Hi there,
I am trying to change the the alignment of my button from desktop to mobile. On desktop it is currently centered aligned and on mobile i would like it to be left aligned
Hi there,
I am trying to change the the alignment of my button from desktop to mobile. On desktop it is currently centered aligned and on mobile i would like it to be left aligned
Hi,
To achieve that, add a class to your column where your button resides.

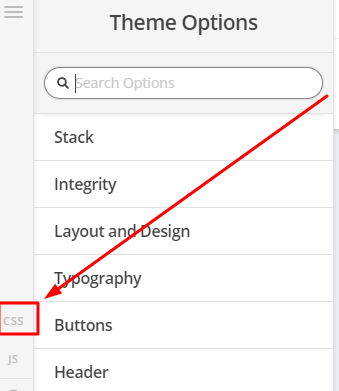
Then add this in Theme Options > CSS
@media(max-width:767px) {
.westsidecg {
text-align:left;
}
}

Hope that helps
Hi there Paul!
The image you sent me is broken :(…how do i add a class?
Hi there,
To add a class to the column, please follow the steps below:



Hope this helps.
I did that and it still doesn’t work 
Hi Carolina,
Upon checking, I don’t see any custom CSS class (westsidecg) in your @westsidecg button. If you’re using a caching plugin on your server, you need to clear full cache before testing. Please follow the resource here on how to clear all cache (https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/).
If that code does not work, also try updating your code as follows and test.
@media(max-width:767px) {
.westsidecg {
float:left;
}
}
If you’re still having issues, provide us with your WordPress credentials in a secure note to check your issue further.
Thanks!
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.