I tested my site speed with: https://gtmetrix.com/.
I have much to do with image size etc, but in order to get under 5 sec load time I additionally need to solve two other main loading time consumers:
- FONTS.GSTATIC loading time:
https://fonts.gstatic.com/s/nunitosans/v3/pe03MImSLYBIv1o4X1M8cc8GBs5tU1E.woff2
https://fonts.gstatic.com/s/nunitosans/v3/pe03MImSLYBIv1o4X1M8cc8GBs5jU1EQVg.wo
ff2
https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOUuhp.woff2
https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXOhpOqc.woff2
https://pixel.wp.com/g.gif?
v=ext&j=1%3A5.8&blog=140281501&post=255&tz=0&srv=www.procidat.lv&host=www.proci
dat.lv&ref=&rand=0.23935604713968162
Is it better to use fonts.gstatic or google fonts? From speed point of view?
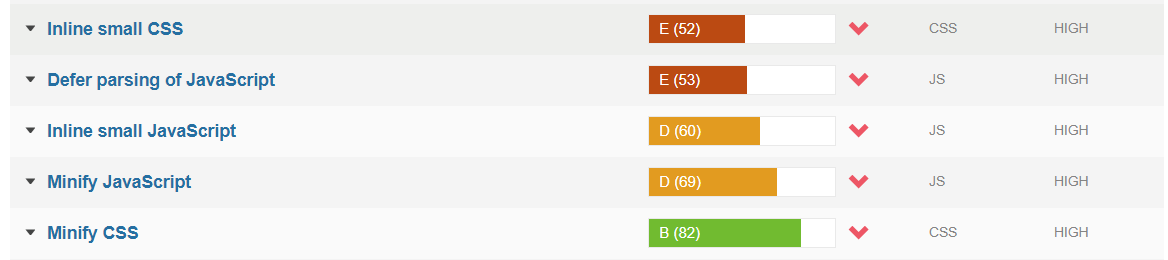
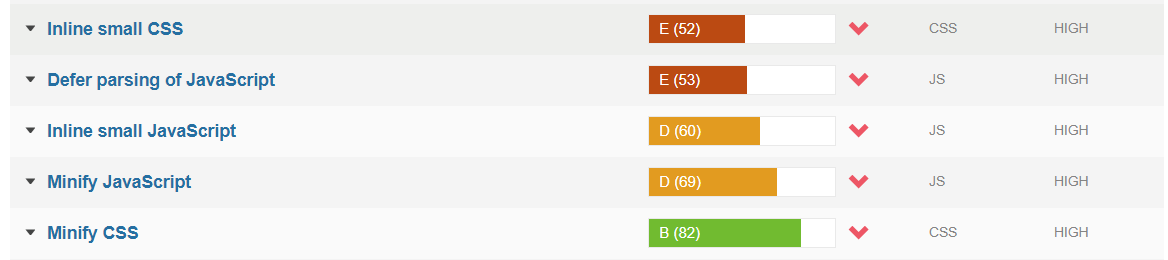
- CSS, JS script. See picture:

How to optimize these two time consumers?
Site: https://www.procidat.lv/lv/
Regards,
M