Hiya at the bottom, the 2 coloured columns should be side by side instead of one on top of the other.
also one should have a grey background and the other yellow.
I’ve cleared the cache.
Hiya at the bottom, the 2 coloured columns should be side by side instead of one on top of the other.
also one should have a grey background and the other yellow.
I’ve cleared the cache.
Hello @lisacole1,
Thanks for asking. 
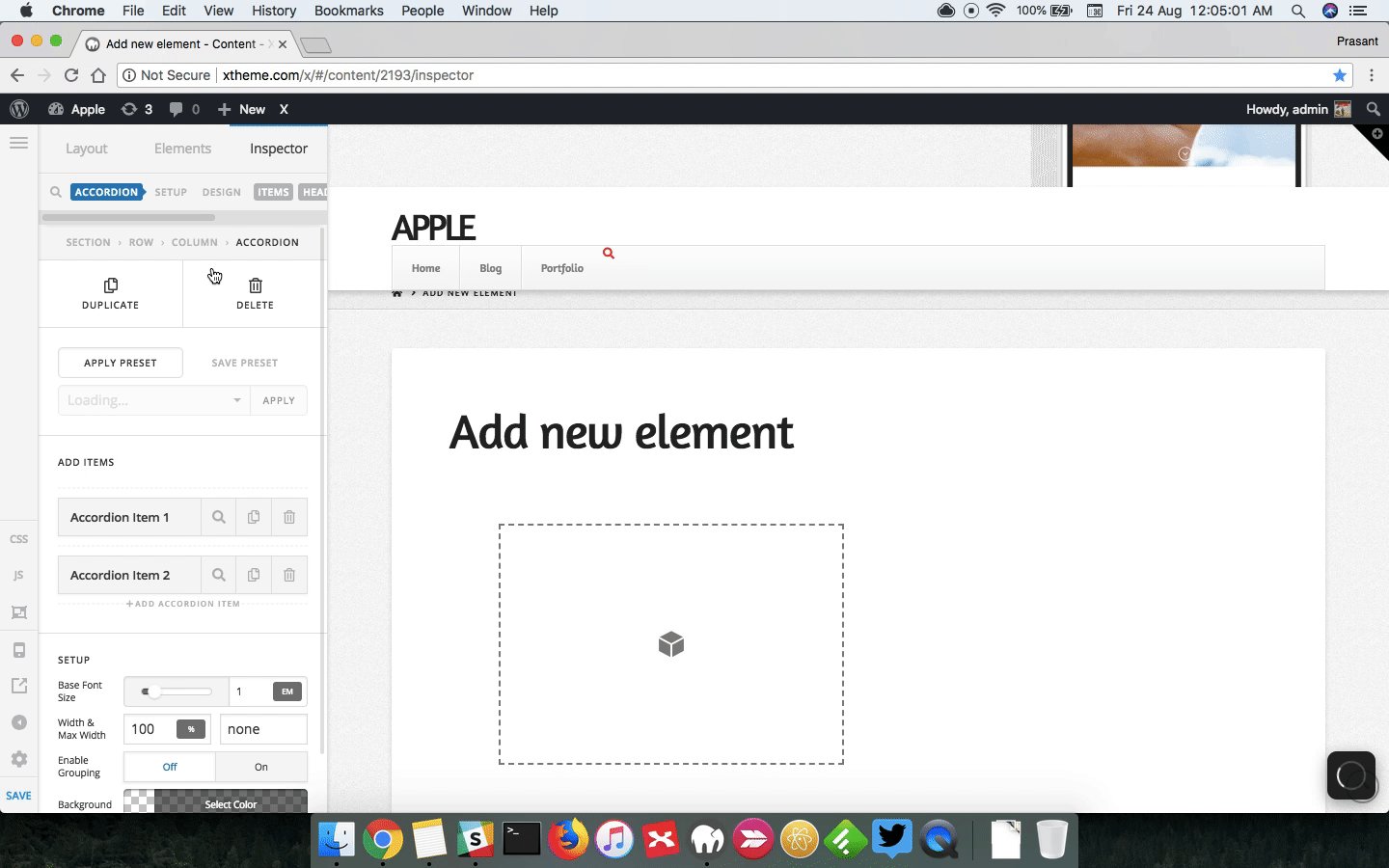
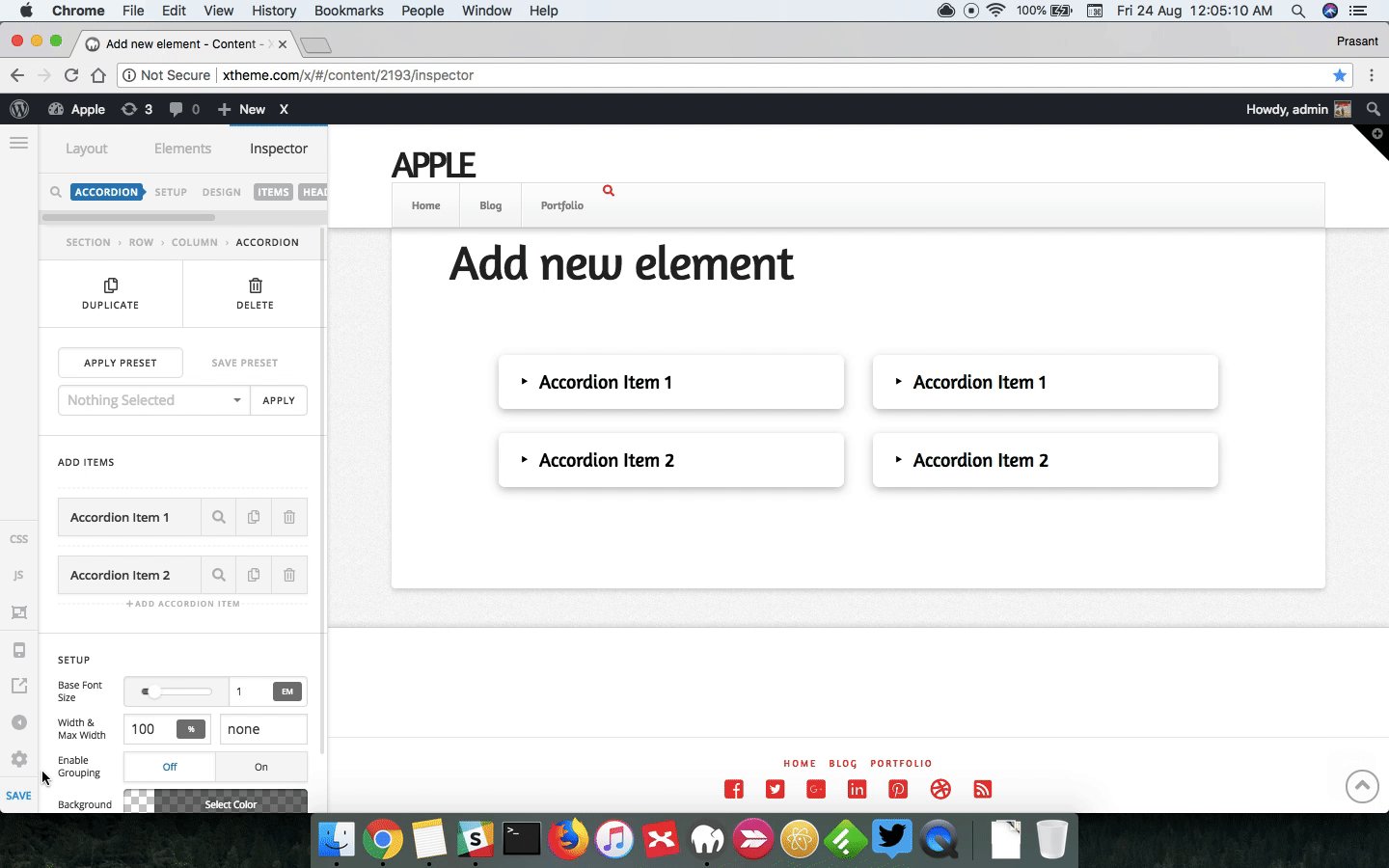
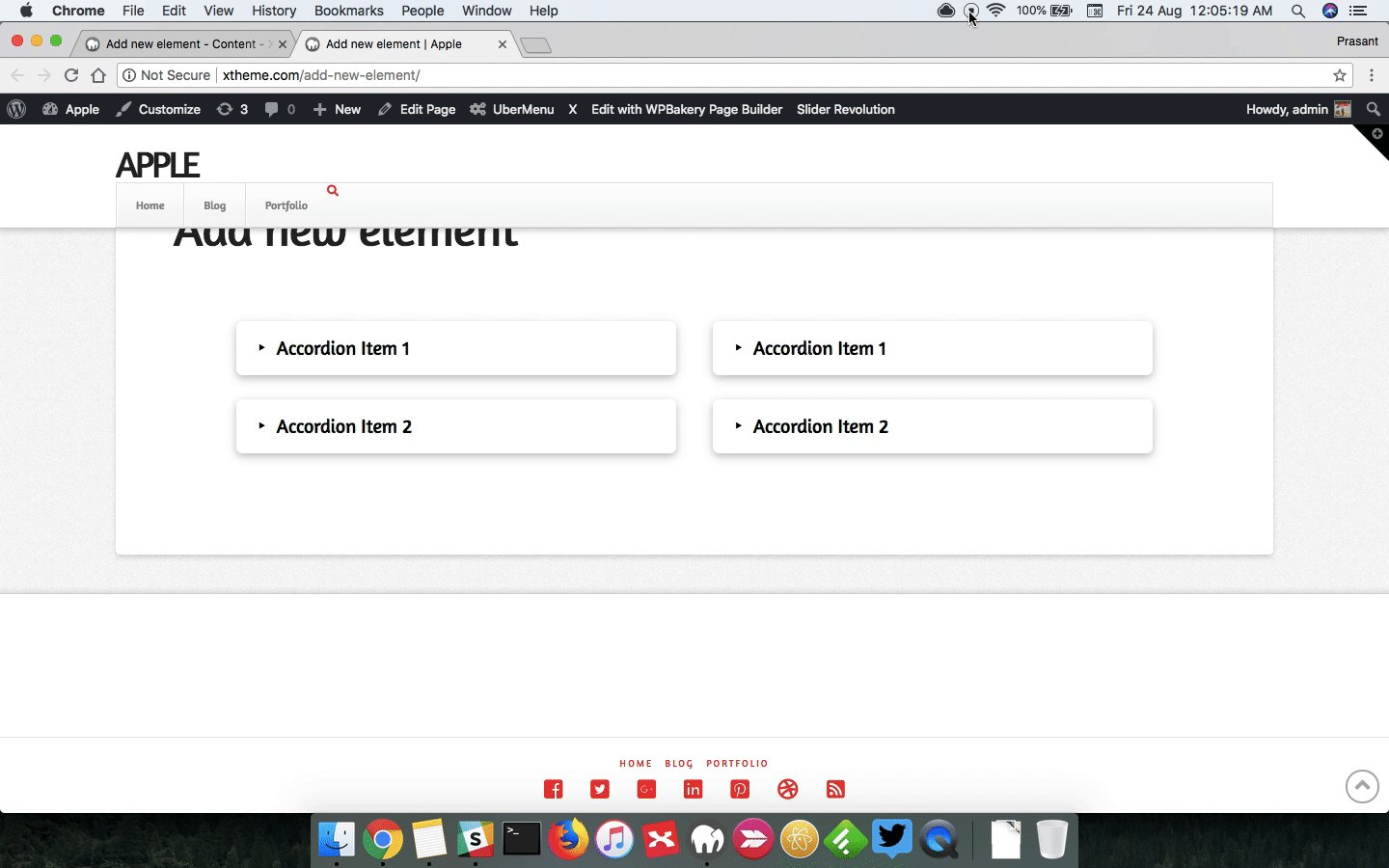
Looks like you are using single column layout. Instead please use two column layout so that contenes gets displayed side by side. Here’s a screencast that you can take a look.

Thanks.
Hi,
Please check your contents and make sure html tags are properly closed.
You can check your code on the link below.
https://www.freeformatter.com/html-validator.html
If that doesn’t help plesae provide us wordpress admin login in Secure Note so we can take a closer look.
Thanks
I haven’t touched the HTML! I don’t even know where to get the HTML to put into the validator.
Hi,
It’s your Mailchimp Signup Form Code that is causing the issue.
Regretfully, we cannot provide support for third party plugins or scripts as our support policy in the sidebar states due to the fact that there is simply no way to account for all of the potential variables at play when using another developer’s plugin or script. Because of this, any questions you have regarding setup, integration, or troubleshooting any piece of functionality that is not native to X will need to be directed to the original developer.
I would recommend you use Email Forms Extension Instead.
You can install it via Pro > Validation
Thank you for your understanding.
aha, thank you!
I wouldn’t expect you to support me on that and I appreciate you looking.
The email forms extension doesn’t let me designate a group to send the emails to so I can’t use this to filter the opt in.
@lisacole1 sure thing, you might need to reach out to Mailchimp support team for further help.
Thanks.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.