Hi Team,
Considering I am using X-Theme Pro, I have two questions:
- I would like to add a button at the end of each tab’s content, in a Classic Tab element, so that each “box” can have its own Click-to-action (pointing to their corresponding pages).
How can I achieve that? Ideas?
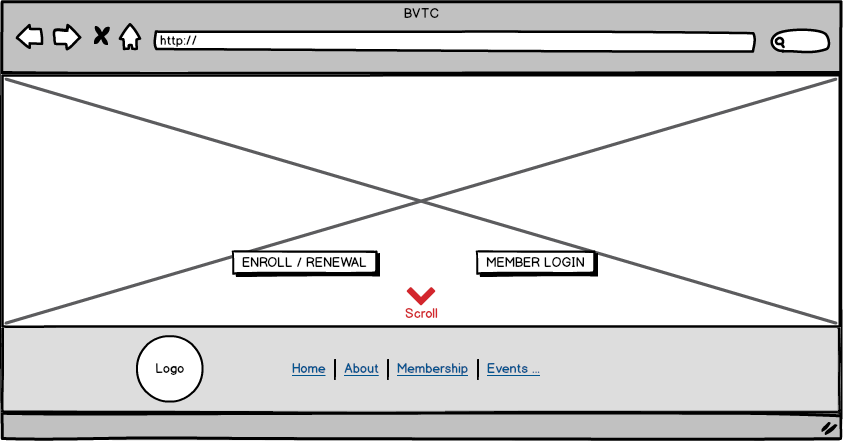
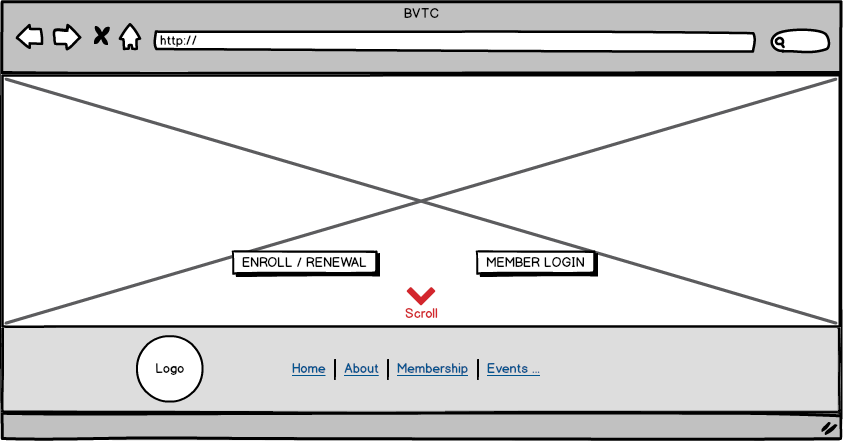
- I need to implement a scroll down button, at the bottom of my homepage hero banner (header), so that users can smoothly scroll down to the content below.
I found something similar to the behaviour I’m looking for (please see this link: https://codepen.io/nxworld/pen/OyRrGy, Scroll Down Button #4).
I was thinking on adding a new element (type Button, or type Content), but I’m not 100% sure how to control its position so it shows under (not besides) the two existing buttons (“ENROLL/RENEW” and “MEMBER LOGIN”) without affecting my current layout.
How can I achieve that? Ideas?

Thank you in advance for your support.
German


 it is Pro.
it is Pro.