Hey LJ,
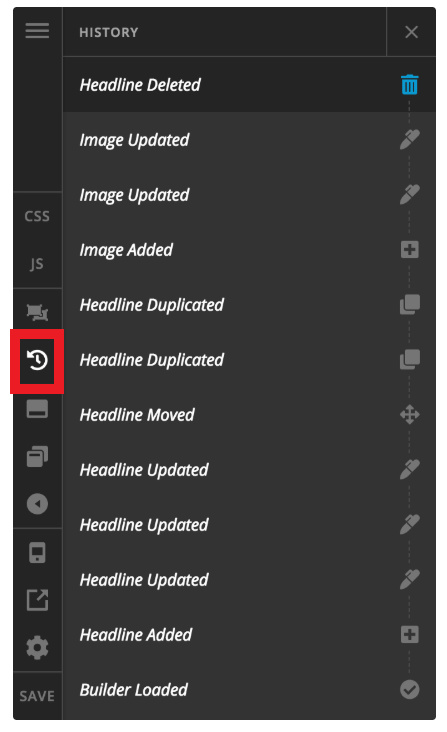
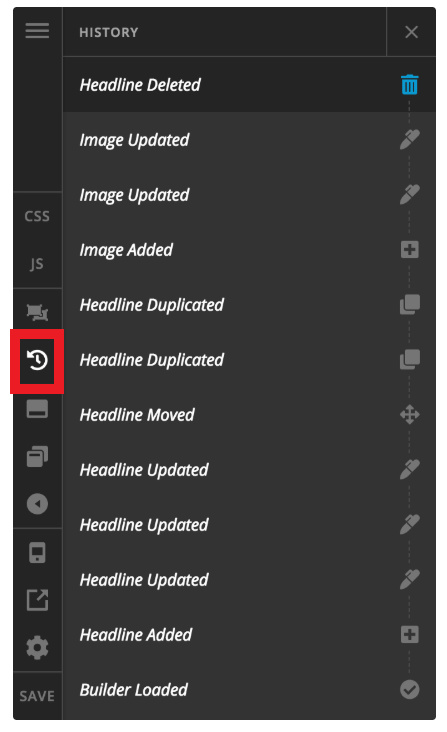
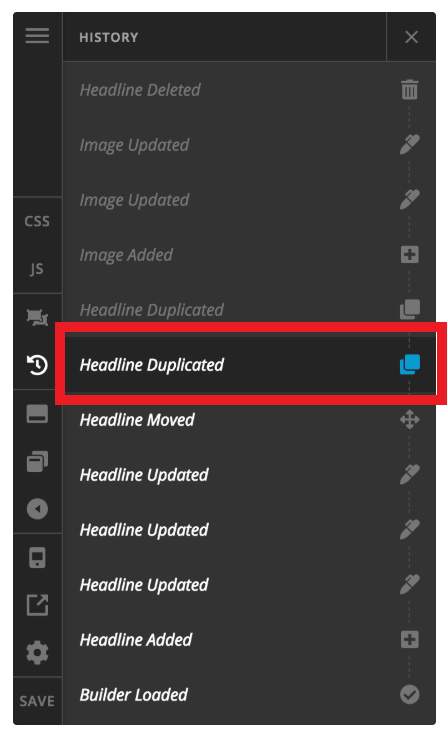
Thank you for reaching out to us. There is a action history button in Cornerstone to undo/Redo changes you’ve made in the builder (see screenshot)

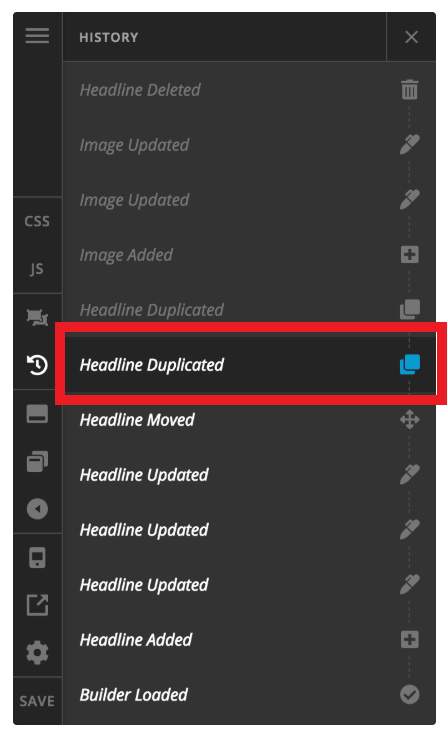
First launch the Action History tool, click on the history icon (see the above screenshot). Now to traverse back in time to see something at a previous state, clicking down the list will start reverting your build session. As you move down the list (i.e. back in time), the items towards the top of the list (i.e. your more recent changes) will become grayed out and your current selection will be noted by the step with the icon highlighted in blue (see screenshot)

To learn more about this feature please see the section Action History (i.e. Undo / Redo) here https://theme.co/changelog/#theme-pro-2-3-0-theme-x-6-3-0-cornerstone-3-3-0
Hope this helps!