-
AuthorPosts
-
February 13, 2014 at 6:45 am #14041
We noticed you smiley face icon on theme.co
We would love to use it, how do we implement it on our site?
February 13, 2014 at 6:58 am #14046Hey EA,
Do you mean this 🙂
You need to enable it in Settings > Writing > Formatting > Convert emoticons like 🙂 and 😛 to graphics on display.
Hope that helps. 🙂
February 13, 2014 at 7:43 am #14066Thats not the smiley face, you can see the smiley you used http://theme.co/x/ scroll down to ARE YOU GETTING EXCITED? WE’RE JUST GETTING STARTED…
There is a smiley face there! that’s the design we want
February 13, 2014 at 7:44 am #14068also while your on, we have white font over the background image, whow do we make it have background shadow effect behind the font?
February 13, 2014 at 8:21 am #14079Hey EA,
I’m sorry for the misunderstanding. It is achieved using the [icon] shortcode. Please see this list.
To make a text shadow, please see http://css3gen.com/text-shadow/.
Grab the code after you get the right setup.
Hope that helps. 🙂
February 13, 2014 at 8:57 am #14094Thanks
on this page http://theme.co/x/
after THE FIRST OF ITS KINDyou have the pc screen, ipad and mobile, then the text on right
what are the shortcodes so we use to do the same? we dont have this on the demo content? please can you help?
February 13, 2014 at 9:30 am #14108Hey EA,
theme.co/x/ is a modified Integrity 1 so we don’t include it in our demo content and we couldn’t give you the exact code for it. However, it is setup by using columns (2/3 for the image then 1/3 for the text). You can then enter your contents into those columns.
Hope that helps. 🙂
February 13, 2014 at 11:02 am #14126how do you use columns? you got any instructions?
February 13, 2014 at 11:47 am #14135Please see http://theme.co/x/member/kb/shortcode-walkthrough-column/. And, I would recommend for you to go through our Knowledge Base because it has updated videos about the shortcodes which is pretty much what you’ll need after setting up the stack.
Hope that helps. 🙂
February 13, 2014 at 1:28 pm #14173I watch that, but it does not explain how to to 2/3 for image and 1/3 for text?
February 13, 2014 at 10:33 pm #14241Hey there,
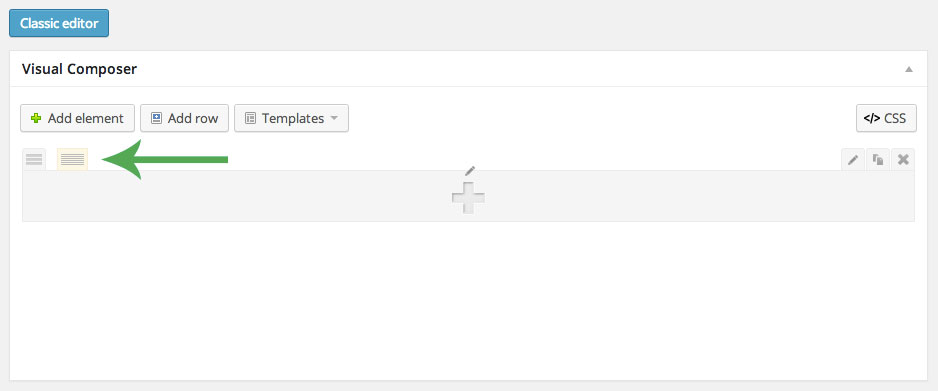
Hover over this:

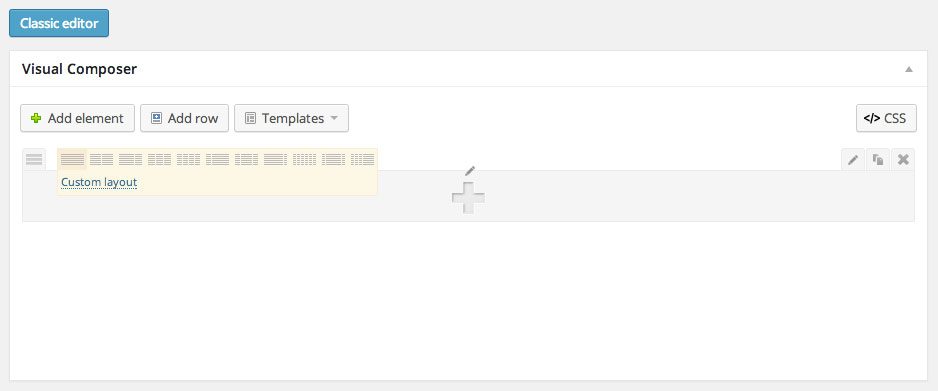
To reveal this:

Then you can select the column layout you want for your row.
February 14, 2014 at 9:58 am #14376is there away to to this manually with out the visual composer, as when I upgrade it, it wrecks my page 🙁
February 14, 2014 at 11:08 am #14387Hey,
you can use the column shortcode. Just go to the documentation or check out: http://theme.co/x/demo/integrity/1/shortcodes/columns/
April 4, 2016 at 4:13 pm #866574Hi we are not able to get to settings > writing > formatting? :formatting” is not showing in my dashboard? Where else can I convert the smiley face image to just 🙂
thanks
April 5, 2016 at 1:37 am #867177Hey there,
We’re sorry but that is a WordPress setting and is outside of X. If that option isn’t available, it is possible that a plugin or custom code is preventing it. Please seek help from a WordPress developer to investigate this issue for you.
Thanks.
-
AuthorPosts
