Hi there,
The first method is the correct one as you can not add other elements in the Off Canvas elements and it only accepts the HTML code.
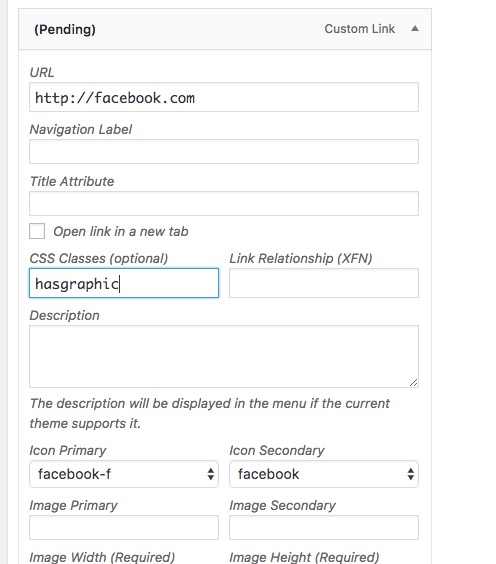
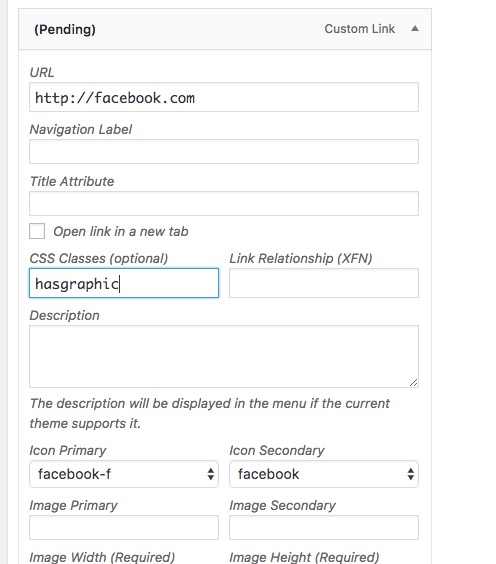
The way to go with the first method is that you go to the Appearance > Menus and at the end of your menu items add your social menu items. You can use the Icon feature there to add proper social media icon. For example:

The delicate point here is that you need to add a class for those items called hasgraphic
If you do not see the CSS Class option for the menu item you can enable it by click on the Screen Options tab at the top right section and enable that option there:

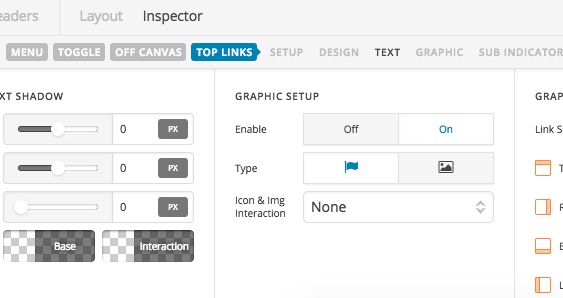
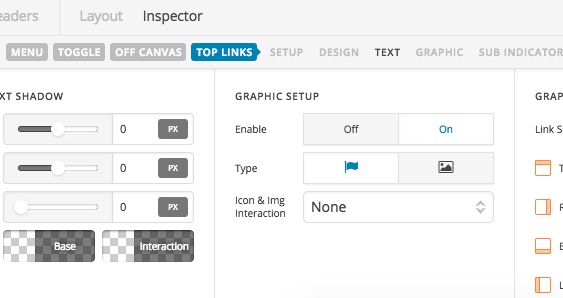
After that, go back to the Header Builder and add the Navigation Collapse and select the menu you just created and enable the graphics options there:

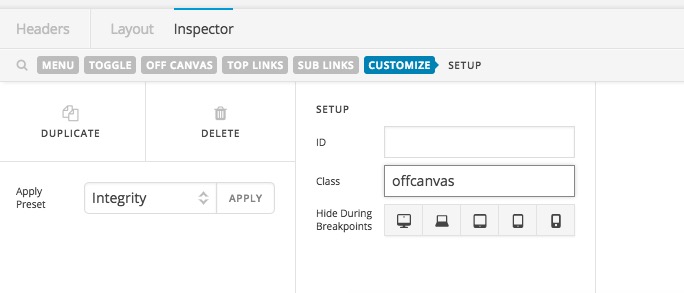
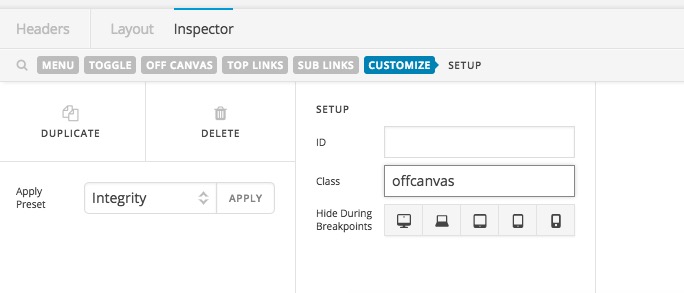
You will also need to click on the Customize tab for the Navigation Collapsed element and add the offcanvas class there:

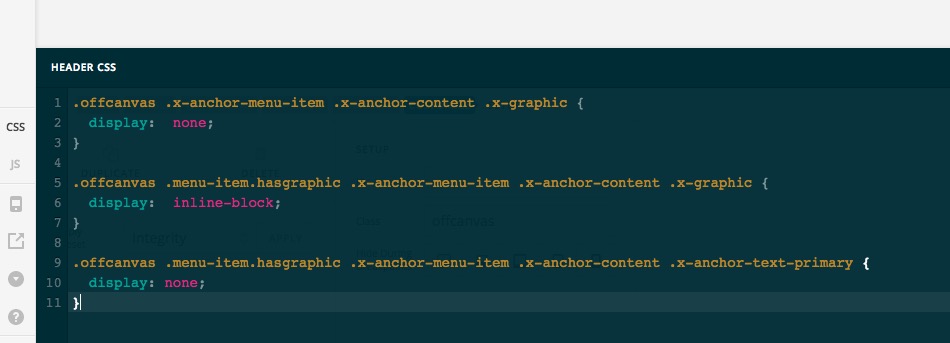
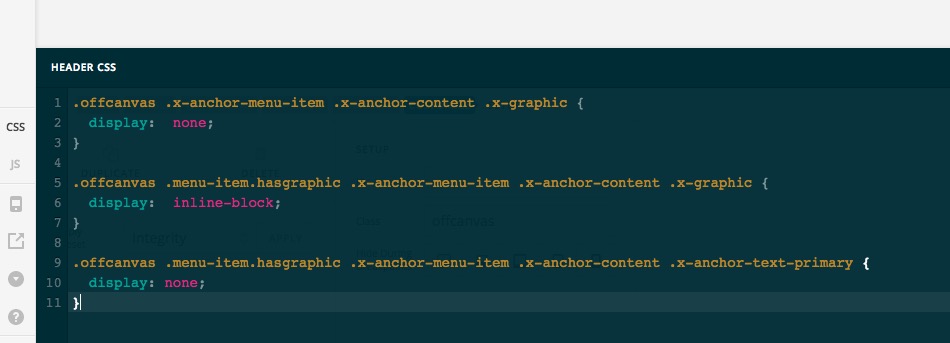
Then add the CSS code below to the CSS option of the Header at the left section:
.offcanvas .x-anchor-menu-item .x-anchor-content .x-graphic {
display: none;
}
.offcanvas .menu-item.hasgraphic .x-anchor-menu-item .x-anchor-content .x-graphic {
display: inline-block;
}
.offcanvas .menu-item.hasgraphic .x-anchor-menu-item .x-anchor-content .x-anchor-text-primary {
display: none;
}

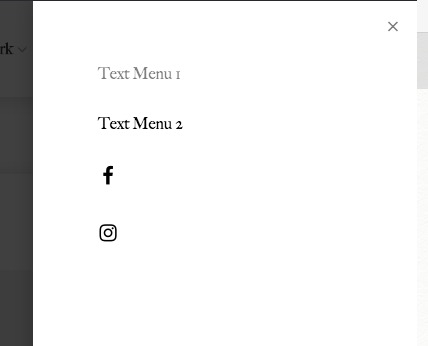
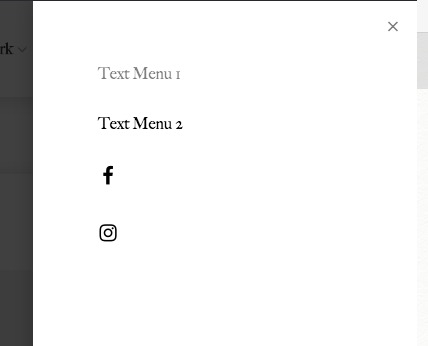
That will make sure that all other menus hide the icon but the social media ones have the icon but hide the text:

Thank you.