Hello there. I assume you also want to make the entire column clickable just like in the sample site. If so, let me approach my answer in two parts. The first part is focused entirely as an answer to your main question - making the column have a transparent background at rest and showing the original image when hovered on.
The second part will discuss making the entire column clickable.
Column Background
Let’s start.
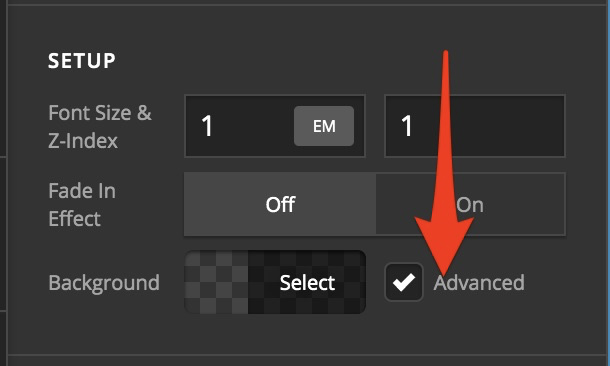
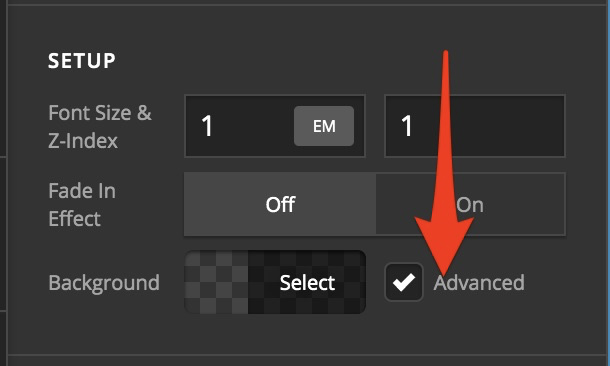
Add a column, then inspect it. On the Setup control group, check the Advanced checkbox beside “Background.”

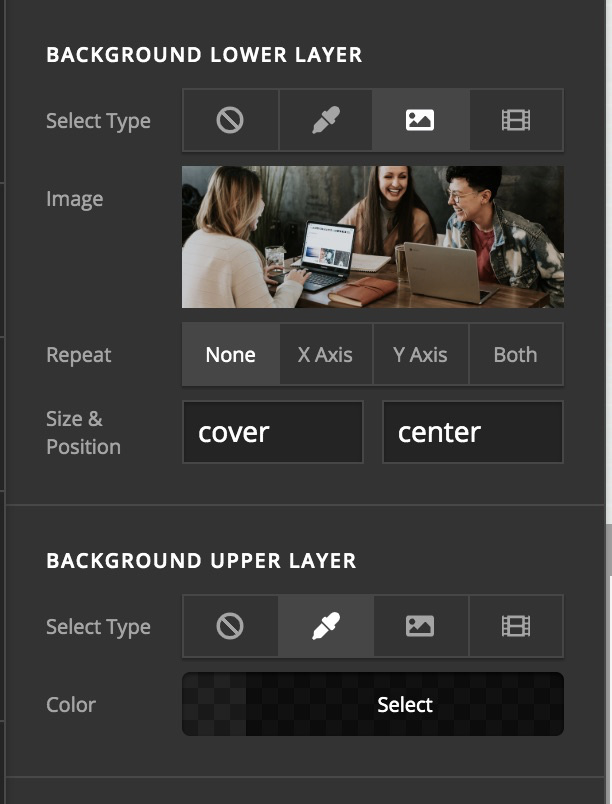
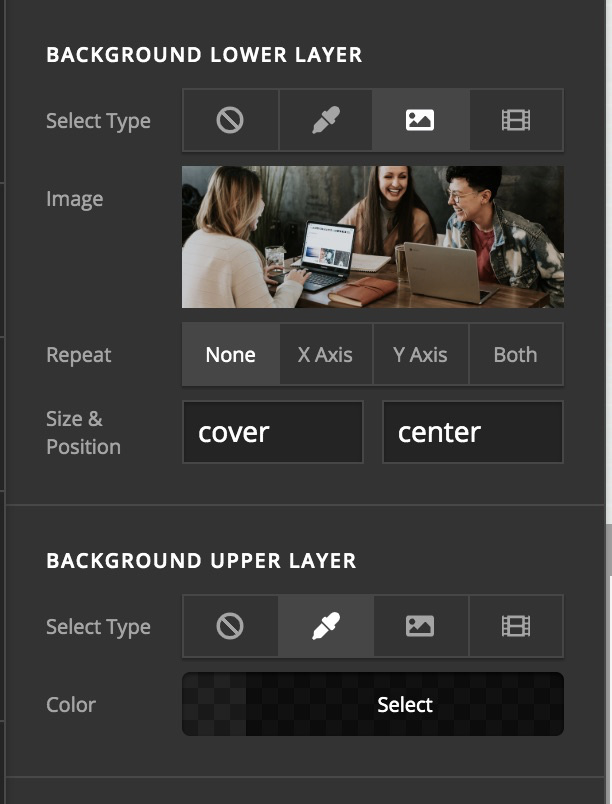
You’ll see the two background options namely Backup Lower Layer and Background Upper Layer

Set an image to the Lower Layer and a transparent background color on the Upper Layer.
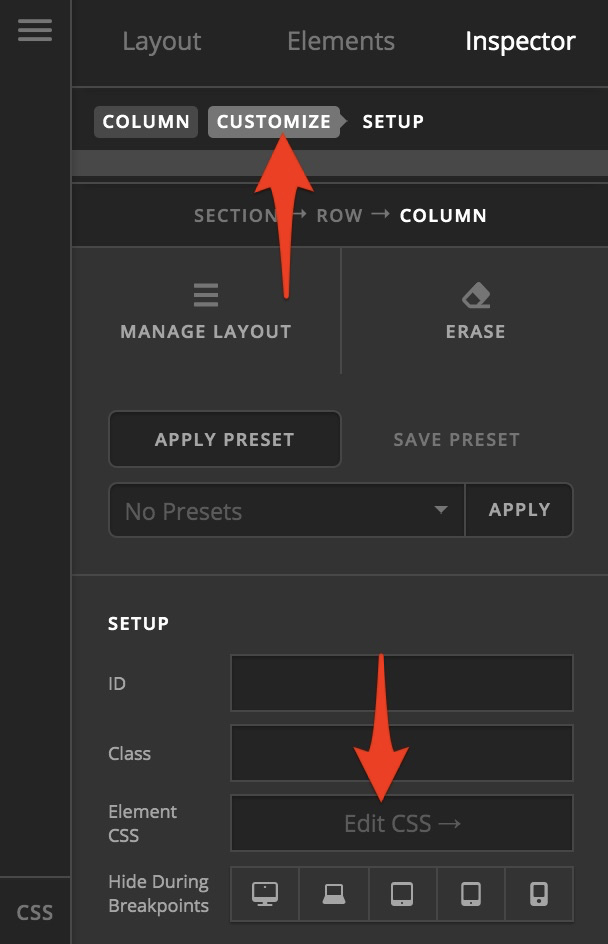
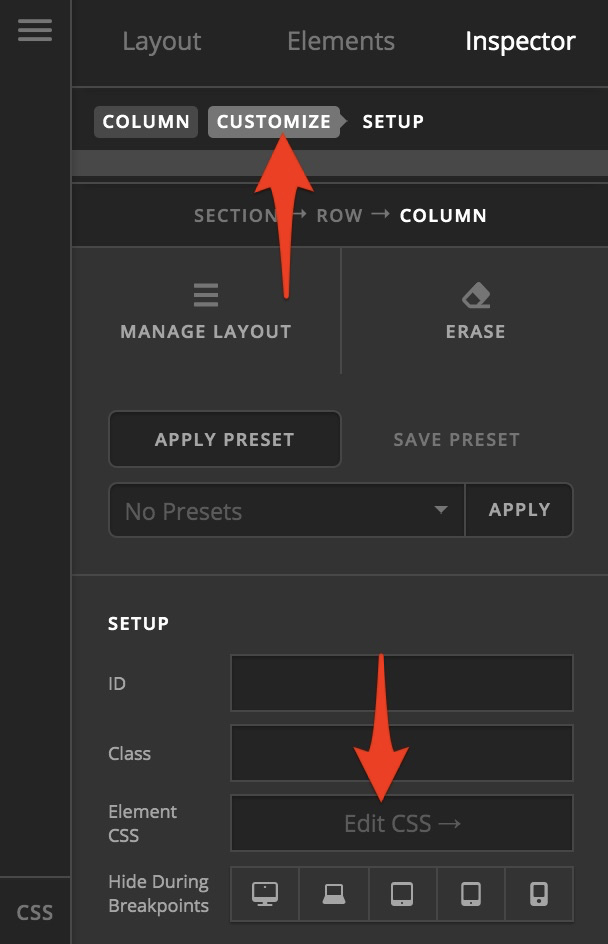
Once that’s done, click the Customize tab, then click Element CSS.

Add this code to the Element CSS:
$el.x-column:hover .x-bg-layer-upper-color{
background:transparent !important;
}
What this does is to remove the background color on the upper layer when the column is hovered on. This should do the trick. To test it on the front-end, you can add an element inside the column so that it will have a visible enough height. Otherwise, the default height of an empty column is not very helpful.
Or you can also add this code on the Element CSS:
$el.x-column{
height:400px;
}
… just so you can see how it looks on the front-end.
What you’ll see is exactly what you wanted.
But let’s further improve that. As you see, the colored background on the upper layer gets hidden the very instant the mouse hovers on the column. Let’s give it a few milliseconds delay to make it look more attractive. To do that, please add this code still on the Element CSS:
$el.x-column .x-bg-layer-upper-color{
-webkit-transition: background 0.5s; /* Safari prior 6.1 */
transition: background 0.5s;
}
What this does is to add half a second delay from having a colored background at the top to none and vice versa. This is optional, however. But it just looks better that way.
There you have it, that’s the first part.