Hi,
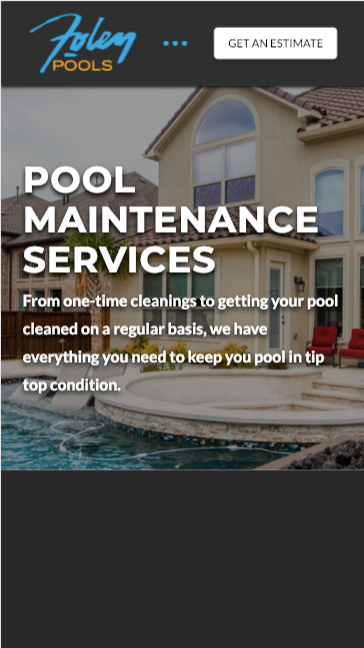
I have a page, newfoley.wpengine.com/maintenance and the top section’s background image does not show up when I look at it on my mobile device (iPhone 8 Plus). Same thing for some of the other pages with the same thing.
I’m using the Parallax affect on the lower layer, setting it to 100, and then adding the following CSS:
.parallax [class^=“x-bg”][data-x-params*=“parallax”] {
background-attachment: fixed;
}
It works beautifully on Desktop but when I go to mobile or iPad it stops working.
Can anyone help? Thanks.