HI for some odd reason i can not get my home page … here>> https://claycaldwell.law/new/
to look like all the other pages on my web site… just click through the web site and you will see that there are margins on the sections on all the other pages…
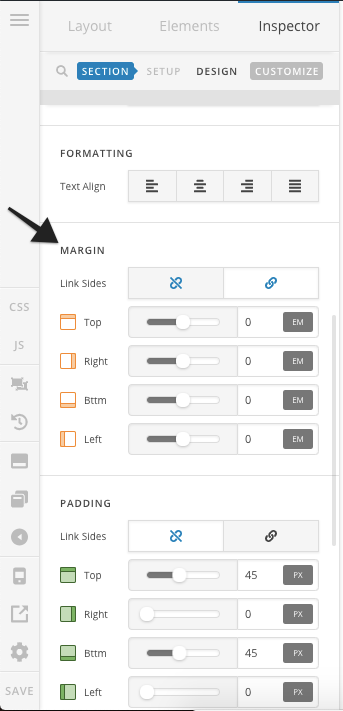
there is no toggle switch to turn on and off margins.