Hey All,
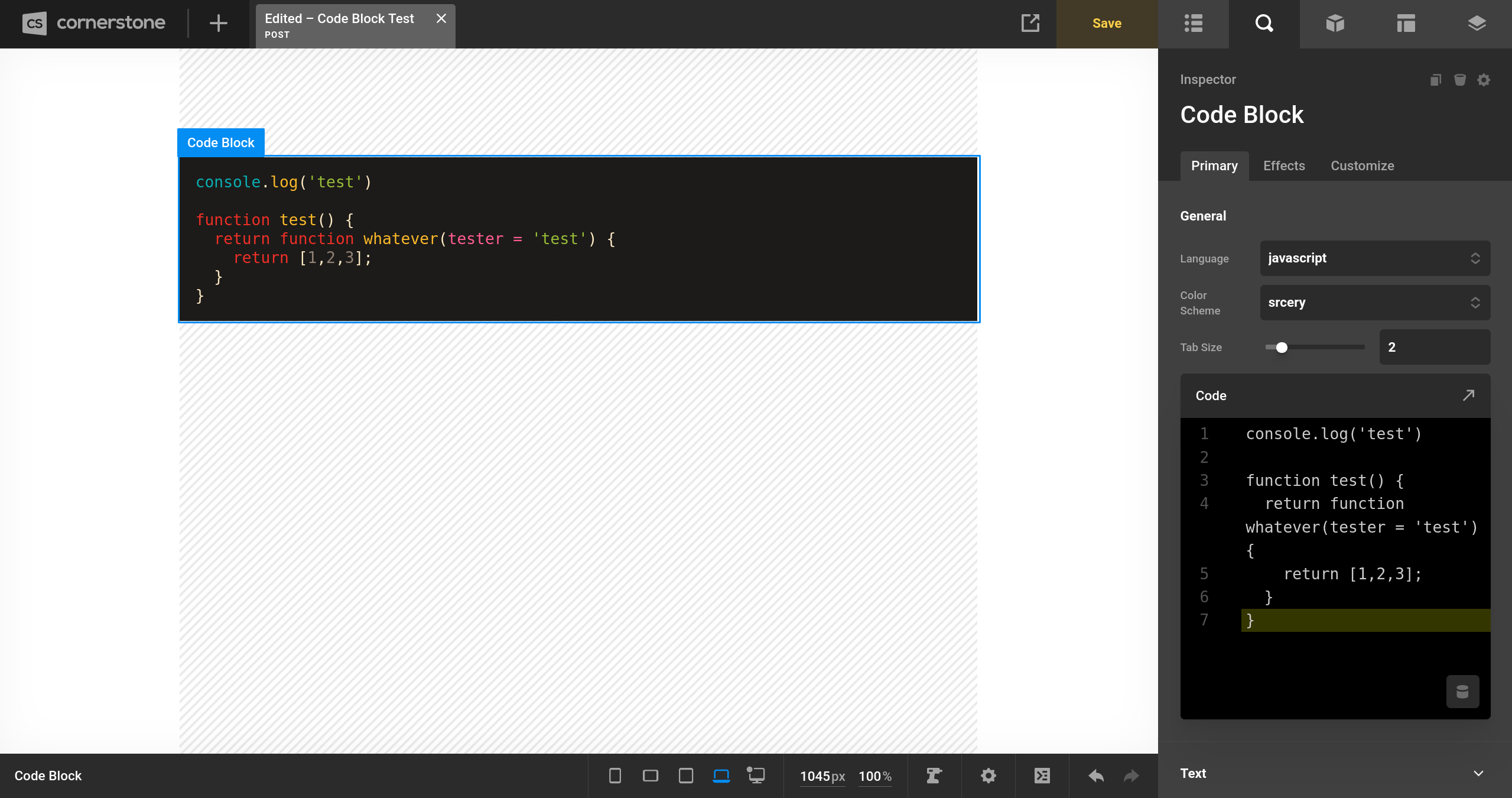
I’m moving my site to Cornerstone and I needed a way to display pieces of code on a Post. I created a plugin for this and it’s available to anyone. Hope it helps as a way to do the same, or serves as an example project to create a custom element for Cornerstone.
Have a great weekend.
Github