-
AuthorPosts
-
April 30, 2015 at 7:07 pm #262676
Hello!
On my existing website (www.lukeletellier.com) there’s a feature that allows for animated galleries to be used as thumbnails on the portfolio. The X theme seems to allow this sort of feature as well, but I can’t seem to get it to work correctly (website details to follow in private reply).
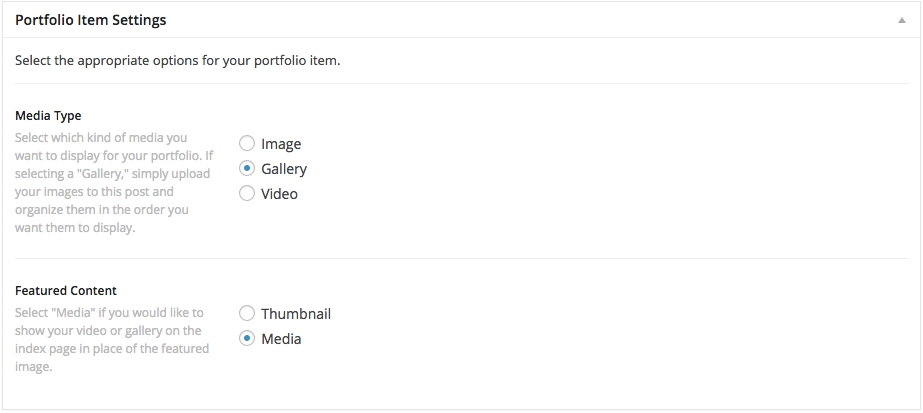
I’m using Integrity, and have gone into the appropriate “Edit Portfolio Item” page. The “Media Type” option is set to Gallery, and the Featured Content is set to “Media”.
The help hint says “If selecting a ‘Gallery,’ simply upload your images to this post and organize them in the order you want them to display.”
I believe my issue is that I’m not uploading my images correctly. I’ve tried using the simple “add media” button, and adding a few pictures to my post that way. I’ve also tried using the X shortcodes to add pictures. But these images simply aren’t showing up as thumbnails. I’ve also tried uploading multiple images to the “Featured Image” slot, but that doesn’t seem to like multiple images – which is why I’m confused.
I’m 98% sure that this is some sort of silly user error, and that I’m overlooking an obvious option. If you could point me in the right direction, I would be quite happy!
Thanks,
LukeApril 30, 2015 at 7:08 pm #262677This reply has been marked as private.May 1, 2015 at 1:41 am #262871Hello There,
Thanks for posting in!
You are on the right track in setting up the Media Type by having the Featured Content set to “Media”. The Featured Gallery will normally check for any attached images being attached to the post. That is why it is not working if you use the images that is already attached to another post. By using the “add media” button will make the those images attached to the post. Uploading an image in the featured image will also accept the image and will attached to the post. Any other method in uploading the images will not attached it to the post.
The proper way of doing it is to create a new post. And then the “Media Type” option is set to Gallery, and the Featured Content is set to “Media”. And then you upload the images using the add media button. You also need to set your post Format on the side and set it to Gallery.
Hope this helps. Kindly let us know.
May 1, 2015 at 9:47 am #263137Hello!
Thanks for the response! I am able to get the gallery working on a regular post using the technique you mentioned, but I am unable to get the gallery working on a portfolio item.
I go to “Portfolio –> Add Item” as usual, but once I am in there, it does not give me the option to change my post format. I have options for “Portfolio Tags”, “Portfolio Categories” and “Featured Image”, but it does not give me the options for Format: “Standard, Link, Gallery, Quote…” – those options only appear when I make a new blog post, not a portfolio item.
Thanks!
LukeMay 1, 2015 at 7:04 pm #263408Hi there,
Portfolio items does not have any post format option. It does have Media type under portfolio settings section. And there is where you choose if you want to display them as image, gallery, or video.
Please check this https://theme.co/x/member/kb/how-to-setup-galleries/ ( this guide is for both post type and portfolio type, and you might applying post type instruction for portfolio type )

Hope this helps.
May 2, 2015 at 1:29 pm #263937Thank you! This worked well, as you can see in my portfolio page:
http://lukeletellier.wpstagecoach.com/portfolio/
A couple follow-up questions:
1. Is there a way to remove the blue arrows that are in the left-hand corner of the gallery thumbnails on my portfolio index page while keeping the arrows being used on the galleries found in the portfolio post page? See image linked to below to understand what I’m looking to do:
https://www.dropbox.com/s/5n3blibee0jh2kg/Portfolio_Arrows.jpg?dl=02. Is there a way to make the both sets of gallery images play automatically, as in a slideshow? If so, it would be helpful to adjust how fast the images changed. For reference, see the animated portfolio thumbnails found on this video reference:
https://www.dropbox.com/s/hb78e4j4xuy828g/Portfolio_Reference.mp4?dl=0Thank you so much!
LukeMay 2, 2015 at 8:51 pm #264058Hi there,
1. Sure, possible. Add this css at your customizer’s custom css under Admin > APpearance.
.page-template-template-layout-portfolio .flex-direction-nav { display: none; }2. Unfortunately, that option is not possible. But could be done through custom development. I did a couple of tests and it requires editing of js file ( wp-content\plugins\x-shortcodes\js\dist\site\x-shortcodes-body.min.js ) that responsible for this effect. You may contact a developer that could help you editing core file 🙂
Thanks!
May 5, 2015 at 8:43 am #265916I thought I posted a reply to this the other day, but it looks like my internet connection went bad on me.
Just wanted to say thank you for the help. It looks as if I’ll have to rethink my page design; because I also removed the text beneath each of the thumbnails – so there’s no way to view the galleries or click through them!:) I’ll probably just go back to plain thumbnails for the time being.
Thanks again!
LukeMay 5, 2015 at 10:28 am #266029You’re welcome, Luke! 🙂
-
AuthorPosts
