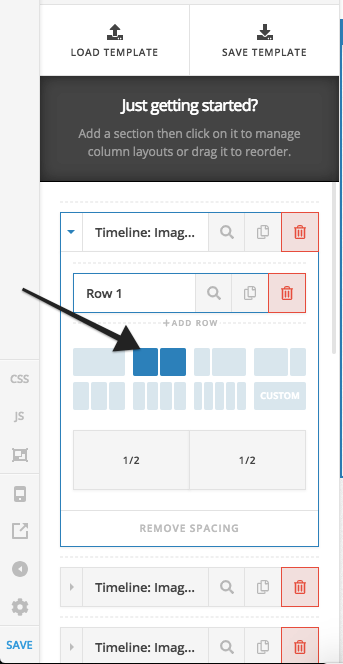
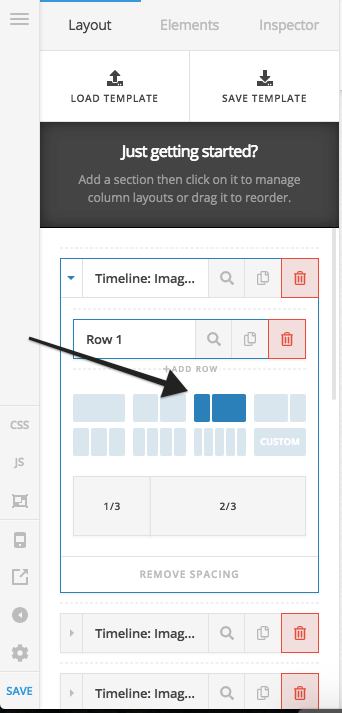
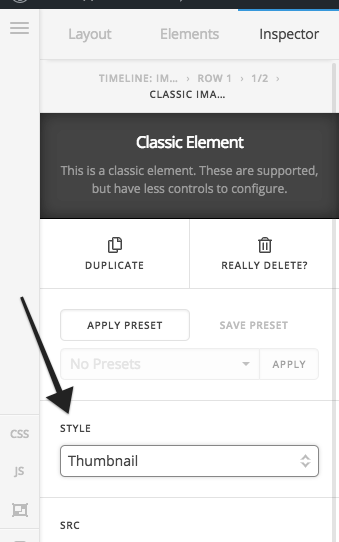
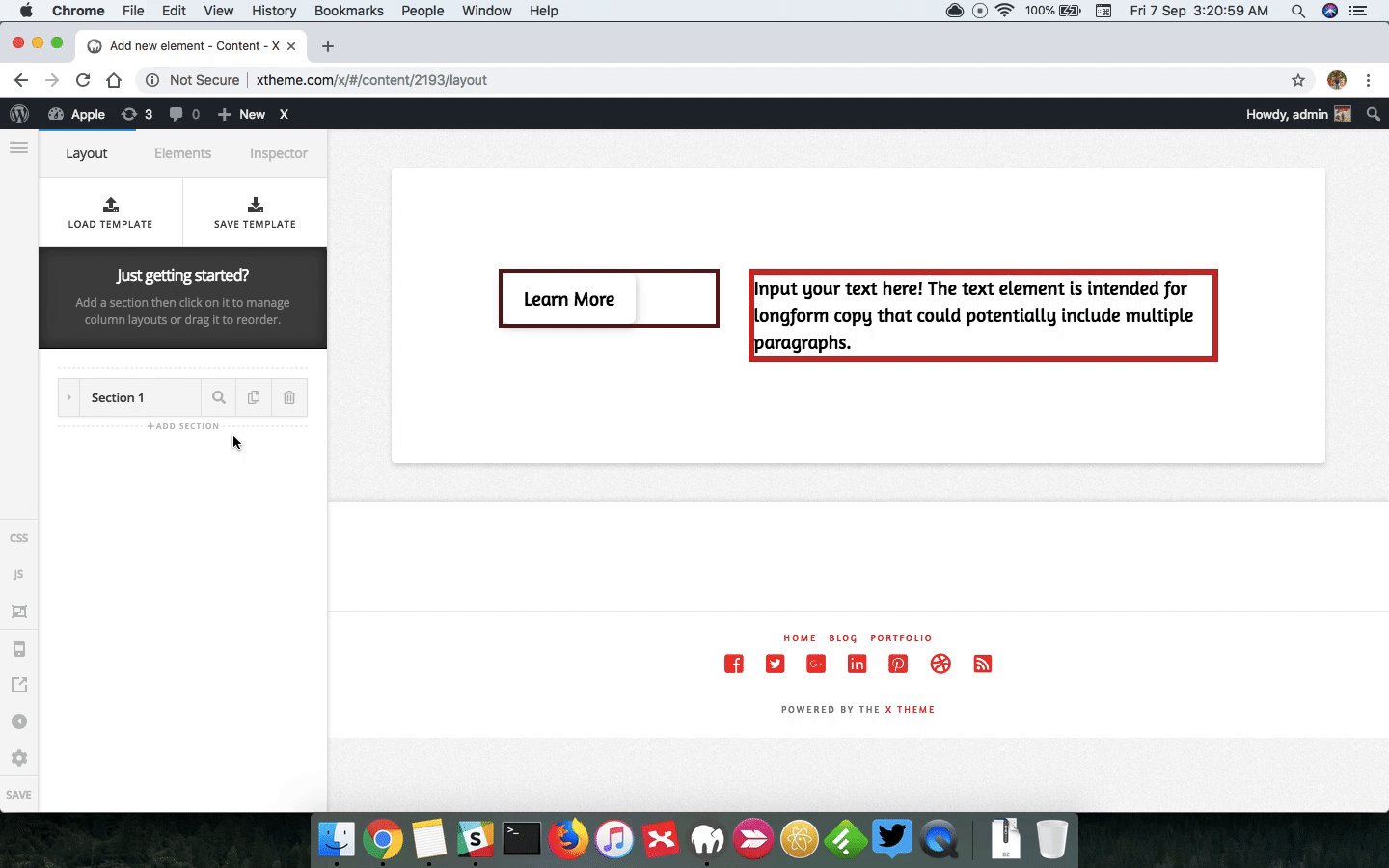
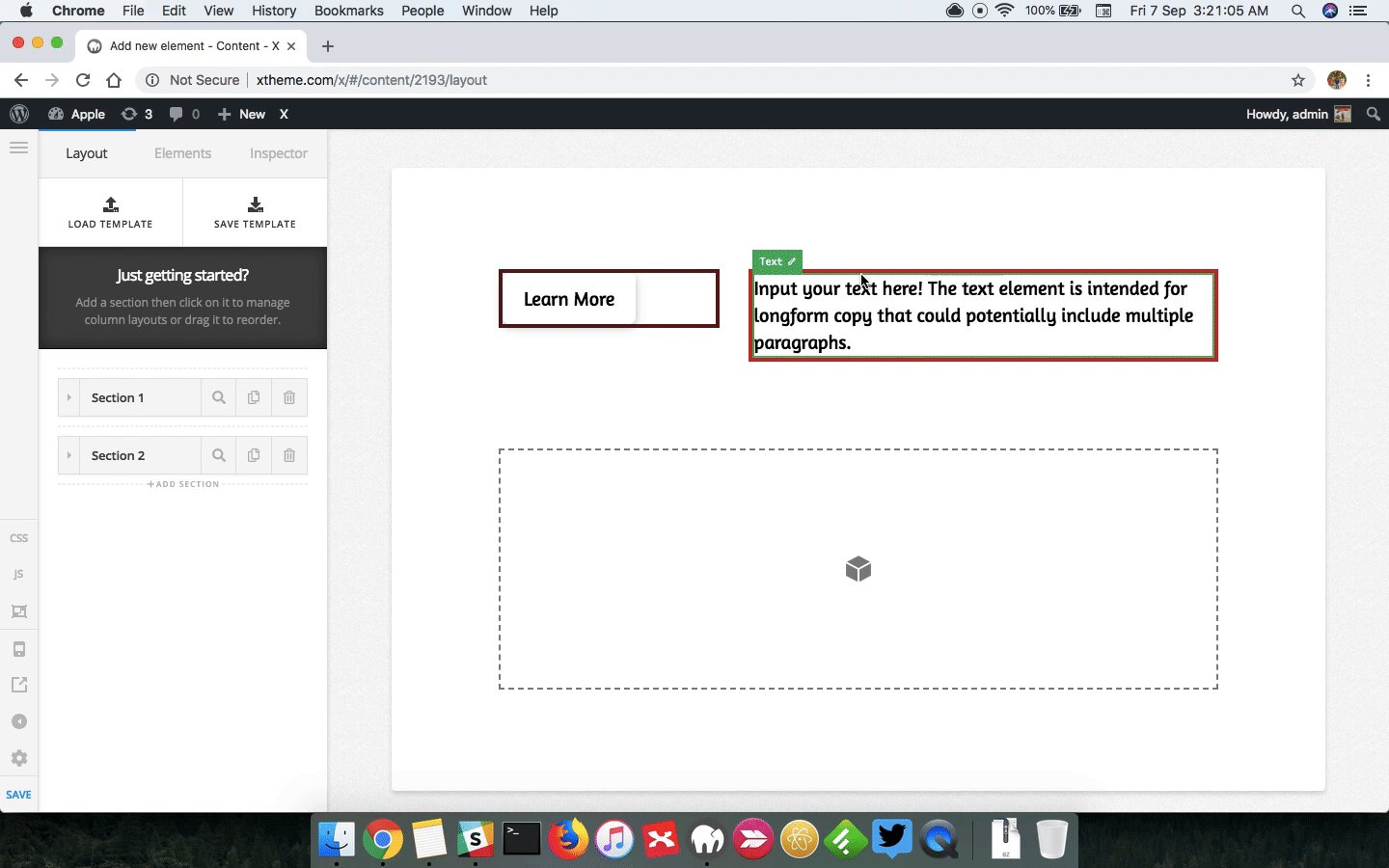
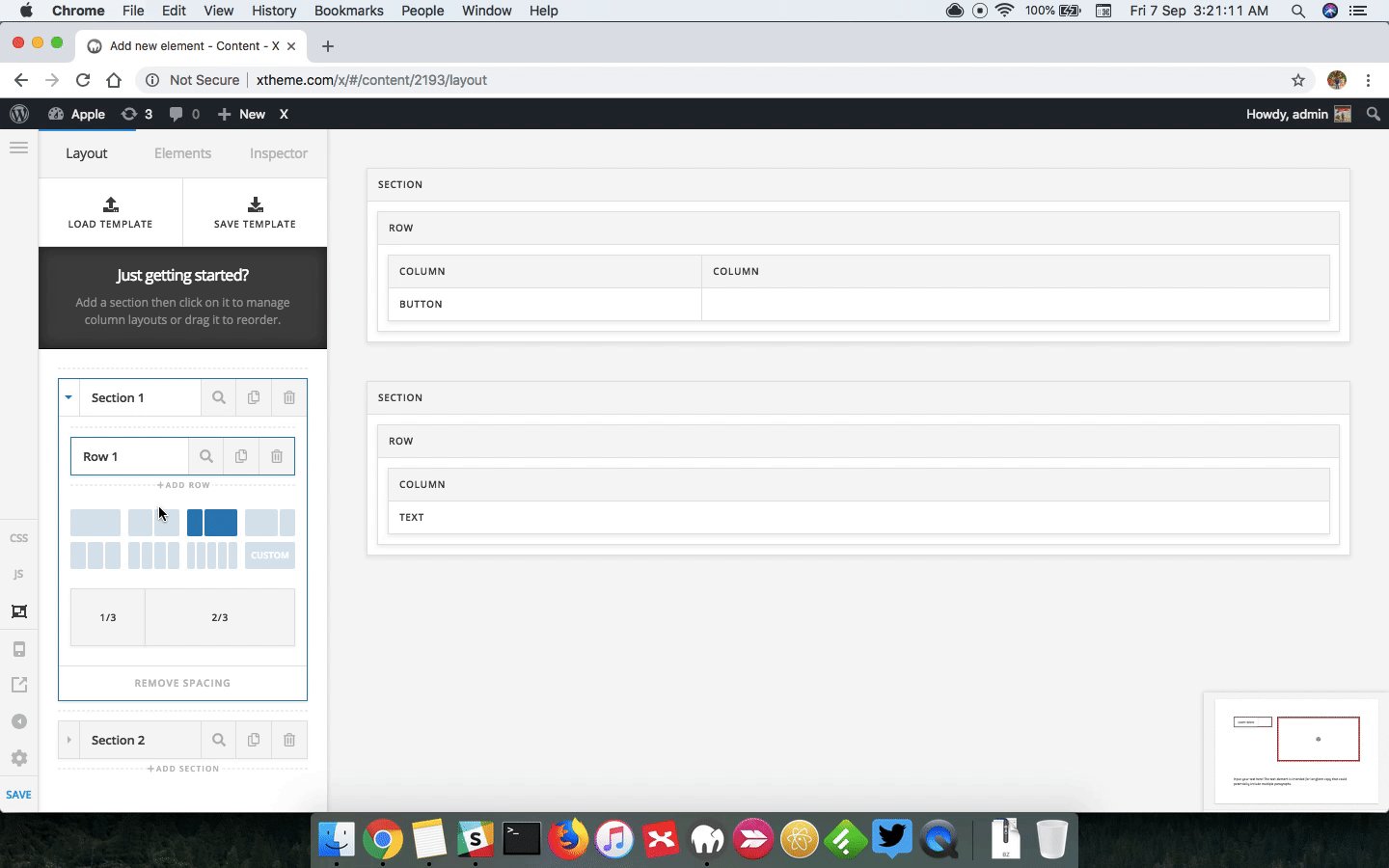
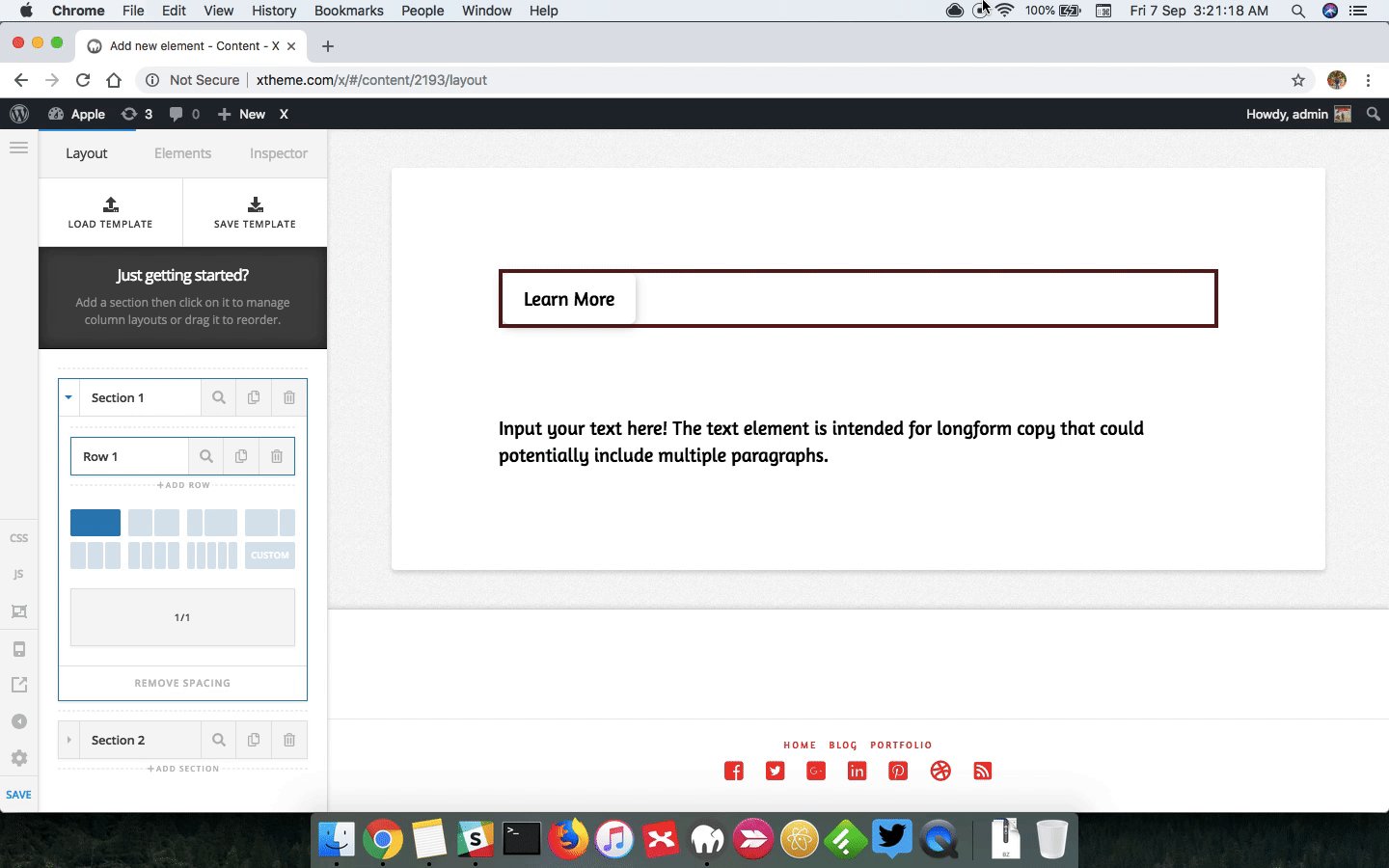
I think I overestimated my ability, because I’m having trouble accomplishing even the basics with X theme. Thought it would be easy to mimic the X theme demo, but I can even get my first image to be full screen. I’ve ended up with
 .
.
Where do I go in my dashboard to get rid of all the circles, make the image full screen, and have the caption, “You are invested…” float on the image?
Thanks for help getting me rolling!
David