Hey Felicity,
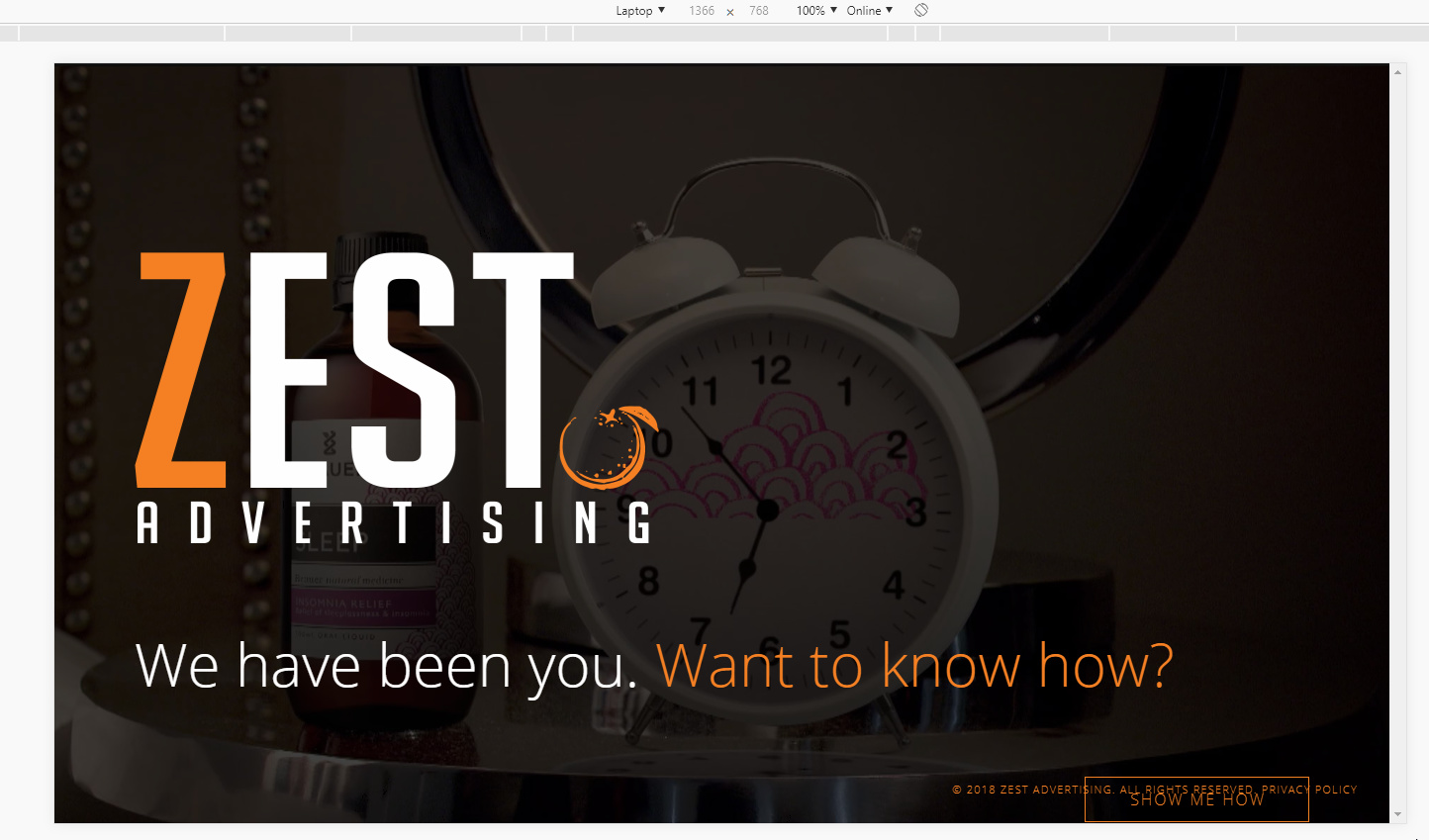
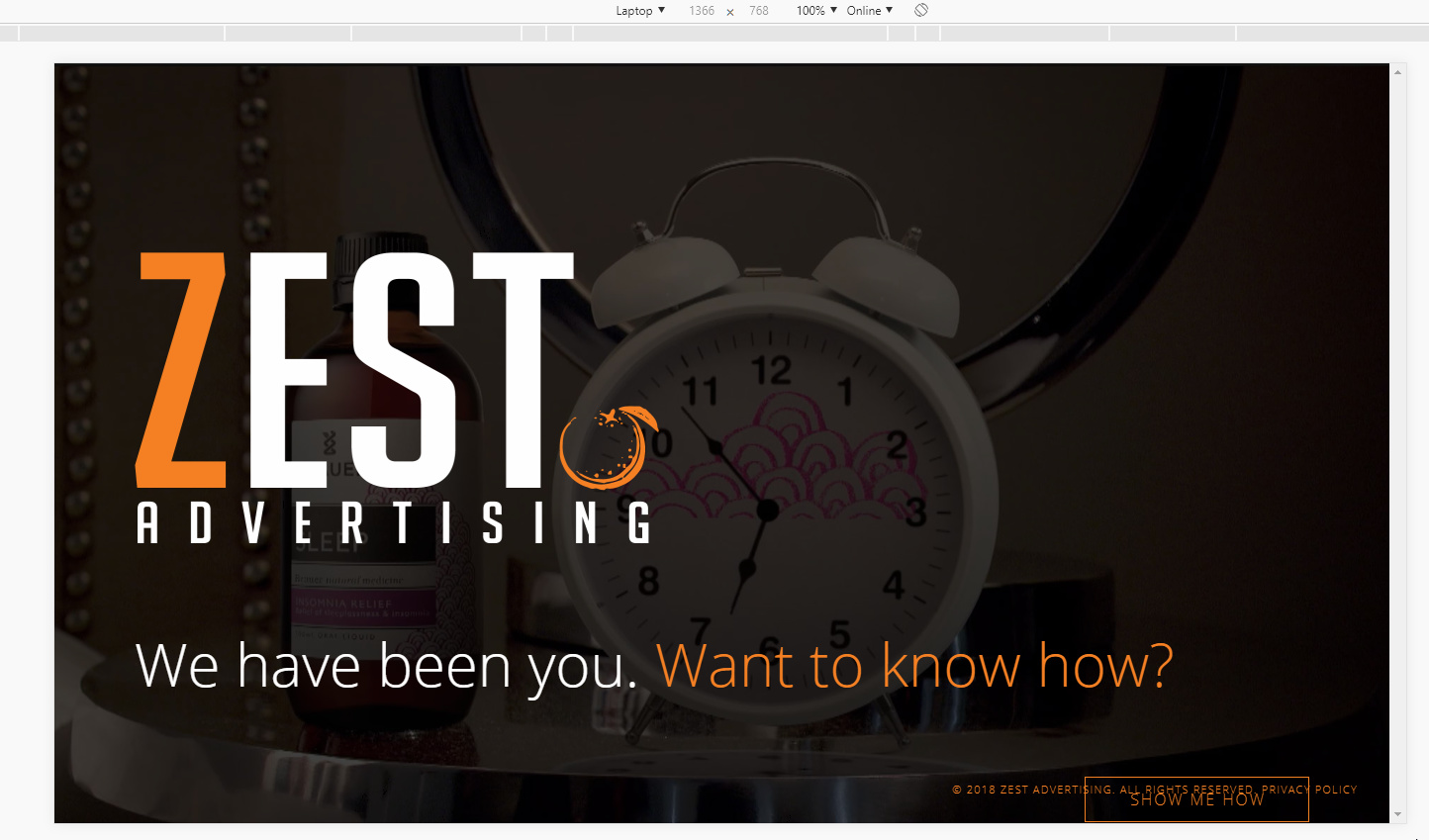
I see the issue in specific screen dimensions and you can see them in the screenshots below:




The cause of the issue the combination of your use of 100vh section height, your section’s content exceeding your section’s height so it overflows and the custom CSS given previously.
If you use the 100vh, you need to be mindful of your section content’s height because that is the cause of the white area because your section stays 100vh and that includes the background but your content exceeds that height. The elements inside the content must shrink to fit the dimensions of different screen widths. I’ve tried to replicate your setup in my test site and found that it’s tricky with your section bound to 100vh height though. If you can remove the footer in your design, you will have less problem.
If the footer is important to you, I’d recommend that you use Slider Revolution for this because in the silde builder, you have the option to reposition and resize layers per breakpoint. Please learn how to setup a responsive slider from the Slider Revolution Responsive Tutorial series.
If you don’t want to use Slider Revolution, you will need to setup different sections for different screen widths and use the Hide During Breakpoints feature.
If you wish to continue with the current setup, you would need a lot more custom media queries, scaling and positioning CSS for your elements. Regretfully, that would be getting into custom development which is outside the scope of our support.
I’d personally recommend that you discontinue the use of 100vh height though and display the natural flow of content.
Thank you for understanding.