Tagged: x
-
AuthorPosts
-
March 19, 2017 at 5:28 am #1412649
 itsthehypeParticipant
itsthehypeParticipantFirst off I want to say thank you for the great guide to the grid , and I think the videos on YouTube may be from you guys as well .
Here is the link to your guide I am talking about :
https://community.theme.co/kb/integrated-plugins-the-grid/
Anyway, I have a couple questions , but let me start this thread off with the first.
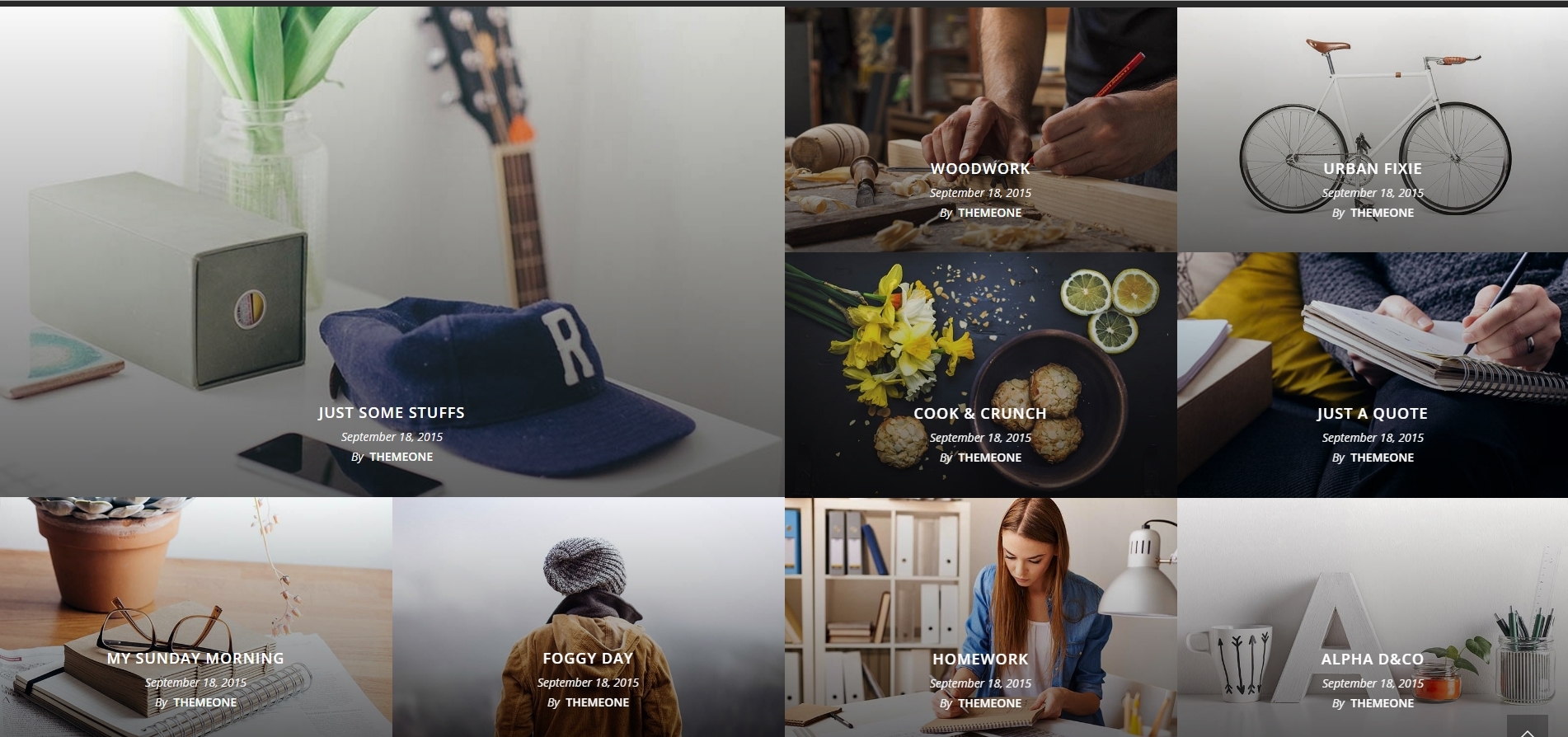
1. I am trying to get my grid for images to have all different sizes and shapes. I have seen several examples like this.
The Praia Skin
I try using the Praia skins and upload images , but they all seem to be the same size on the page. I can make it so the pictures are smaller on each device , or i can hide a specific picture, but nothing like this

Also , another thing I would like is to remove the author name on bottom left of each picture. It says my first name , looks bad and I would prefer that wasnt there. Also , the name of each picture shows with the name and a + when the mouse is brought over the image. I am making a site for a sports team and there are right now almost 1000 images on the site ,and more to come. (looking to move it over somehow to image hosting , but i will look into that , if it slows the site down)
The name of each picture is something random like 1S2A545223 and that looks bad , and I dont want to take the time to name each picture. So I would like to remove the name of the image and the author and maybe just make it do something like open the image large (which is what it is doing now when you press the + .
Thank you for your help
March 19, 2017 at 5:30 am #1412651 itsthehypeParticipantThis reply has been marked as private.March 19, 2017 at 9:36 pm #1413166
itsthehypeParticipantThis reply has been marked as private.March 19, 2017 at 9:36 pm #1413166 LelyModerator
LelyModeratorHello There,
That is also stated on the documentation. I did attached a screenshot for you.
Make sure that on GRID TYPE you select GRID. See this sample on how to set ROW and COLUMN size of grid:http://screencast-o-matic.com/watch/cbeYn46pSqHope this helps.
March 23, 2017 at 7:07 am #1417538 itsthehypeParticipantThis reply has been marked as private.March 23, 2017 at 8:57 am #1417653
itsthehypeParticipantThis reply has been marked as private.March 23, 2017 at 8:57 am #1417653 JoaoModerator
JoaoModeratorHi There
Please add the following code to Appereance CUstomizer Custom CSS
.brasilia:hover .tg-cats-holder, .brasilia:hover .tg-item-title , .brasilia .tg-item-author { display: none; }Hope it helps
Joao
March 23, 2017 at 8:59 am #1417656 JoaoModerator
JoaoModeratorRegarding your images :
I do recommend you resizing to the max necessary size, you can use Photoshop or similar software and export for web already with good quality. After that upload your pics to a website called tinypng.com for excellent compression than to your website. Once you do that you can try Smush on top of it, but I believe it won´t bring many benefits because your pictures will be already well compressed, but it is worth a try 🙂
Hope it helps
Joao
March 23, 2017 at 10:48 am #1417834 itsthehypeParticipant
itsthehypeParticipant.brasilia:hover .tg-cats-holder, .brasilia:hover .tg-item-title , .brasilia .tg-item-author { display: none; }Just add that on the page with the gird? or on the sites css?
March 23, 2017 at 12:18 pm #1417947 JadeModerator
JadeModeratorHi there,
Kindly add it in Appearance > Customize > Custom > CSS.
Hope this helps.
-
AuthorPosts
- <script> jQuery(function($){ $("#no-reply-1412649 .bbp-template-notice, .bbp-no-topic .bbp-template-notice").removeClass('bbp-template-notice'); }); </script>
