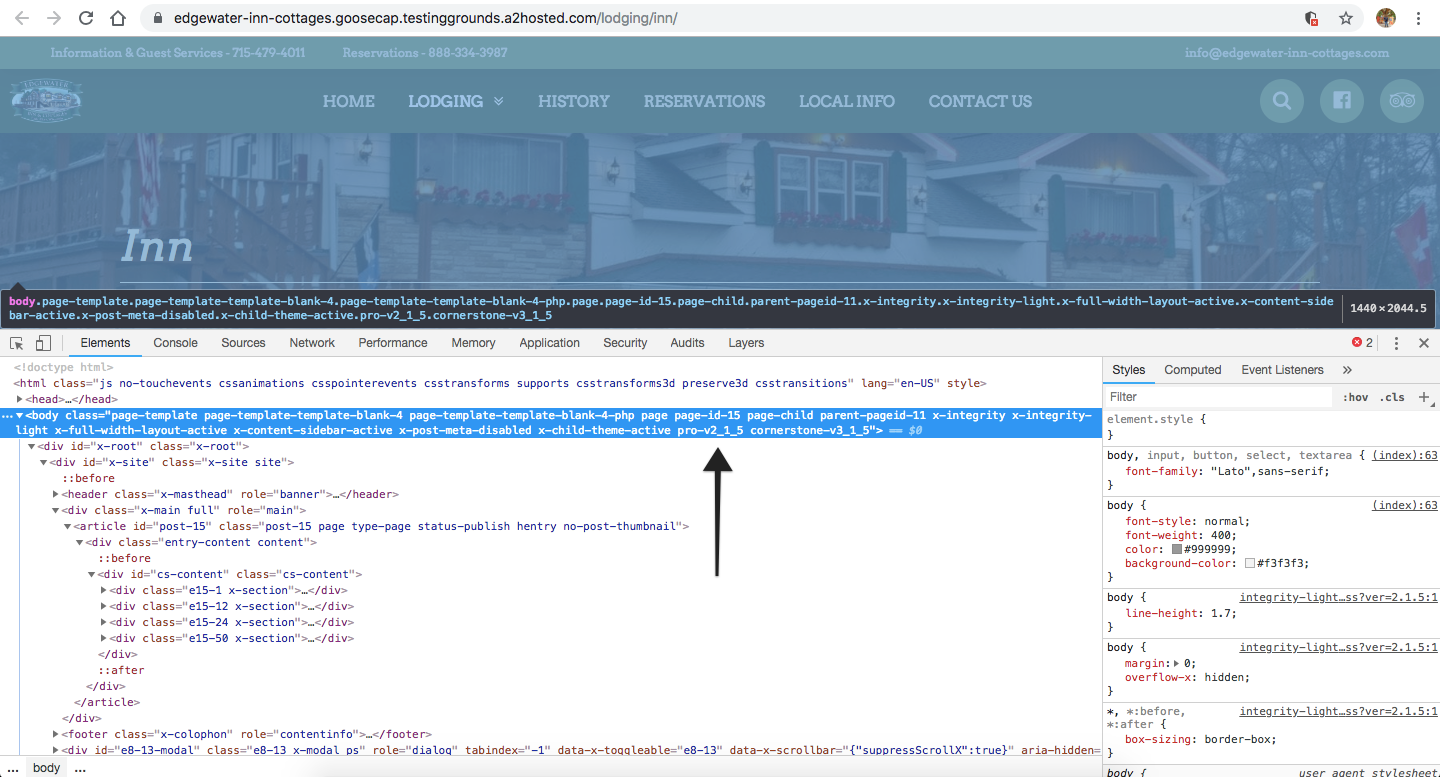
Here’s the particular page I’m trying this on.
So I’ve been working on this for a few, wanted to throw some lightboxes here to make it easier to view the images overall. Looked around for a few and realized that X had some shortcodes for a lightbox, so figured I’d give it a shot. Works decently well, but it appears that something’s missing and it’s not showing styles appropriately. Inside the accordions are sets of images, each one hooked up to the lightbox. Is there someway to get this to look better aside from manually styling the element, or was that the original intent with this shortcode?
Greatly appreciate any thoughts or advice. Cheers!
Edit - Well, just realized that like 9 lightboxes are spawning for some reason. Guess I’m doing the lightbox thing wrong, lol, will dive back into documentation.