Hi There!
Im trying to add a 25px gap between my colum’s so that there is space in between them on mobile.
Hi There!
Im trying to add a 25px gap between my colum’s so that there is space in between them on mobile.
Hi,
To add a space, add class to your what we do section element.

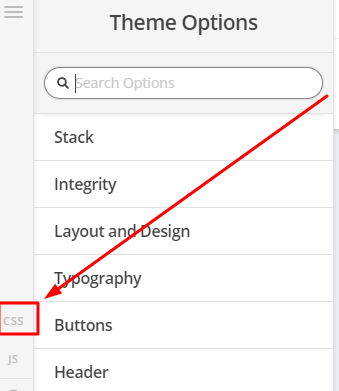
Then add this in Theme Options > CSS
@media(max-width:767px) {
.what-we-do .x-column {
margin-bottom:20px;
}
}

Hope that helps
unfortunately that didn’t work…any other suggestions?
Hi there,
Please follow these steps:
#1 Select the column:

#2 Click on the column’s customize setting:

#3 Add this code to the Element CSS:

@media (max-width: 767px) {
$el {
margin-bottom: 20px;
}
}
#4 Do the same steps to the columns where you want a gap to be added on mobile.
Hope this helps.
It worked!!! Thank you
Glad to hear it’s sorted, Carolina.
Cheers!
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.