Hi Rad,
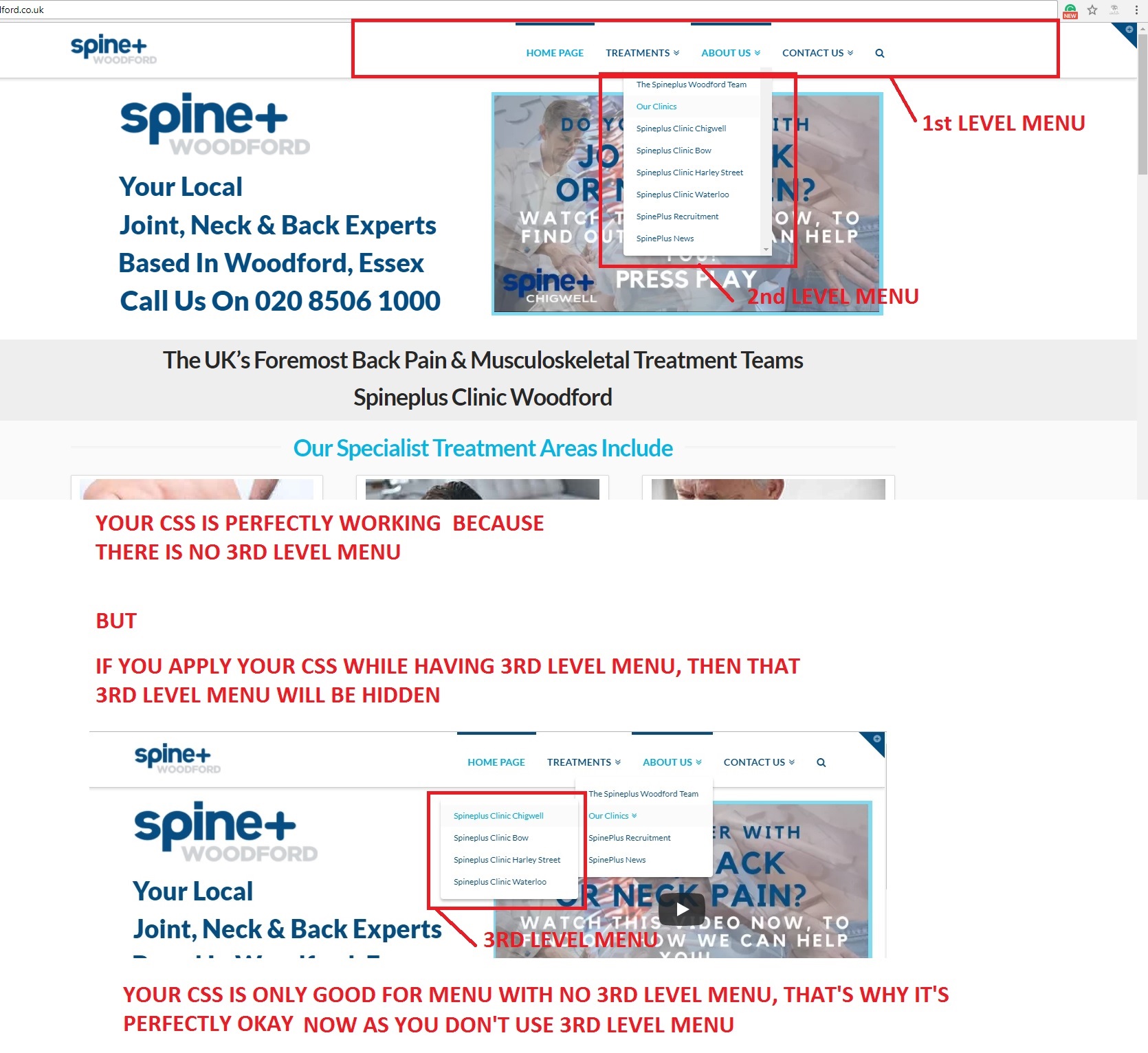
The fault as i have explained in my messages since then have explained, my issue is with the menu from Our Clinics wasnt working. I call it sub menu not sure what you may call it. When you go on to the menu now and place your cursor on Our Clinics the menu expands / opens up and you see the pages: Spineplus Chigwell - Spineplus Bow, Spineplus Harley Street & Spineplus Waterloo.
When the menu wasnt working you could only open the About Us & the when you tried to expand the Our Clinics part of the menu it wouldnt open.
So as i explained i turned off the Plugins, and it still didnt work and then i removed the code for the menu slider that i was given by a support team advisor in your company a while ago.
The code that was removed was:
.desktop .sub-menu {
max-height: calc(100vh - 80px);
overflow-y: scroll;
}
the code was to add a slider in the menu, so you could scroll to see the whole menu.
Not sure what you mean by “That’s the CSS is about” but is the code that i have removed ok, as it worked fine originally when i added it some 8-9 months ago. But obviously it isnt working now, so can i edit it or should i add different code? If so what is that?
Kind Regards
Mario