Hey there,
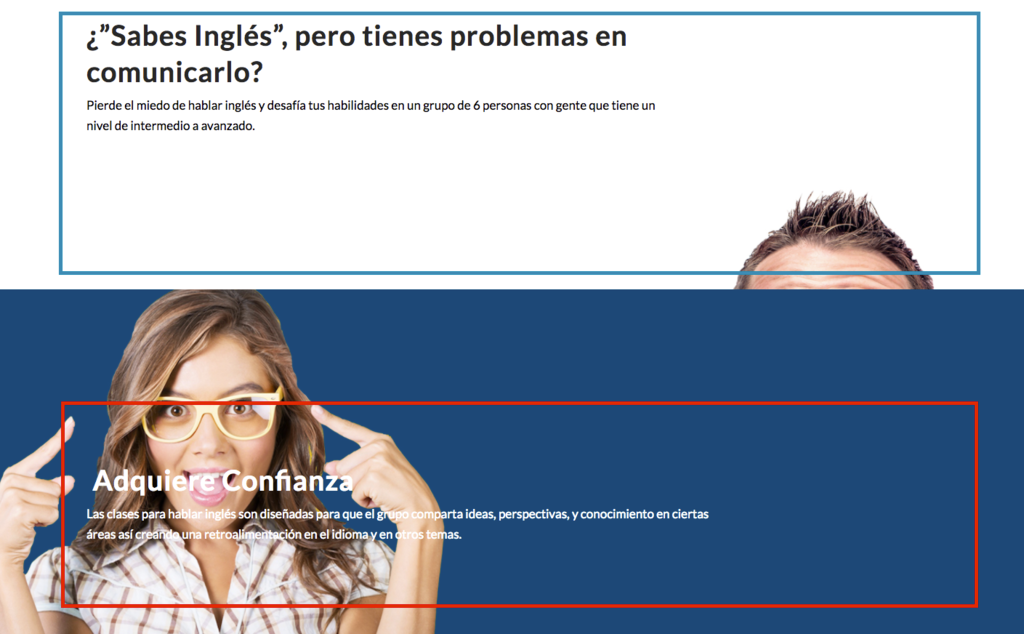
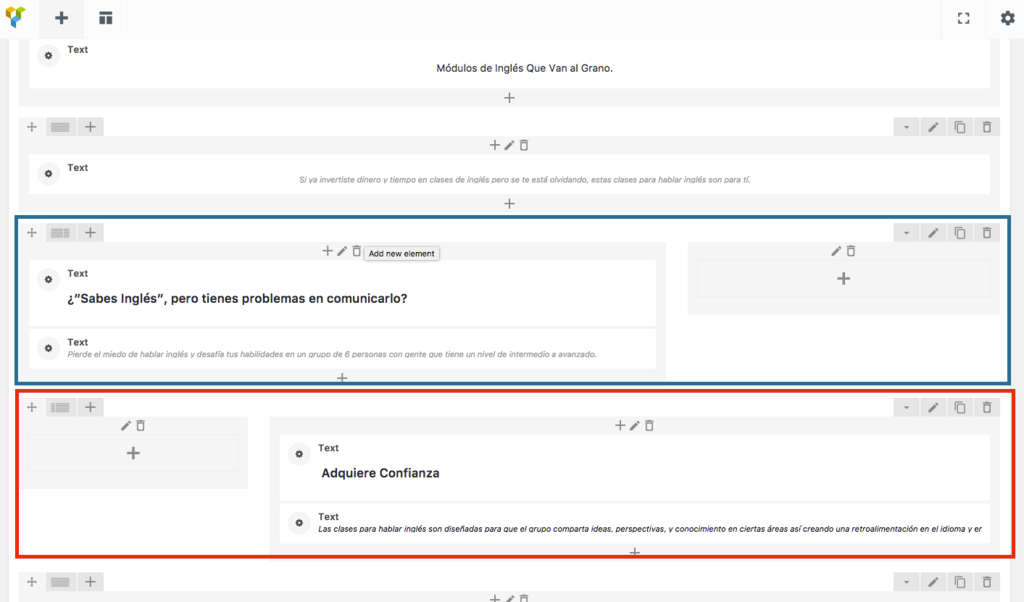
I add a container and have 3/4 + 1/4 setting and some text to it. I duplicate this very same but change the row format to 1/4 + 3/4 and move the text to the other side and align the text to the right.
When i do this, this text is not fully aligned to the right and it looks like it’s in the middle. if i change the format to whatever else it gets nicely aligned to the rest of the page.
any ideas?
This is my problem.