-
AuthorPosts
-
January 9, 2015 at 9:15 am #179811
Hi,
I am quite confused.
I have a site that is now live. I installed Yoast for SEO and for each page analysis, Yoast told me that there were no images on the page.
Now, my site is heavy on images, so I’m not sure why images are not being recognised.
So, today, I started looking more closely at why images might not be being recognised…When I edit my pages, I am using Visual Composer. If I switch to editing the page via ‘Visual’ or ‘Text’, I do not see any
tag within the code – I see everything but ‘img’. However, using Visual Composer, I can easily insert images on the page and can confirm that they are being displayed!
I will PM you login details for my site or perhaps you might know why my images are not being found (or included?) in the page code?
Thanks in advance,
AngieJanuary 9, 2015 at 9:18 am #179812This reply has been marked as private.January 9, 2015 at 4:06 pm #180022Hi Angela,
Thanks for writing in. The issue is a limitation of Yoast. It detects what is in the page editor instead of what’s outputted on the browser. The good thing is this is only an admin side issue. Search engines only read the html on the browser so the image analysis in the admin is rendered useless when using shortcodes.
If you add images via the regular image tag and add proper alt tags the analysis will change. Unfortunately there isn’t much we can do about getting the shortcode to be read by yoast as it uses the attachment ID to pull in the link of the image.
The image tag will not appear until it is processed by the server and served up as HTML to the browser.
Hope this info helps clear up the issue. Thanks!
January 10, 2015 at 3:34 am #180249Hi,
So, I think I understand you – basically are you saying that Yoast’s ‘page analysis’ will not be a true reflection of how search engines see that particular page and search engines should be able to see images on my site?
My main reason for asking is that I am trying to figure out why my site is not being picked up by search engines. The image issue seemed to be a path to investigate, the reason being as follows:
1. If I share a page in, say Facebook, I click on the Facebook share button and an image is picked up from the page. All would seem to be well.
2. However, if I then click on ‘share link’ from the Facebook dialog and share in a private message (to myself), when the message appears in Facebook, the only image that is picked up is one that has been inserted without a shortcode. I.e. An image added by using ‘add media’. In this case, it happens to be the ‘get Adobe reader’ image, which is really not very useful!Would you happen to have any ideas?
Thanks again,
AngieJanuary 10, 2015 at 7:55 pm #180523Hi Angela,
It’s the same on my end. No images or wrong images are being displayed on private message.
So I tried your site, and sent private message and the one that appears is your site’s logo, instead of adobe reader image as you claimed.
The best option is to debug your site’s url using facebook debugging tool https://developers.facebook.com/tools/debug/
Testing your site’s url on that will also clear your site’s cache from facebook server.
https://developers.facebook.com/tools/debug/og/object?q=http%3A%2F%2Fhikingbritain.co.uk%2F And this is right, this is what I see on sharing or posting private message.
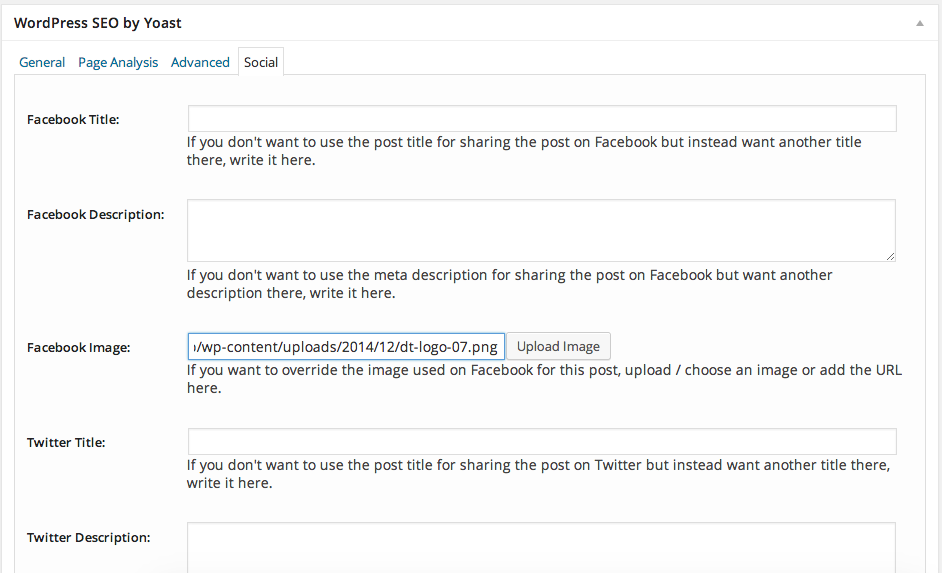
I forgot to mention, that YOAST uses OG Images from your image attachments. And these are images uploaded for your post/page (eg. featured image, or attachment images). And to support my statement, I added a sample image at your home page ( add media/featured image ) then debugged your home page url. You should now see different image(s) when sharing 🙂
Note, I temporarily removed your OG image for this test.

Facebook will only pick images with decent size, unless it has no choice but to pick the small one.
Cheers!
January 11, 2015 at 2:32 pm #180822Thanks for the explanation!
I can see that you have inserted a ‘featured image’ for the home page and that image is now indeed shared with Facebook.
However, I have tried that previously on other pages and the featured image was actually displayed on the page, something that I did not want so I had to remove it. This is probably a very noddy question but why is the featured image that you selected not being displayed on the home page but when I insert a featured image on other pages, that image is displayed? I’m a bit confused!
When it comes to the Adobe Reader image, I forgot to mention that I had set the logo as the sharing image for the home page which has confused matters. Sorry about that. I think that you should be able to replicate the Adobe Reader issue by sharing one of the tour pages, such as ‘Cotswolds Villages’.
January 12, 2015 at 3:55 am #181125Hi Angela,
If you set a featured image to a page, the theme by default is designed to display the featured image in your page content.
The featured image is not being displayed in the hoe page, it’s because you have selected a different template rather than the default.http://screencast.com/t/ExMdy9AYi
Hope that clarifies.
January 12, 2015 at 10:57 am #181348Oh dear…good spot.
Thanks for getting back to me.
I think that has just opened a small can of worms for me!
Never mind, thank you for the support once again. I’m not sure that my Facebook sharing image problem has been resolved (with regards as to why the Adobe image is being picked up) but I do have a work around for it.
You can close this ticket now.January 12, 2015 at 10:21 pm #181671Glad we were able to help 🙂
-
AuthorPosts
