed properly because I get this error:
Fatal error: Cannot declare class Cornerstone_Plugin_Base, because the name is already in use in /home/keepcal0/public_html/cleliamattana.com/wp-content/plugins/cornerstone/includes/utility/plugin-base.php on line 6 -
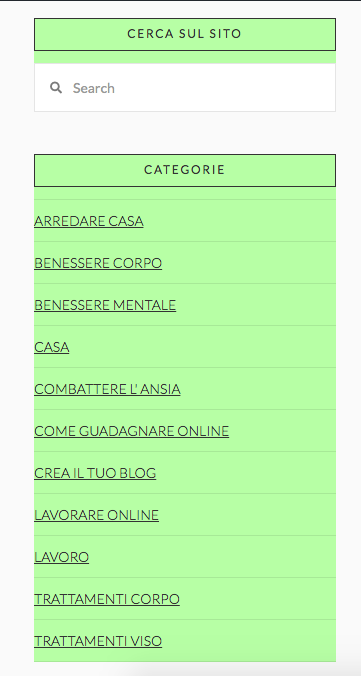
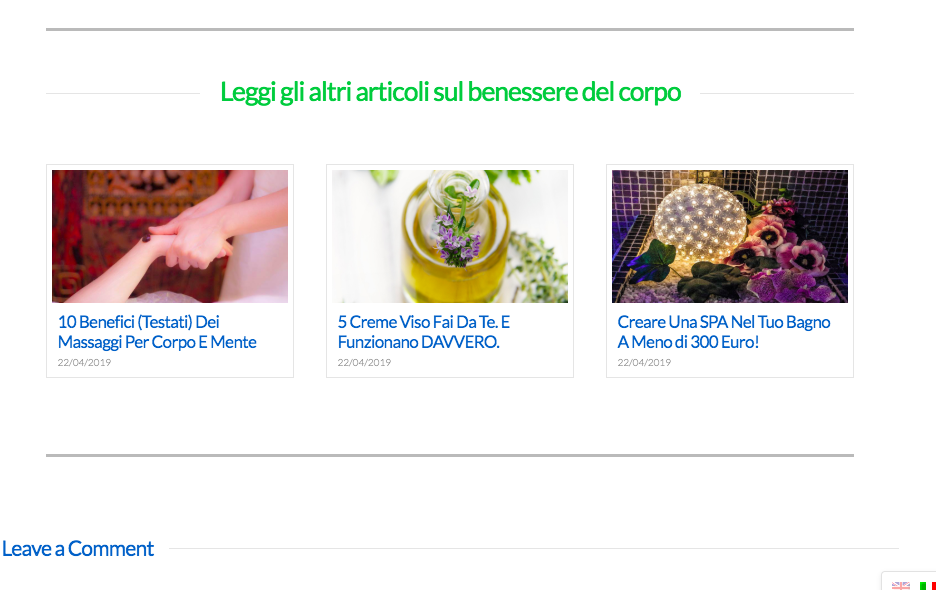
I’m using a header (can’t remember the name of the sample I’ve used) but It’s the same for every header I use. The main Menu I’ve created can’t be seen anywhere and if I change the Menu from the sample already there (which is not bad and I’d like to keep it) to the menu I have created it becomes a mess and I want a menu in a simple bar below the header (attached to the header as I have in my other websites using X) .
Something like this:

This way I can keep the secondary menu over there in the header and the main menu (which will be a Uber Menu) like in the image but without the logo in this case)
-
If I try to retrieve some demo content to create parts of the home page, it doesn’t even show me what i have downloaded like it did with the header and footer where it showed my uploaded demos.
-
Now that I have switched the home page to a static page, the blog default page disappeared as it asks me which page do I want to associate with my blog posts. In X they go straight to the default blog page. How am I supposed to have the blog page in here (I also want to add that to my main menu)
-
I’ve noticed that Pro is way more complicated than X and less intuitive for some things. Do you have some videos explaining the main settings? The articles I’ve found take up a lot of time and sometimes for non-developers, are even more confusing.
I am clearly not a developer but I’ve always like the flexibility I had with X that’s why I’ve stuck with it for all of my websites but it’s getting more and more difficult to catch up with all the options and no clear explanations (in the beginning I remember some very useful video tutorial for X)
Thank you