Hello!
How do I embed a YouTube video playlist above my masthead especially for my blog posts?
Hi Michael,
Thank you for writing in, regretfully adding YouTube video playlist is not possible out of the box. You need to utilize the Revolution Slider extension.
What you need to do is create a Slider with your YouTube videos as the Slides.
Slider Revolution jQuery 5.3+ Documentation
How To Create a Video Sliders in Revolution Slider
Layer Content
After you finished creating the Video Slider, you will then assign that Slider as the Featured Slider Above Masthead of your Blog page.
Hope it helps,
Cheers!
Hi,
I’m familiar with Revolution Sliders, but I don’t have the options available in Cornerstone.
I see the options for pages but not for posts.
How do I add one to a post?
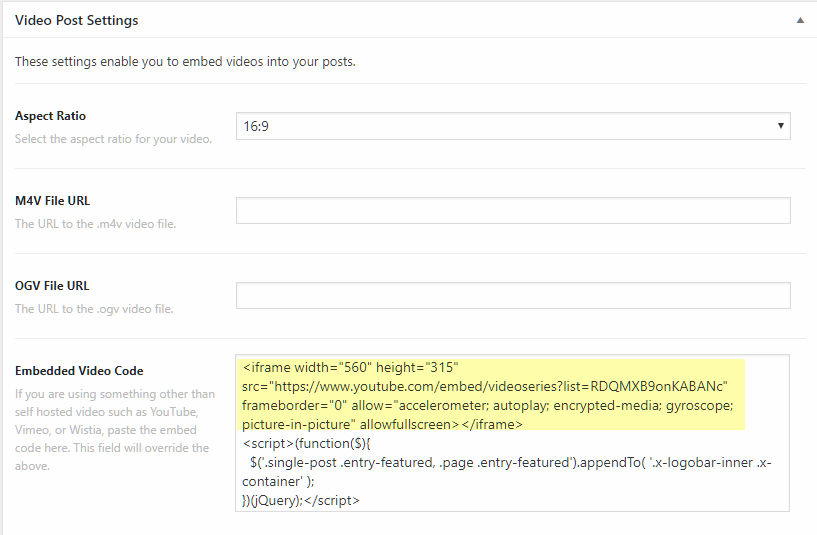
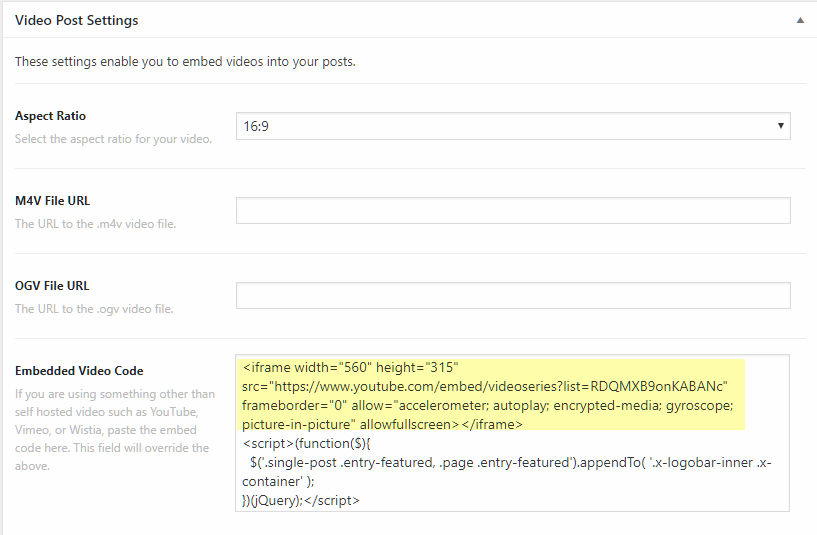
See screenshot.

Hey Michael,
This would require a bit of customization which is outside the scope of our support but I’ll just help you get started. Here are the steps or required setup.
- Use the the Video Post Format first

- Create your Youtube playlist embed code.
- Insert the embed code in the Embedded Video Code field under the Video Post Settings

- In the same field, insert the script suggested in here then wrap it with
<script></script>tags. If you’re using Cornerstone, you can also put the code inside the Content JS but this time without thescript></script>tags.

Please remember the disclaimer posted in the other thread that we are not responsible for issues and enhancements for this customization.
In the future, you might not need this because there would be a Layout Builder which will enable users to create their own archive and single post design.
Hope that helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.