
I feel like I’m undertaking a web development course.

I feel like I’m undertaking a web development course.
Sorry to hear that. As you can already see my colleagues went above and beyond to be able to help you achieve the feature you like.
Please consider that this is not a feature which is available in our theme out of the box and implementing the feature is not our job and out of our support scope. We can give the suggestions on how to do the customization.
If you feel that it is too technical for you, we suggest that you hire a developer to do the customization for you.
Thank you for your understanding.
No doubt, I appreciate the help of all your support staff.
I am just giving you feedback as a customer as to the
challenges faced to get to solutions. Solutions that you
may deem only comes with customization whereas a
few of your competitors have them as “out of the box”
options. Be it as it may, my experience informs me that
your platform are more tailored for developers who
aspire to design (and develop)—not for designers, who
want to replicate their design work.
Onward…
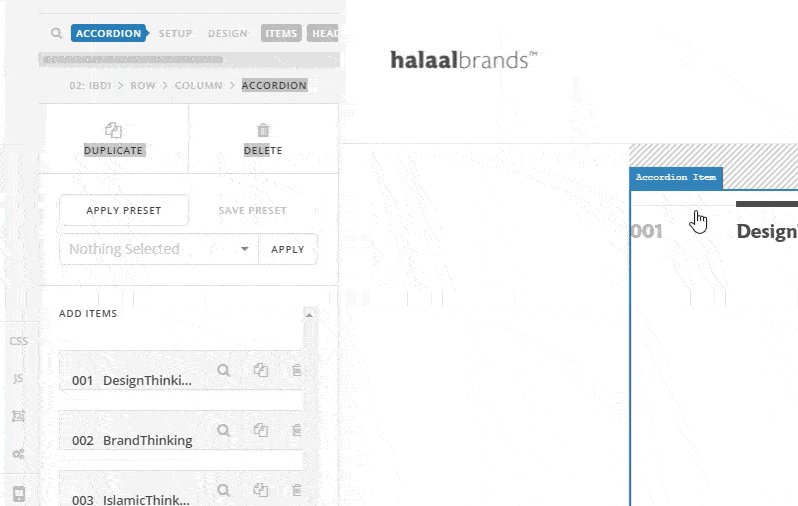
@RueNel, here is what I have done after your advice…

Note that there is a left solid border which I can’t seem to get rid of despite
taking off all borders.
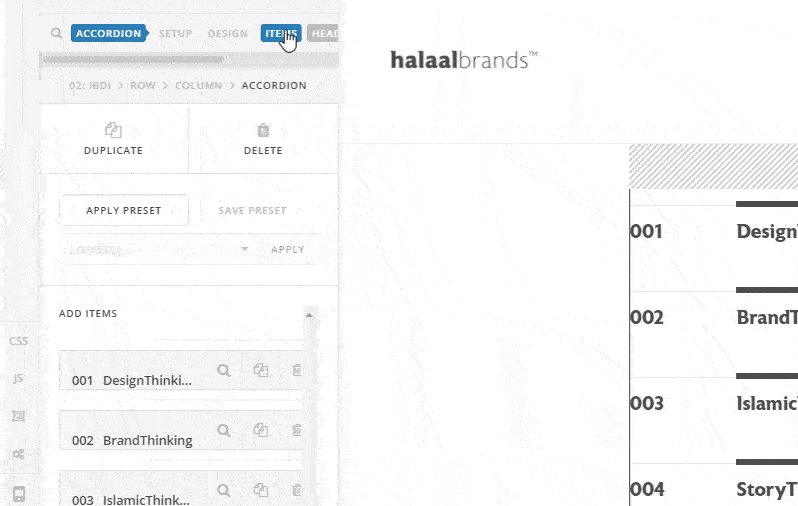
Here is the expansion view:

Issues here:
How did you get your “plus” icon on the justified right position?
I need to change the font weight, font style, font family, small caps and font
colour of the “thinking” part of heading. I believe I’d just need an html span
to do this? I am working on it as we speak.
I need to change the font weight, font style, font family, font size, small caps and font
colour of the content (body) part. I believe I need to add a span combo within the
shortcode? Working on it as we speak.
I need to span the thick black rule in the heading 2/3 and leave the 1/3 (left)
open. This need to go hand in hand with the thin grey rule than span all the way.
If possible, I have a custom quotation mark for the pull quote (as seen in my design
screenshots). If not, a vertical border with padding spanning the height of the quote will do.
Can I replace the plus icon with an image? The image will have (+) and (-) for collapse
and expand. Or my own up and down arrows. If not, I will use your icons but it needs to
indicate the collapse and expand upon clicking on it. It doesn’t do that right now.
The “0” you see in the content section is a placeholder for having nothing there. Don’t
know what I can do to have the “nothing.”
Then is there a way I can add padding between the content and the next accordion
heading?
I think that will be it.
Thanks
Hey @Refresh,
Please give us the URL of your site so we could check what’s causing the left border.
Go to the Header control group and under Setup > Spacing & Direction, check the Reverse option. For more details, please see our the Accordion element usage instruction.
Yes you will need to wrap the text with a span tag with a custom class then target that class with custom CSS. Here’s a list of CSS text properties and here’s the font properties.
Go to the Content control group, and you can change the font weight, font style, font family, font size, small caps and font color
You will need to add additional HTML and CSS to the sample code provided by @RueNel previously like this
<span style="width:20%;display:inline-block;border-bottom:1px solid gray;padding-bottom:14px">001</span><span style="border-bottom:2px black solid;padding-bottom:13px;width: 80%; display: inline-block;"><span style="font-weight: bold; color: black;">Design</span>Thinking</span>

border:0;border-left:4px solid gray;padding-left:20px;

No. Please see the Accordion usage instruction for more details.
You will need custom CSS to add a left padding to the number your wrapped with a span.
You can adjust the bottom margin and / or of the Content. Also see the Accordion usage instruction.
This is as far as we can go with regards to custom codes. Please keep in mind that the custom codes given in this forum serve only as a guide. Issues that will arise from the use of it and further enhancements are outside the scope of our support especially that I did not take into account what it would look like on mobile. That would be quite involved.
I understand your point that you’re not a developer. But, do keep in mind that not all designs could be taken into account by page builders. If you’ve experienced one that you have achieved the design you’ve shown us in this thread out of the box, would you be so kind to record and share a screencast so maybe we could forward the functionalities as feature request? I tested a few and they are not on par with the Accordion element.
Also, X and Pro is not good for developers only. I understand that you feel that way because of the custom codes given here. But, like I’ve said above, not all designs could be taken into account by page builders so you will need to extend through custom development.
Thanks.
Thanks @christian_y
Some of the things I could change given my ability, others flew over my head
as I have no coding experience.
The following is what I have with x4 issues—one of which you already know:

Thanks for your help!
Hi there,
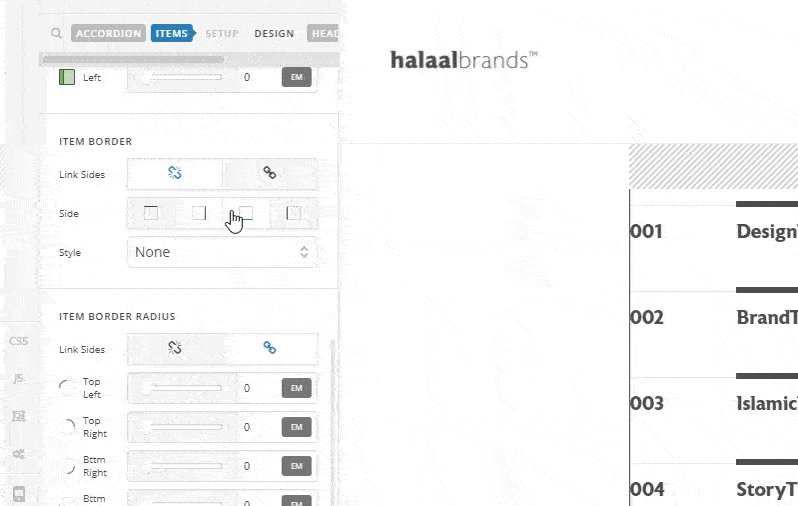
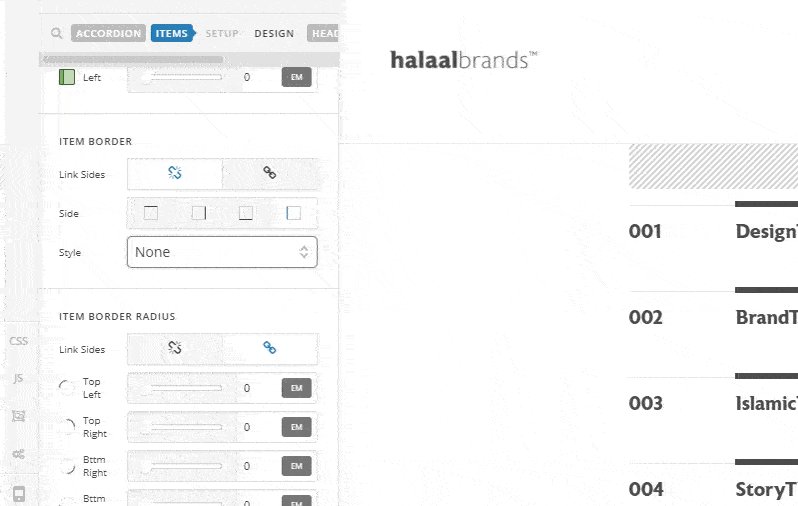
To get rid of the left border, click on the Accordion element then click Items, scroll to Item Border settings, click the left side then set the style to None.

Based on your current setup, the accordion content header number and text are wrapped in span tags and you added some inline CSS to it. To change the font style of the of both texts, you may add more inline CSS code from the current code that you have. But please note that that would be more difficult to maintain as you will keep copying those inline styles per heading element. To make your setup neat, instead of doing this:
<span style="width:25.55%;display:inline-block;border-top:1px solid #E6E6E6;padding-top:14px">001</span><span style="border-top:6px #4D4D4D solid;padding-top:13px;width: 74.45%; display: inline-block;"><span style="font-weight: bold; color: #4D4D4D;">Design</span>Thinking</span>
You can remove the inline styles to the span tags and add some classes instead like this:
<span class="accordion-number">001</span>
<span class="accordion-text">
<span class="first-word">Design</span>Thinking
</span>
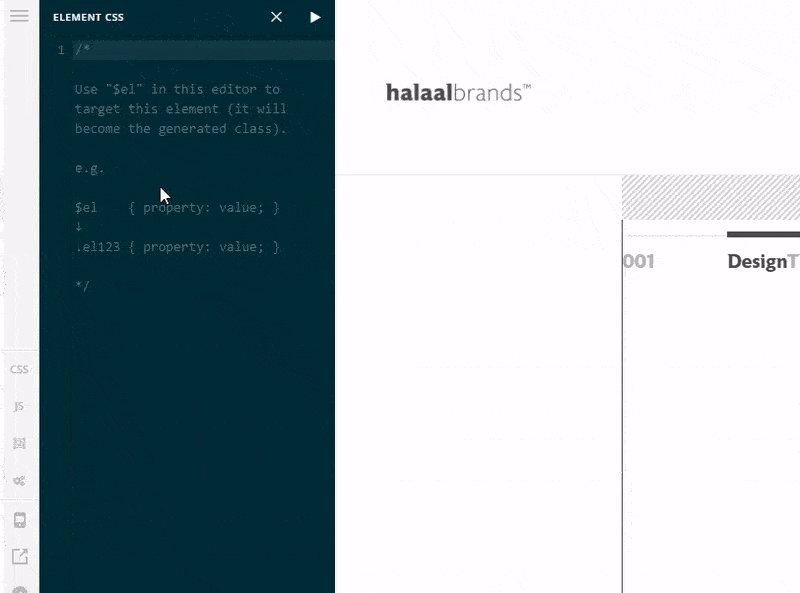
You can do this to the other accordion headers in the element as well and to put back the styling, you can add it as an Element CSS for the accordion element. You can find this option when you click on the customize option of the accordion element then add this code to the Element CSS option:
$el .accordion-number {
width:25%;display:inline-block;border-top:1px solid #E6E6E6;padding-top:14px;
}
$el .accordion-text {
border-top:6px #4D4D4D solid;padding-top:13px;width: 74.45%; display: inline-block;
}
$el .accordion-text .first-word {
font-weight: bold; color: #4D4D4D
}
Then you may add more CSS to the code above to further style the texts. Also, once you have added that to the accordion’s element CSS, it will take effect to all accordion headings as long as they have the css classes that is being targetted by the CSS code.

You could further explore the Element CSS option which is a new feature from the latest update here:
This is the default setup of the accordion for the theme where the accordion indicator’s interaction effect is to get rotated, therefore, you will have to do some more customization to change it which unfortunately goes beyond the scope of our support.
As I have checked, the accordion header indicator is now correctly aligned to the right. If you want it to align to the large top border of the header, please add this in the accordion’s element CSS:
$el .x-acc-header-indicator {
right: 8px;
position: relative;
}
I would like to reiterate what was mentioned by other staff in their previous reply that in your situation it would be best to get in touch with a developer since the layout that you are trying to achieve is quite specific to your design which is not what is offered out of the box with X.
In case you have any question about the basic setup of X and it’s elements, please let us know.
Thank you.
@Jade, thanks for getting back to me.
I’m going through your advice. Just so you know, some of
your images are not loading on my side.
Thanks.
All of this is blowing over my head:

I’m a Designer, not a Developer.
Unless it’s simple copy and paste or actual drag and drop Page Builder material,
if I don’t understand it, I won’t be able to know what to do as I see this stuff for the
first time in my life.
The rule (border as you call it) in the Accordion header—not the indicator.
The indicator is flush.
Tried the following using the same logic as your suggestion with common
sense reference from the code:

Doesn’t work.

Where do I insert the former code?
What about the styling of the second word, “Thinking”?
How do I change the font and font weight in addition to the font style?
I.e the combo of font weight, style, weight, et al. This counts for
“Design” and for “100” too. Just so I can play with numbers myself.
I don’t know how to put together the combo. The times I did, I failed,
despite searching online how to do it.
Thanks
Please review the answer of @Jade.
I previously answered this. Since this involves HTML and CSS which you do not know, I’m sorry but you would need to hire a third party developer.
You would need additional custom CSS for this too like the “Thinking” text.
We are getting into custom development here. I recommend that you review the instructions given to you or to save you some time, hire a third party developer or find a plugin that exactly matches the features and design that you need. Like I’ve said before and also previously said by @christopher.amirian, the design you want is not readily available in the builder so you need to extend the element by adding in some custom HTML and CSS. Extending elements is not part of our support service but as you can see, we gave you a sample and did try to make you understand how to work with it but since you don’t know how to work with it, we are going in circles here.
Thank you for understanding.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.