Hi there,
What is the optimal way of adding more elements to a header? Tried it with pro builder but doesn’t seem to do the trick. Basically I want to add a logo on the top left of the osborne optics header from the design studio, so that you have the burger menu on the top right and a small logo on the top left.
Cheers,
Theo
Hey Theo,
The trick here would be to use several bars. I’d recommend you check out Pro Header and Footer tutorials in our Knowledge Base as well as in our Youtube Channel
Here are Header Builder specific tutorials:
- https://theme.co/apex/forum/t/pro-header-and-footer-builder-introduction/103
- https://www.youtube.com/playlist?list=PLWPh_GoP7hYUINAmM_xyfBe1_WqLUo6U2
If you need help with something specific in your header, please give us the URL of the page having the issue. If you’re site’s in under construction mode, either disable it or give us access credentials in a Secure Note.
Hope that helps.
Hi Christian and thank you. I would simply like to have the logo where the red rectangle is in the image below. This is the css of the burger menu on the right. Would I have to add a seperate bar to contain the logo image and then use similar code to bring it to the left? Thanks again.
- Theo
.e407-1 .custom-toggle { top: calc((-7vw / 2) - 2em); right: calc((-7vw / 2) - 2em); }

This is the header in question: https://demo.theme.co/designcloud/headers/osborne-optics/
Hi Theo,
Since what you are trying to achieve is a different sctructure. Once you installed those header, try the follwing:
- Inspect Bar. Go to Customize Tab > Element CSS. Remove all custom CSS added there.
- Inspect Container . Do the same. Go to Customize Tab > Element CSS. Remove custom CSS added there. That’s just width.
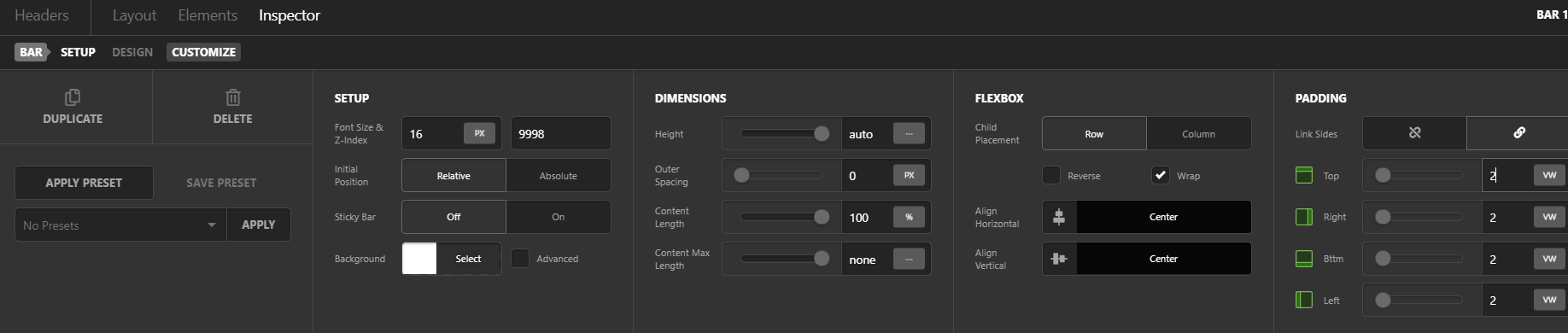
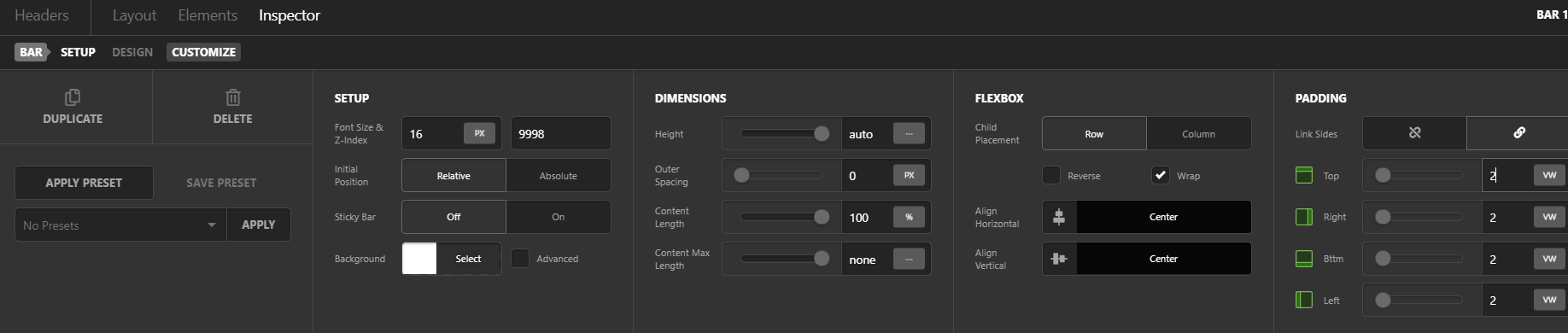
- Set the Bar settings to this:

You may adjust those padding to your preferred spacing - Add another Container, at the top of this bar. The settings will be like this:

On this new container, add the image element for logo. Then from the existing container, move the navigation element to this new container. - Adjust existing container(2ndcontainer) settings to this:

You can adjust all other settings. All important settings are just on that screenshot to form the structure. Look at this: https://screencast-o-matic.com/watch/cqlqhdvX6K
For more tips and tricks that will help your development, please subscribe to our youtube channel.
Thank you Lely, this seems to have done the trick for positioning the logo on the top left of the page. However, you’ll notice that in the original header, on mobile or when you resize the browser window, there is a certain effect on the burger menu that I would like to retain and have the logo image behave the same way if possbile. Please refer to the snapshot below to get a clearer view of what I mean:

Thanks again for your time and detailed instructions 
Hi Theo,
If you want to retain that style, please try to install the osborne template again on a new header and then try the following changes only
- Once installed, inspect bar, go to Customize tab > Element CSS. Look for this part of the custom CSS:
$el .custom-toggle,
$el .custom-button {
position: absolute;
}
Change it to this:
$el .custom-toggle,
$el .custom-button ,
$el #logo {
position: absolute;
}
$el #logo {
top: -7vw;
left: -7vw;
}
- At the top of the container, add another image element for the logo. Go to Customize Tab > ID : Set this image ID to
logo
That should do it. Hope this helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.