Hey @borerdatasystems,
1. The Icon Stack does not have a background color for the mobile nav button. If you need a configurable header, you need to upgrade to Pro.
If you wish to stay with X, you will need to use CSS. I’ll give you an example but please note that we will not be responsible for coding your design as that would be a custom development job which is not a part of our support service. Please see our Terms
Add this code in Theme Options > CSS.
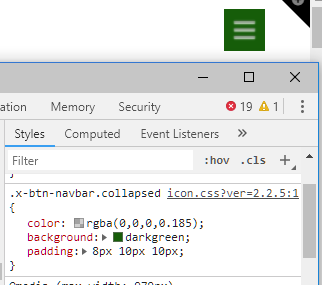
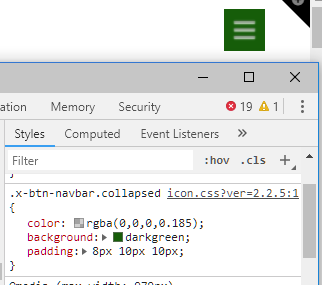
.x-btn-navbar.collapsed {
color: rgba(0,0,0,0.185);
background: darkgreen;
padding: 8px 10px 10px;
}

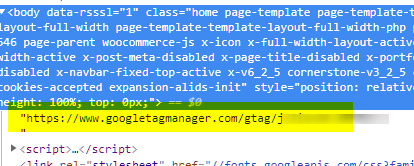
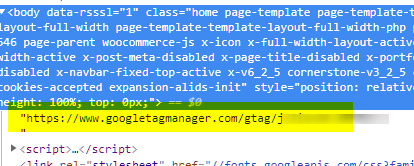
2. How did you add the analytics code? It’s being outputted inside the body tag causing that gray bar. It needs to be removed in the place where you’ve added it.

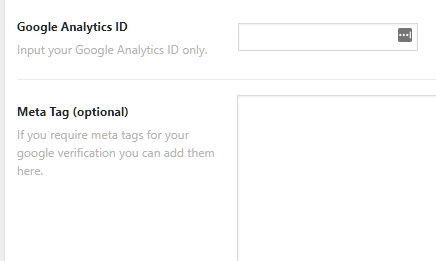
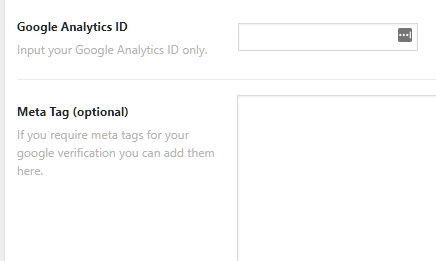
If you’re using our Google Analytics extension, chances are, you placed the code in the Meta Tag field.

That field is for the Meta Tag verification method discussed in this article. It’s not the place to put your analytics code.
You only need to put your analytics ID inside the Google Analytics ID field.
Hope that helps.