Hi Guys
I am trying to find the area to edit the footer in http://demo.theme.co/agency/
I cannot see it in the footer area of theme options.
I should add, including the map (to keep the same style)
Many thanks,
A
Hi Guys
I am trying to find the area to edit the footer in http://demo.theme.co/agency/
I cannot see it in the footer area of theme options.
I should add, including the map (to keep the same style)
Many thanks,
A
Hi There,
The agency demo map footer is not a part of the footer is actually part of the content using cornerstone.
You can do same with a two column section in the cornerstone.
If you want to achieve it via footer widget you have to activate two column footer widget and in the left widget, you can use Map code and another widget you can use text. Appearance -> widgets

You may need some custom CSS to make similar look background and all.
Hope this is clear!
Thanks
Thank you Basanta, I would just like to edit what is there, where do I edit that?
Hello @ailbheoh,
Thanks for updating the thread.
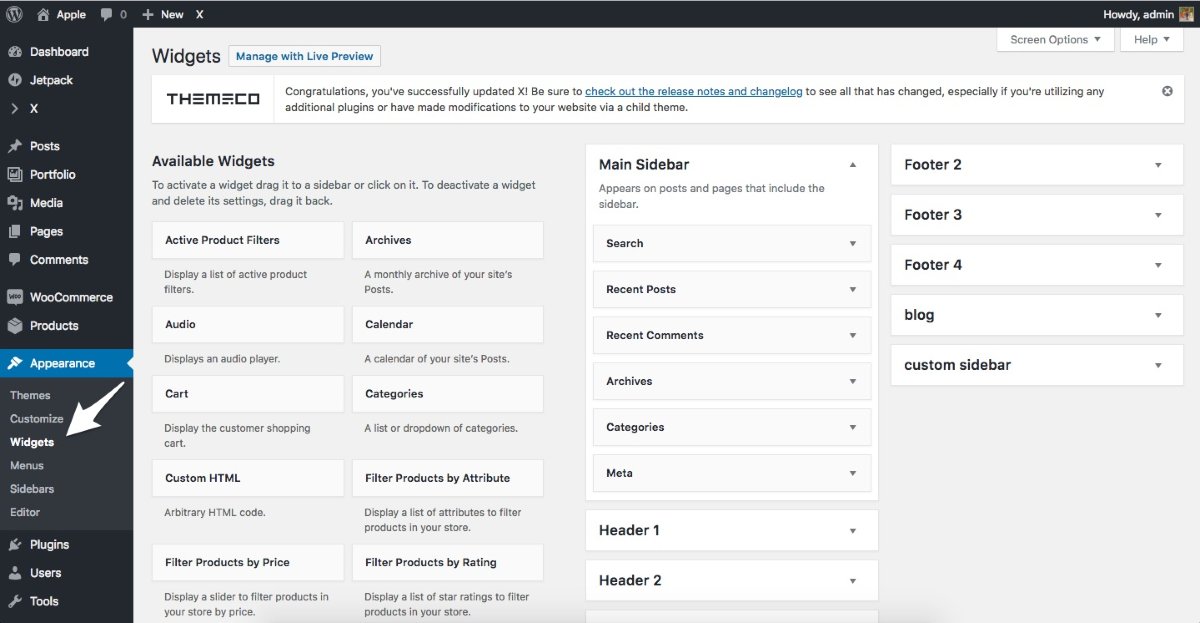
You can add the widgets from Appearance > Widgets. Please see screenshot.

You can also take a look at following tutorials to get started with WordPress widgets:
http://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/
Thanks.
Thanks Prasant,
I do not want to add a widget.
In the demo site, which I have activated, there is existing content, I like the layout, so I just want to update the demo content.
For the footer of the demo, http://demo.theme.co/agency/, where do I do this in the backend?
I cannot find the menu item under which that content exists?
Many thanks,
A
Hi Prasant, It is ok, I found it now, using cornerstone.
Thank you,
A
You’re most welcome, A.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.