Hi
I am using Gravity forms inside a content modal.
I am having a weird placement on the Date Picker field and a CSS class does not seem to be working.
- On the date picker field, there´s an odd space between the field (when clicked) and the calendar pop-up.
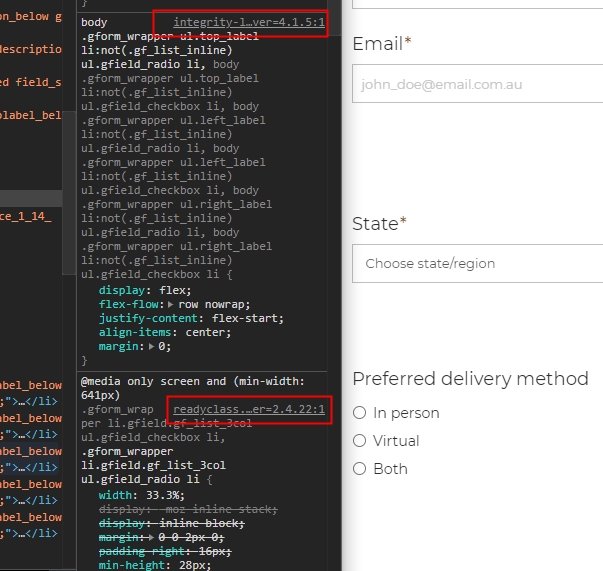
- On the Radio buttons field, the CSS class gf_list_3col does not seem to have any effect.
The radio buttons CSS inline is not a must, but the Date picker field is not functional as it is.
Can you help?
Thank you