Hello
I have chosen a grid style and edited it, the facebook, twitter and pinterest icons are sitting next to eachother in my preview (backoffice) but on the front end, they appear under eachother.
Do you have a solution?
Greetings
Hello
I have chosen a grid style and edited it, the facebook, twitter and pinterest icons are sitting next to eachother in my preview (backoffice) but on the front end, they appear under eachother.
Do you have a solution?
Greetings
Hi Thibaud,
There could be some global CSS that changes the alignment of the social icons on the frontend of the site. I tried to check the site that is in your account but I can’t seem to find where the Essential Grid is.
Would you mind providing the direct link to the page you’re working on so that we can check?
Thank you.
Added it in secure note on first post 
Hi,
I checked that page but didn’t see any grid.

Can you please put it back so we can check the issue
Thanks
Hello
I have added the site 9 days ago… can someone please take a look at it?
Hello Thibaud,
Thanks for updating in! Sorry for the delay.
To resolve your issue, please edit your skin and make sure that you have set inline-block as the display.

At the moment, it is using ‘block’ by the way.
Please let us know how it goes.
I checked and it was all set to inline-block
In that case, would you mind providing us your wordpress admin login in Secure Note so we can take a closer look.
Hi,
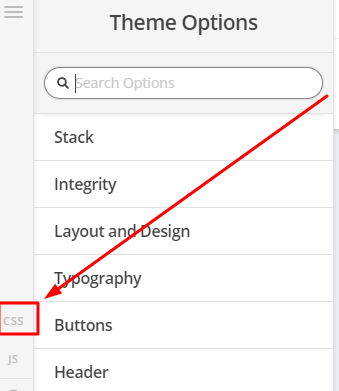
To make it inline, you can try adding this in Theme Options > CSS
.esg-entry-content .eg-vh-blog-element-27-a,
.esg-entry-content .eg-vh-blog-element-28-a,
.esg-entry-content .eg-vh-blog-element-29-a {
display:inline-block;
}

Hope that helps
That did the trick, thank you!
You’re welcome.
Hi, I’ve got the same issue. Social sharing icons are aligning vertically when the icons are set to inline-block and none none. I’ve also tried adding the following global css but it’s not working:
.esg-entry-content .eg-stories-element-14,
.esg-entry-content .eg-stories-element-15 {
display:inline-block !important;
}
Example here: https://herword.co/cornerstone-draft/
Any ideas? Thanks!
Hi @SiobhanH,
It will only work if those icons are on the same container. And it requires a different selector for your grid too. Please try this
.eg-stories-element-15-a, .eg-stories-element-14-a {
display: inline-block !important;
}
Thanks!
That makes sense. Perfect, thanks!
You’re most welcome!
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.