hi there,
is there a way to define the accordion titles as h2 elements?
also - is there any sight of the new and updated accordion element on the horizon? you mentioned it loooong time ago.
best wishes, kai
Hi @iTurtle,
Thanks for reaching out.
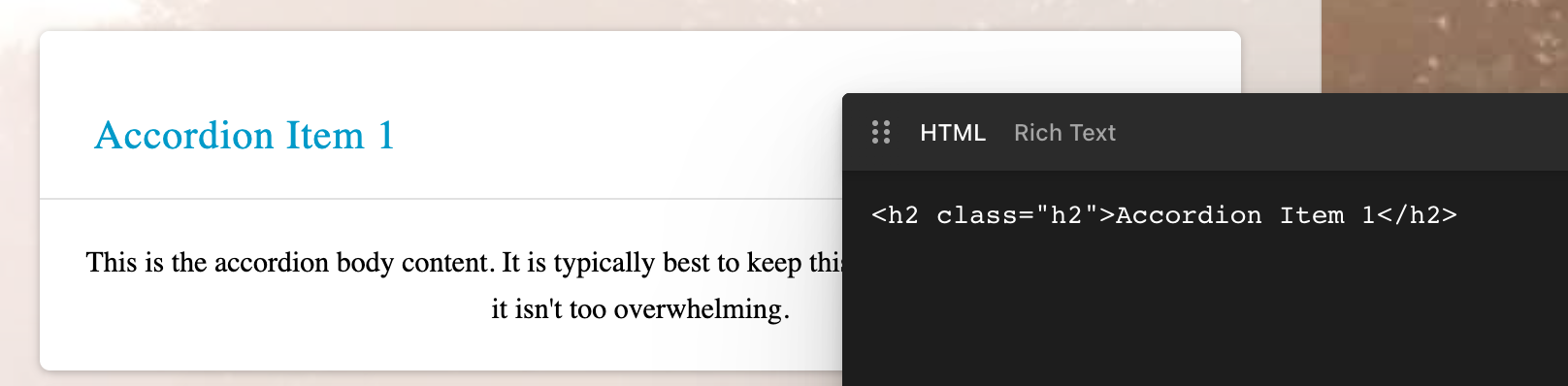
The Accordion titles are wrapped with the Span, but you can add the title along with the H2 tag as shown in the given screenshot. But, that will also come inside the wrapper.

Thanks
hi @tristup
thanks for your fast reply!
i tried exactly that before.
problem is, that i used to define my h2s like: h2 but looks like h3 - which is a great feature of cornerstone!
now my h2 looks too big and with padding or something. so i have to redefine the h2 on this one page or sitewide. that i was hoping to work around… 
but i will do that, because the h2 is important for seo.
please also let me know how far the development of accordion v2 has come. or do i have to go third party in the future?
thans again! kai
Hi @iTurtle,
Unfortunately, there is no such plan to implement it into the Accordion right this moment.
Thanks
but are you guys working on a new version of accordion? right now there is still only the “classic” version available…
where would i find the sizes of the h1-h6 headlines defined in the theme?
why is this not (yet) in the theme settings to find? only the h1-h6 spacings are in the theme settings. strange i find.
so i redid the custom css with the right sizes for h1-h6.
but using < h2>< /h2 > (without the spaces it would be invisible here) does result in a big space above the headline and shows the h2 still too big…
pls see screenshot: https://www.dropbox.com/s/iiggl5it3yjt0af/spaceabove.png?dl=0
here you can see how h1 and h2 are supposed to look like: https://seminarhaus-ohlenbusch.de/ferienwohnungen/
and here is a page with the accordion: https://seminarhaus-ohlenbusch.de/heilmedizin/
h2 looks different here. right now it is not applied in the accordion because it looks very wrong (see my previous screenshot)
Hello @iTurtle,
Please use the new Accordion element.
And then you can insert: <h2 class="h3">Accordion Item 1</h2> so that your h2 will look like h3.
And yes, we have changed the pricing to an annual subscription only.
Best Regards.
dear @ruenel
thanks for your input!
i noticed that when i search for “acco” only the new element is being shown. so i assumed that is still the old one…
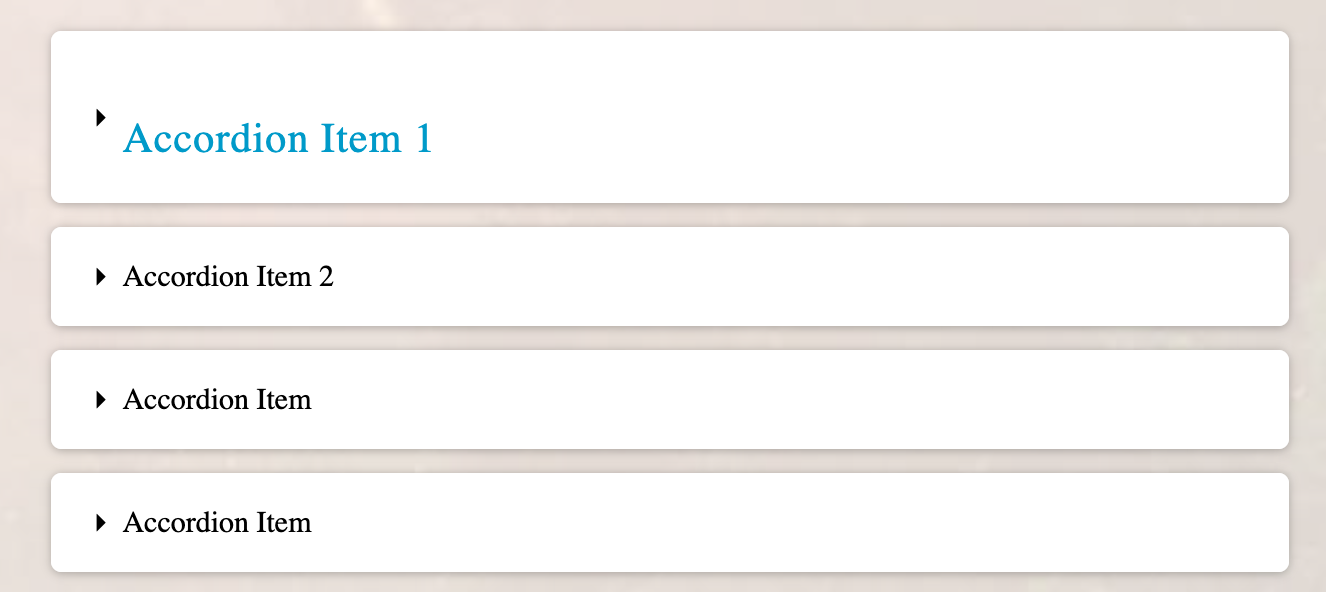
but in the new on i have the same problems with the h2s…
too much space on the top and the black trinagle pointer on the left ist not in its place.
please see screenshots.
did you test inserting h2 on your side?
thanks again! kai
Hello Kai,
Yes, that will be the case since there is a default top margin styling in the stack style.css file:
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
margin: 1.25em 0 0.2em;
text-rendering: optimizelegibility;
}
This is what creates the space above your Accordion item title when you use <h2> tag in it. You will need to have a custom CSS to override the default styling.
Be advised that custom CSS coding is beyond the scope of our support under our Support Policy. If you are unfamiliar with code and resolving potential conflicts, you may select our One service for further assistance.
Best Regards.
hi @ruenel
thanks again! but nothing works. i tried this:
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
margin: none !important;
text-rendering: optimizelegibility;
}
but it has no effect. not in the customizer and not in the global css of cornerstone.
not in the old or new accordion.
with no effect i mean that the big margin above h2 is still there and even the font is too big for what i defined for h2 (which works otherwise fine).
any more ideas?
i think it would be a big benefit for seo (which theme.co says the theme is optimised for) to be able to define the section headlins with h1 h2 etc.
thanks again! kai
old accordion:
https://www.dropbox.com/s/xa68xu0zxud81gf/BF%202023-04-09%20um%2011.45.05.png?dl=0
new accordion:
https://www.dropbox.com/s/1qsexznk1fjogc5/BF%202023-04-09%20um%2011.42.43.png?dl=0
Hello Kai,
Your custom CSS is incorrect. It should be 0.
margin: 0 !important;
And please use the new Accordion element. Check out the example in the secure note below.
Thanks.
thanks a lot @ruenel! i will test it soon.
please consider making this an option in one of the future updates 
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.