-
AuthorPosts
-
March 17, 2014 at 4:54 am #23707
Hi, I am new to wordpress and am getting on well, but have a major stumbling block.
I am having trouble controling the position of images and blocks of text. I am not practiced at writing code or shortcodes. This is evident here http://www.hubbubdemo.co.uk
Is there:
a) a way of accurately positioning and laying out images and blocks of text in Visual Composer or
b) some guidance you can provide on how to position elements using a code method?Thanks
March 17, 2014 at 11:17 pm #24009Hey Alex,
Thanks for writing in! Regretfully, at this time I am not entirely certain what it is you would like to accomplish based on the information given in your post. If you wouldn’t mind providing us with a little more clarification on what images and text in particular you’re wanting to update (i.e. are you trying to center certain elements, float them left or right, et cetera), we’ll be happy to provide you with a response once we have a better understanding of what specific area on your site we can assist you with.
That being said, if you haven’t done so yet I’d definitely take some time to go through the Knowledge Base and watch our dozens of videos we have that go through all of the shortcodes, which should give you a great explanation on how to use all of these.
Thanks!
March 18, 2014 at 4:13 am #24080Hi, I have had a good look in the knowledge base and there are no instructions that I can find about positioning elements.
There are three things I am struggling with:1. Padding and positioning text- for example how would I position and paf ““The hubbub prosper package really helped to get my business off the ground” – Nora Clark, Little Munchkins” with space above it? It is in a container.
2. Positoning images – for example the three main icons below the slider are in columns, how would I position them so they sit centrally in each column? they are smaller than the column width so does that mean ‘floating’ them?
3. Creating block colour sections of specific heights. For example the yellow background beneath the hot air baloon image slider and the quote. How do I specify the height of block colour sections?
ThanksMarch 19, 2014 at 1:01 am #24387Hey Alex,
Thanks for writing in! Allow me to go through your points one by one:
-
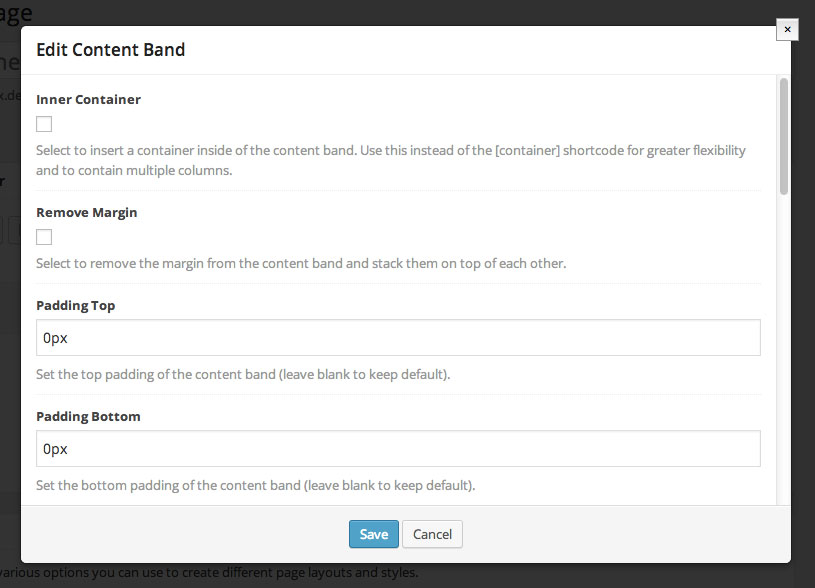
As mentioned above, there are a lot of resources that go into how to utilize the shortcodes and various features to their fullest extent, which I highly recommend you thoroughly go through when you have a chance. For instance, after inspecting the Content Band in question here, I can see that you have the padding top and padding bottom set to 0, which is why you aren’t seeing any spacing here. We have two attributes for this shortcode called padding_top and padding_bottom, which are covered in detail in the [content_band] demonstration video in the Knowledge Base. These are readily demonstrated and discussed throughout the documentation as well, in case you happened to miss these options for the row, below is a screenshot of where you can find them:

-
I cannot seem to find the original response to this question as I seem to remember addressing it at an earlier time in the forum, but if you’re working to center all images and text within this Content Band, the easiest thing to do would be to add our helper class center-text to the Content Band itself. This is again handled via the popup seen in Visual Composer (as depicted above) and gone over in the video documentation for these shortcodes. Simply add that class to the class input in the popup and all of your content for this band will be centered. These helper classes are outlined at the end of the documentation and we are working to make a more extensive and thorough resource for these in the Knowledge Base as well.
-
This sort of dovetails with point one, but there is no need to create extra bands in this particular situation if you utilize the padding_top and padding_bottom attributes as previously mentioned. Should you want to add a solid color band like this for whatever reason, you can still use these attributes to do so.
Thanks!
March 21, 2014 at 5:41 am #25174Thank you for your patience, I had overlooked the huge section of video tutorials listed under ‘shortcodes’ in the knowledge base – the above and much more is crystal clear now! 🙂
March 21, 2014 at 8:23 am #25228Great to hear Alex! 🙂
-
-
AuthorPosts
