-
AuthorPosts
-
December 28, 2014 at 2:45 pm #172330
Hi Stacey,
Somehow, your issue persists on my firefox, but works with the other browser.
There is a javascript issue triggering from modal library ( Thickbox 3.1 ), this is wordpress core library. It’s located at wp-includes/js/thickbox/thickbox.js
X is dependent to that library which is why it only happens when X theme is activated, because that library is activated along with it.
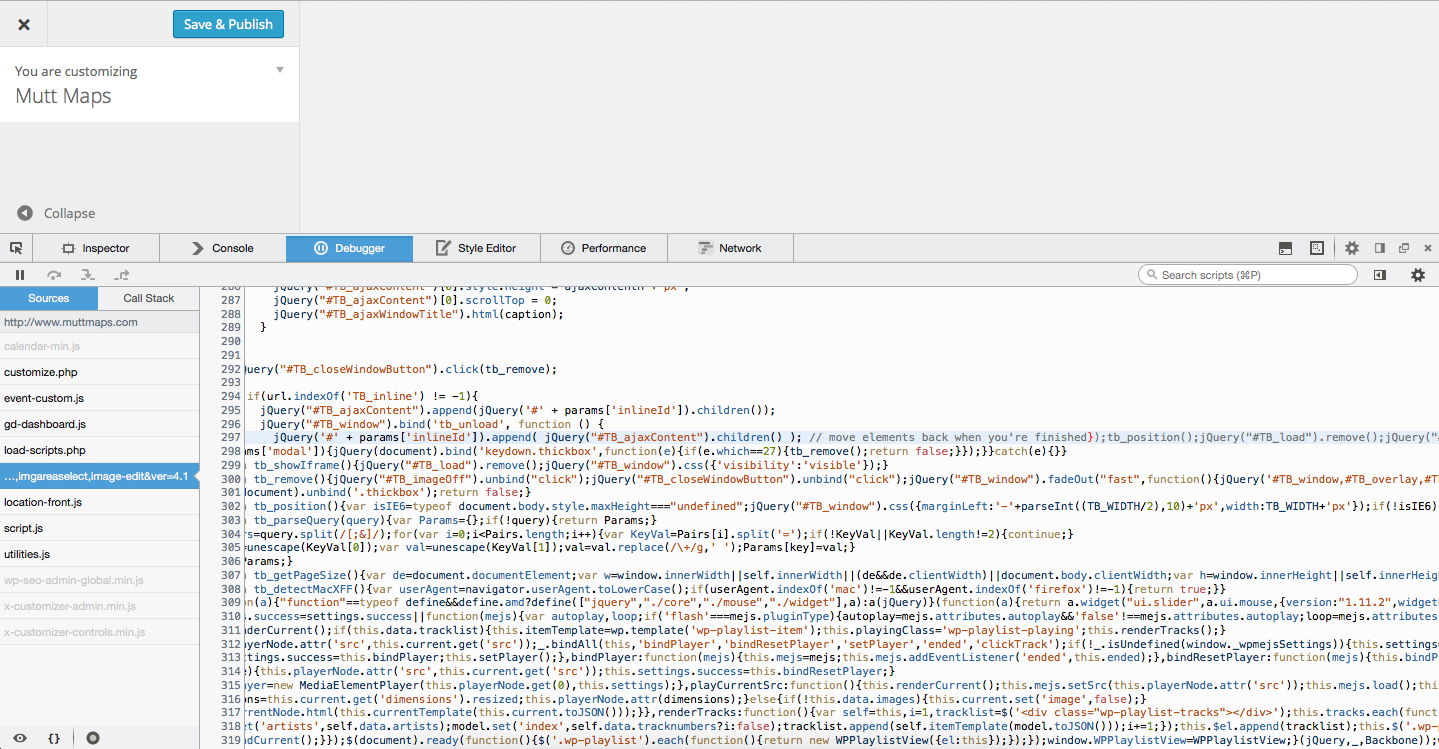
The issue is that, that library comments messing up with other script. Please check this screenshot,

then check // move elements back when you’re finished comment in grey color. Because of this, the remaining script on the sameline is considered a comment too
});tb_position();jQuery("#TB_load").remove();jQuery("#TB_window").css({'visibility':'visible'});}else if(url.indexOf('TB_iframe')!=-1){tb_position();jQuery("#TB_load").remove();jQuery("#TB_window").css({'visibility':'visible'});}else{jQuery("#TB_ajaxContent").load(url+="&random="+(new Date().getTime()),function(){tb_position();jQuery("#TB_load").remove();tb_init("#TB_ajaxContent a.thickbox");jQuery("#TB_window").css({'visibility':'visible'});});}}, which makes the script malfunctions.This is not happening on my setup. So you may need to re-install your wordpress. Or download this script and overwrite your existing wp-includes/js/thickbox/thickbox.js
https://cloudup.com/c59cSxasYTD
The original library contains line breaks after comment line, so not sure why it’s on same line at your end.
Thanks, and let us know.
-
AuthorPosts
