-
AuthorPosts
-
December 20, 2015 at 9:40 am #714728
 arefsParticipant
arefsParticipantI am trying to do 2x things to the background I am using for the 1st slide of my slider.
1.) Make the background image stretch to the full width and height of the slider. Right now it is just displaying as a box within the slider. My website can be found in the 2nd post of this thread.
2.) Make the background image darker. This might be called using transparent or semi-transparent although that could be wrong. I’m not sure. Either way, here are a few examples of sliders with image which have been darkened:
http://counterfeit.technology/
I know I can do this with divi theme. Can I do this with X?
Thanks.
December 20, 2015 at 9:41 am #714729 arefsParticipantThis reply has been marked as private.December 20, 2015 at 4:11 pm #715035
arefsParticipantThis reply has been marked as private.December 20, 2015 at 4:11 pm #715035 RadModerator
RadModeratorHi there,
Thanks for posting in.
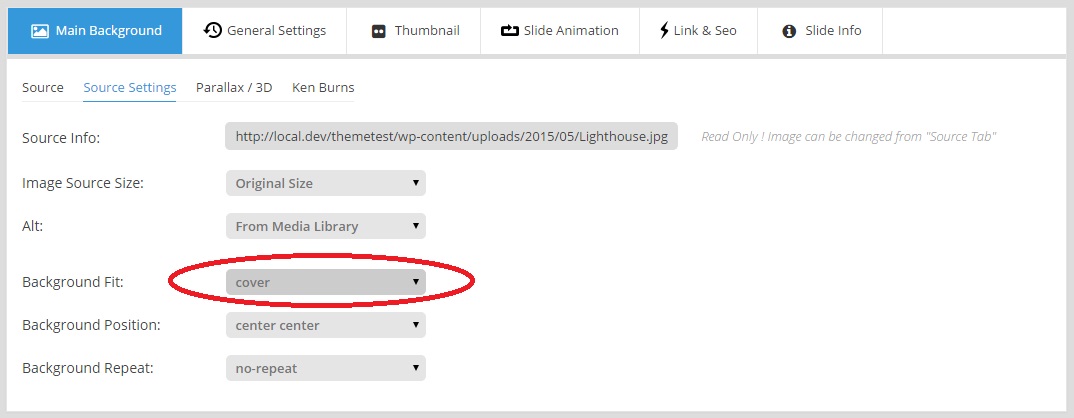
You mean the slider background? You can change your background sizing to cover. Like this,

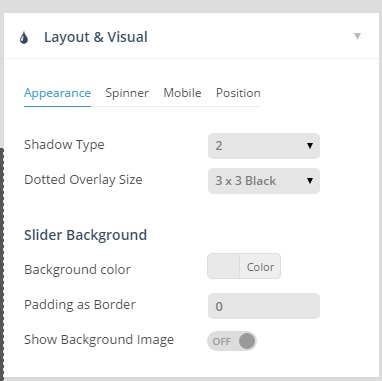
And you can use dotted overlay to darken your background,

Thanks!
December 20, 2015 at 6:30 pm #715156 arefsParticipant
arefsParticipantThanks for your help. I have followed your instructions but have the following problems.
1.) I’m not sure if I mean the slider background or not (I don’t though the technical terms). However, despite doing what you say the background image I’ve added still doesn’t take up the whole slider. Check out my homepage, 1st slide, There is a huge great black boarder on either side of the image and a small boarder below and above. All I’m looking to do is have the image fill the whole slide. I’m not sure if I can explain it any clearer. It’s what almost all sliders with background images look like.
Checker out traderguard.com. This background image takes up the whole slider.
If you still don’t understand then look at this screenshot I made which should make it super obvious what I want to do:
https://dl.dropboxusercontent.com/u/17713251/2015-12-21_09-28-03.jpg
2.) I don’t want to added a dotted background overlay. I want to add a normal overlay, without dots, just darker. How can I do this? I don’t see any other option. Sure dots aren’t the only options?
Thanks.
December 20, 2015 at 9:17 pm #715279 RadModerator
RadModeratorHi there,
1. Yes, please set your image as background then set it’s sizing to cover. It’s not filling the area because your image is added as a layer and not a background.
2. In that case, please edit your image using any photo editor and apply dark overlay color. Rev. slider only offers dot overlay. But, if you’re going to apply dot overlay, then we can easily override the dot with solid background by applying it through CSS. If it’s okay to you, then I can provide that once you set them as dots.
Thanks.
December 20, 2015 at 10:18 pm #715340 arefsParticipant
arefsParticipantI’m sorry I don’t understand what you’re asking.
To be clear I only want to the background image in slide 1 to be the background image for this slide. The other slides will have different background images which I’ve yet to add.
I’ve already set the image in slide 1 to “main image / background image” so don’t know what you’re asking.
Where can I add the image as a background and not as a layer? I thought I had already done this as my image isn’t listed as a layer in the layer drop down. Bit confused…
Thanks for your help.
December 20, 2015 at 10:38 pm #715365 ZeshanMember
ZeshanMemberHi there,
In that case, please provide us with your WordPress login credentials so we can take a closer look to your setup. Don’t forget to select Set as private reply to ensure your data remains hidden from other users.
Thanks!
December 21, 2015 at 1:18 am #715489 arefsParticipantThis reply has been marked as private.December 21, 2015 at 1:28 am #715496
arefsParticipantThis reply has been marked as private.December 21, 2015 at 1:28 am #715496 Rue NelModerator
Rue NelModeratorHello There,
Regretfully the given credentials is not working for us.
For the meantime, you can check out the documentation on how to add a background image for each slide.
http://www.themepunch.com/revslider-doc/individual-slide-settings/#mainbackgroundHope this helps.
December 21, 2015 at 2:48 am #715587 arefsParticipantThis reply has been marked as private.December 21, 2015 at 3:15 am #715611
arefsParticipantThis reply has been marked as private.December 21, 2015 at 3:15 am #715611 ZeshanMember
ZeshanMemberHi there,
I’ve checked your site and you’ve enabled ‘Column Container’ under your row settings that contains the slider (see: http://prntscr.com/9gpnn7). You need to disable Column Container under your Row settings (see: http://prntscr.com/7jvvtk) and then remove the padding and background color from your section settings (see: http://prntscr.com/9gpoam). This will expand the slider 100% of the browser screen.
Thanks!
December 21, 2015 at 4:39 am #715681 arefsParticipant
arefsParticipantThat’s great. Thanks.
Can we now address the 2nd part of my question:
“In that case, please edit your image using any photo editor and apply dark overlay color. Rev. slider only offers dot overlay. But, if you’re going to apply dot overlay, then we can easily override the dot with solid background by applying it through CSS. If it’s okay to you, then I can provide that once you set them as dots.”
I will apply the dot overlay. Can you help with to override the dots with a solid dark background similar to traderguard.com.
Thanks.
December 21, 2015 at 4:56 am #715704 ZeshanMember
ZeshanMemberHi there,
To add dark semi-transparent overlay, use this CSS code:
.tp-dottedoverlay.twoxtwo { background: rgba(0,0,0,0.7); }Adjust 0.7 from 0 to 1 to adjust the transparency level of overlay color.
Thank you!
December 21, 2015 at 5:13 am #715713 arefsParticipant
arefsParticipantPerfect.
One last question. Does this CSS cover just my first slide or all slides?
If all slides, how would I opt out of it for certain slides?
If I wanted to set different overlays for different slides how would I do this?
December 21, 2015 at 5:20 am #715725 ZeshanMember
ZeshanMemberHi there,
This will be applied to any slide on which you have enabled dotted overlay. If you want to exclude it on certain slides, you can disable dotted overlay on those slides.
As Revolution Slider is a 3rd party plugin, regretfully, we have limited support for it that only covers its compatibility issues with X. So any question related to transitions, animations or how the certain feature of the slider works, would be getting outside the support we can offer. You may refer to Revolution Slider online documentation: http://www.themepunch.com/revslider-doc/slider-revolution-documentation/
For more information, please refer to our knowledge base article on Revolution Slider.
Thank you for understanding. Take care!
-
AuthorPosts
- <script> jQuery(function($){ $("#no-reply-714728 .bbp-template-notice, .bbp-no-topic .bbp-template-notice").removeClass('bbp-template-notice'); }); </script>
