Is there a way to have a floating header with revolution slider similar to this example.
https://www.themescaliber.com/tc-logistics-transport-pro
Hello @bsquareweb,
Thanks for writing in!
To have navigation above slider, please do following:
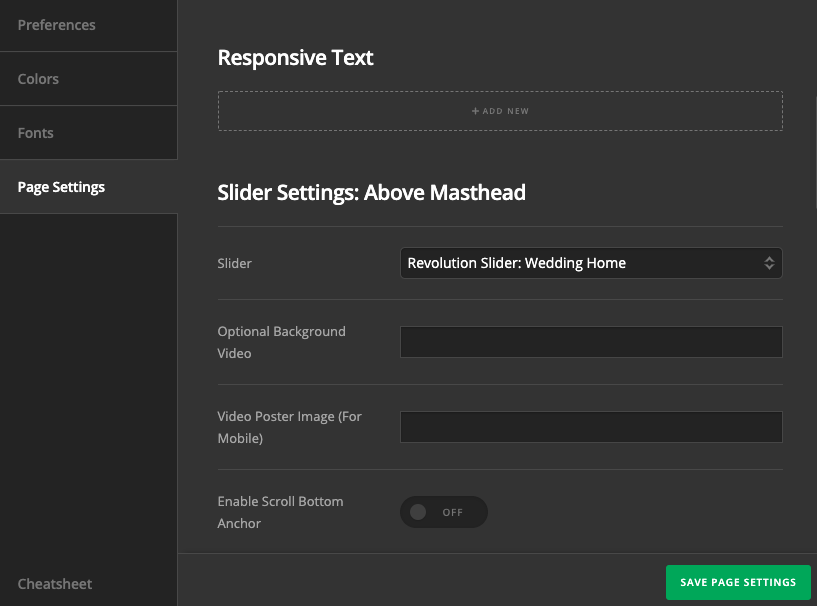
- Upon creating the slider, open the page in Cornerstone and click on the settings icon.
- Under Page Settings > Slider Settings: Above Masthead > Slider select the slider you created.

- After that add following CSS under X > Theme Options > CSS:
.x-navbar {
position: absolute;
width: 100%;
top: 20px;
}
1- I have found the proper CSS code selector using the Chrome browser Developer Toolbar: https://www.youtube.com/watch?v=wcFnnxfA70g
2- For the CSS code itself, I suggest that you get started with this tutorial: https://www.youtube.com/watch?v=yfoY53QXEnI
Thanks.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.