Hi there,
I’m currently building a website for a client and I’ve been reading over the manual and guides, YouTube videos, and the forum to try and start building this site and I’m finding myself more and more confused and lost.
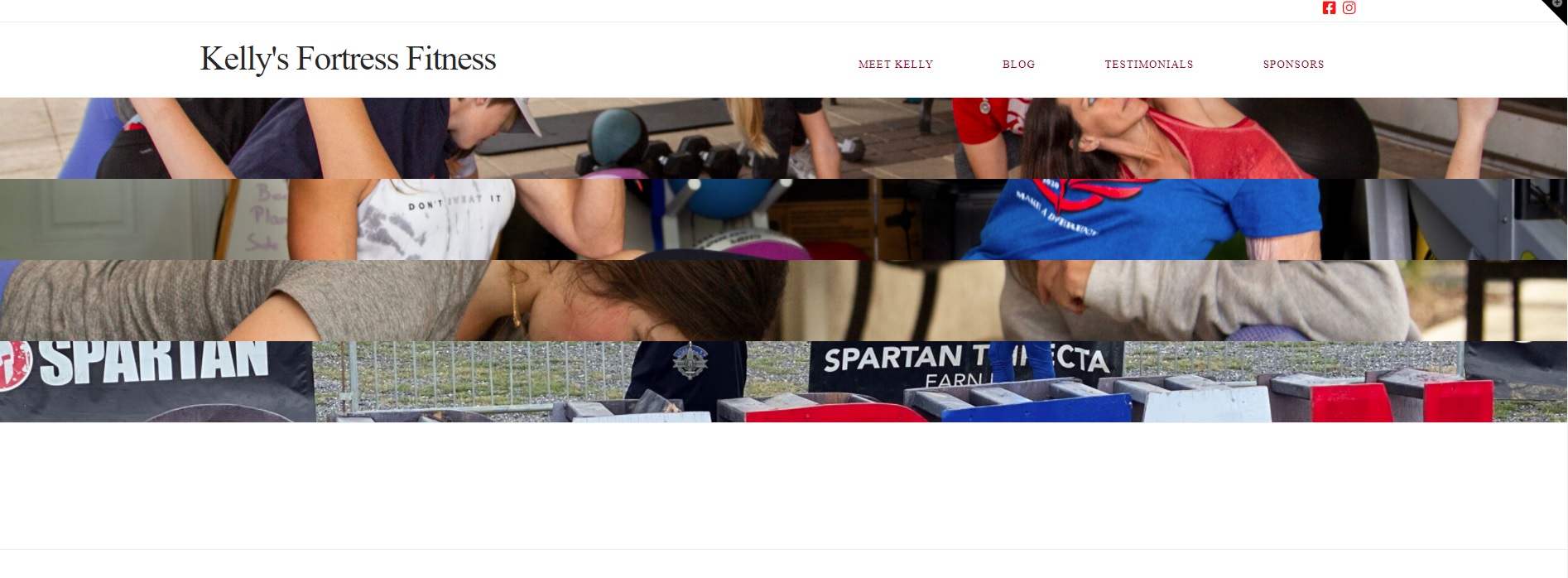
To be more specific, at this current point I’m mainly trying to building a full-width home page with large images with BOLD colored text on them as you scroll. I’ve tried adding sections and have had the photos used as backgrounds in those sections and they appear correct (sometimes) on the internal side of the website, but it isn’t registering, I have one page that comes up during the live check and seems to now be live on the actual site, but the photos are not full size and merely slim snippets top to bottom on each other.
My starting out question is:
When I’m trying to build my landing page, am I supposed to be building it in the layouts tab, content or some other place? A general workflow would be helpful.
I also plan to have testimonials and a slideshow running on the homepage, but I have a feeling that can be added with templates from the templates or design cloud. Additional pages would include a biography section, blog,
I have a written mockup already prepared of how I want the site to look, but I’m struggling to bring it to fruition. Any assistance of links to explanations for these problems within the forum would be helpful, as I’m trying my best to navigate the forum, but honestly don’t know where to start.
For background, I’ve used Oshine to build my own website, so this isn’t my first site, but it’s been a struggle figuring out the UI of Pro.
Any assistance would be greatly appreciated. Thanks!