Is it possible to set global styles for elements like headings and paragraphs using style.css or another method, which can be overridden in the pro page builder on an individual basis?
I have recently started using Pro after using X for some time, and have found the lack of any styling to heading elements and the requirement to style each one individually to be extremely repetitive and inefficient.
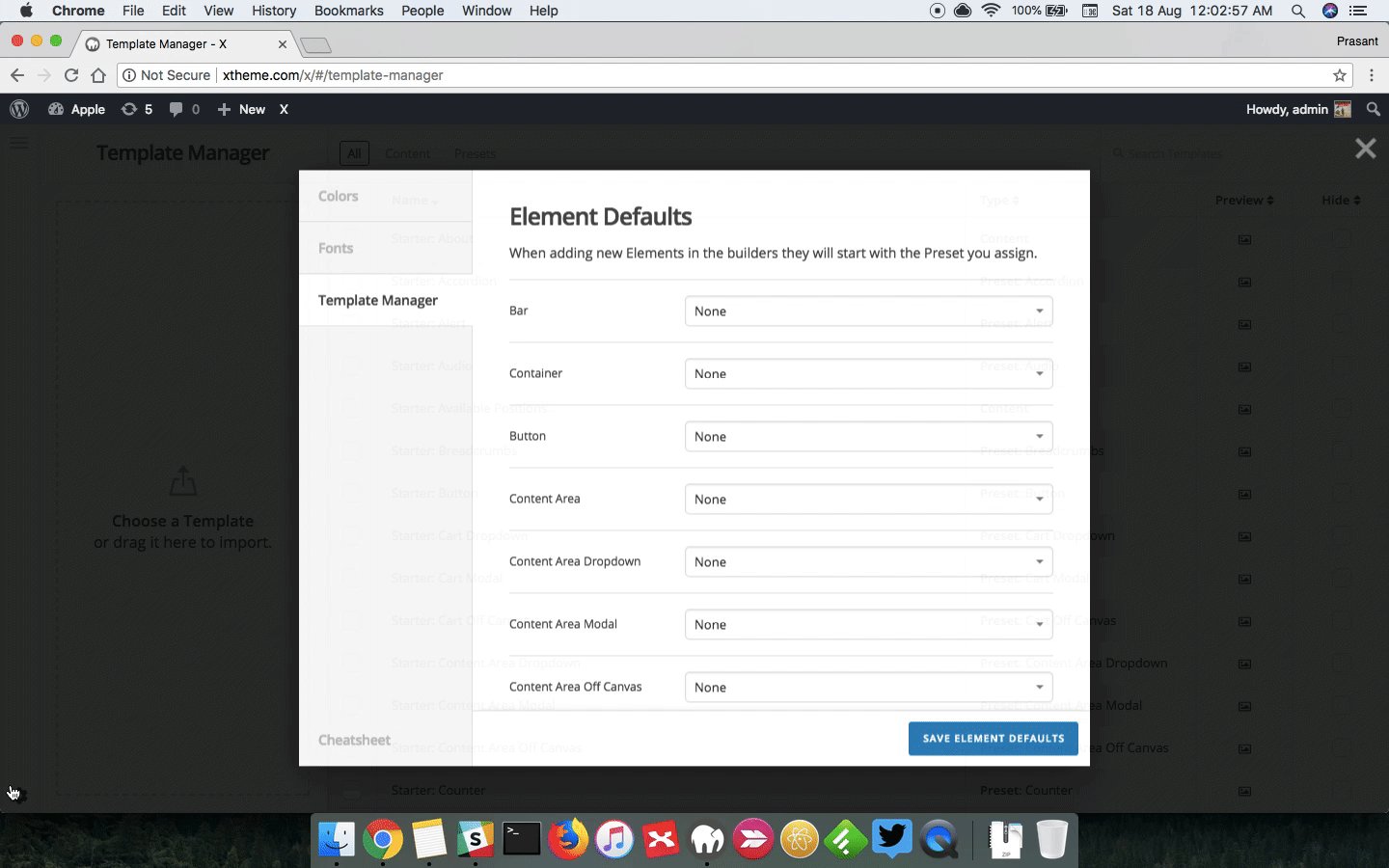
It would be nice to be able to add elements without having to style them individually, having them adhere to a default global style unless otherwise configured. Then, the editor’s individual inline styles could be applied to override global styles.
I found that I can apply global styles to h1 elements with the following selector:
#x-root h1.x-text-content-text-primary
But then this prevents me from overriding the style in the Pro page builder, as the selector is more specific than the styles applied through a heading element, which are applied to a wrapper div around the heading. Example: .e64-5.x-text is the class to which styles are applied for a heading on one of my pages. This is a div three parent levels above the h1 it styles, and thus less specific than my selector.
You can see this at the URL below, on the heading “Get Your Next Tattoo from a Fine Artist in His Private Studio”:
http://dev-cjk-tattoo.pantheonsite.io/
Is there a way to achieve what I’m trying to do with Pro?
It would be a huge relief to find that I can set default styles for certain elements and configure styling on individual elements only as needed.
Thanks