Hi,
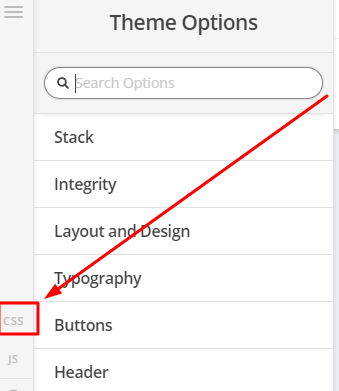
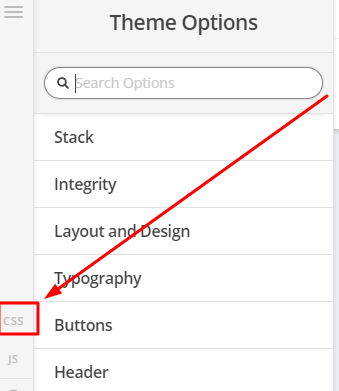
To add styling to those top bars, you can add the code below in Theme Options > CSS
/* title */
.woocommerce-checkout .hentry .entry-title,
.woocommerce-cart .hentry .entry-title {
font-family: Lato, sans-serif!important;
font-weight: 700!important;
word-spacing: 2px!important;
letter-spacing: 0.2em!important;
color: #6f6f6f!important;
}
/* title background */
.woocommerce-checkout .entry-header,
.woocommerce-cart .entry-header {
background: transparent !important;
}
/* wocommerce alert styling */
.x-alert-info.woocommerce-info {
font-family: "Roboto",sans-serif;
background-color: transparent;
border: 0;
color: #3a87ad;
box-shadow:none;
font-size: 14px;
text-shadow: none;
}
Change the colors, style and size as you like.

If you would like to learn CSS, I am sharing few resources that you take a look to get started with CSS and an interesting tool that you can use to speed up the development process.
I recommend you to watch following video that will help you to get started with CSS.
https://www.youtube.com/watch?v=MFR4WXiLzpc
Sometimes it can get a bit difficult to find out the right selector to be able to write the required CSS codes. A handy tool that can help you in this is Google Chrome dev tools. I am sharing the resource that you can refer to get started with dev tools.
https://developers.google.com/web/tools/chrome-devtools/css/
https://developers.google.com/web/tools/chrome-devtools/
https://www.youtube.com/watch?v=tP_kXBJWPhQ&t=200s








 And one last thing hopefully … I want to be able to change the alert box for the checkout field to be a deeper color than the washy color it is at present with pref
And one last thing hopefully … I want to be able to change the alert box for the checkout field to be a deeper color than the washy color it is at present with pref 