I’m halfway thru building a site and now trying to accomadate V2 elements and use best practices.
The buttons thus far throughout my site are classic.
When I add V2 element button it looks quite different, obviously.

In reading this documentation page on V2 Buttons:
I am led to believe that having this Preset…

That my new button should look like this:

However it does not.
It looks like this (the one on the left)

Some questions:
- Why doesn’t it look like the example you shared?
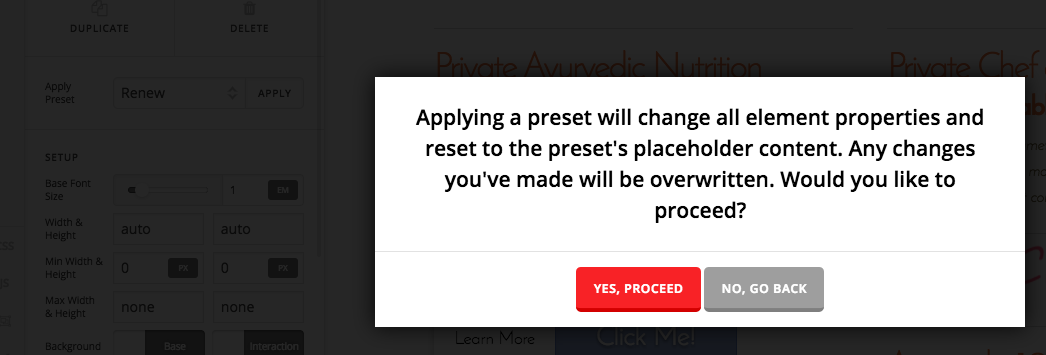
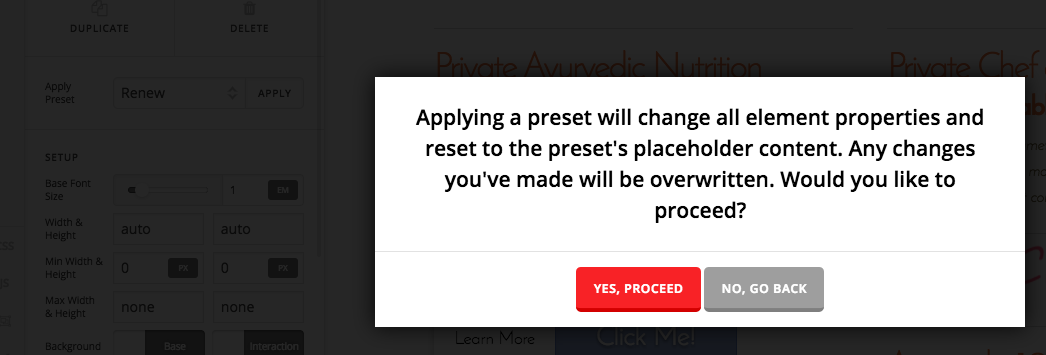
- When I try to applly a different preset I get this…What does this mean?

Like does it mean reset ALL element properties? Well what is the difference between that and just changing my theme? Why would anyone want to do this? Why mix themes element styling? What is the advantage of that? And more importantly my next question…
3
Can I save my own preset? Or how do I just set up THE button that I will use everywhere and be able to have it automatic when I select a new button element?
Honestly I kind of prefer the styling of the classic button… should I just give up this effort to use V2?

How would I make the new button look like the old?
Basically I am looking for a solid video tutorial here. Or some clear explanation.