-
AuthorPosts
-
July 2, 2015 at 11:09 am #319355
Hey guys, so on my current site http://thefunnelfirm.com Steve Woody has been helping me using the previous version of X Theme with Ultimate Add On for Visual Composer.
But I’m SO in love with Cornerstone – I just have NO idea how to update the site to the latest version so I can use it to build things out myself and not VC.
Can you please explain to me how to update it and ALSO even more importantly, if I update it, will all of the pages that are currently on there get jacked up in transition or will they just remain the same?
Thanks!
Ken – ken@thefunnelfirm.com
July 2, 2015 at 5:02 pm #319639Hi There,
Thanks for writing in.
First if you validated your theme, It will automatically show popups for updates or It will automatically updates. If it not working, you can update your site via FTP.
For guide you can check the link below: https://community.theme.co//kb/updating-your-theme-and-plugins/
As of now, as we checked it, your site is updated.
Tips on updating:
Before updating backup your site – https://community.theme.co//forums/topic/x-theme-backup-guide/
Setup child theme, so the you customization won’t be broken or lost.
https://community.theme.co//kb/how-to-setup-child-themes/
https://theme.co/x/member/kb/customization-best-practices/Hope it helps.
Let us know how it goes.
Thanks.
July 25, 2015 at 1:57 am #339970Hi, so I didn’t see your response – that’s kinda frustrating.
My first question – I figured out how to update it, but my question is – can I or can I not import Demo Content, use it all for my site and then just go in and change it out with my content?
I’m having the HARDEST time using the Cornerstone editor. It doesn’t seem to work well at all with Chrome or Firefox and only moderately well with Safari.
July 25, 2015 at 2:58 am #340013ANOTHER Question – man I’m starting to get REALLY frustrated with your freaking platform! Nothing is intuitive and nothing is easy to find! Nothing flows well or has continuous navigation.
You have a knowledge base where we’re supposed to go to learn about Cornerstone but every time you read one freaking page you have to hit the back button and then scroll back down to find the link for the next page?!
That’s pretty piss poor workflow! When I read and article in a section, isn’t it like the most obvious thing in the world to get to the bottom and have access to the next in the series right there at your fingertips?
I’ve now spent over an HOUR trying to figure out how the hell to change the damn size of a section!
I created a section on the home page when trying to use your “nothing like it looks on the demo page” demo content for http://agentlemansgame.com and I can’t adjust the picture size to fit to the same size as the picture on your demo page!
WHERE DO YOU SET THE HEIGHT OF AN INDIVIDUAL SECTION?!!!! Or do I have to be a CSS Wizard to do that?
ALSO I downloaded the .psd’s for photoshop from the much earlier versions of your stuff and on the same template I used here the page title had two different colors for the lettering – I want to do the same thing.
I want “A” to be the darker color “Gentlemans” to be all white and “game” to be the same darker color again.
Or is that another Custom CSS thing? This is NOT userfriendly dudes, and it’s NOT conducive to a smooth workflow without some serious guidance. 1 Single Tutorial Walkthrough does not come close to what we need to come up to speed quickly. I’m trying to build out like 4 or 5 different sites now using X because you make it seem so easy, but it’s NOT.
I see these beautiful templates that we’re supposed to have access to, like your Integriy 1 home page – I just want that entire thing design wise and functionality wise and I’ll replace ALL the content/images/videos etc..
I thought buying these licenses I would FINALLY have a DOABLE solution that I could handle for the most part myself! Grab the demos I like, jump in and modify them with my own stuff but not have to mess with the structure or programming and all I’ve got to do is add images, colors, videos and copy and I’m good to go!
Should be a piece of cake. I gave up a Prepaid Squarespace page for this thinking it was gonna be just as easy but my own… YEAH, not as easy!
July 25, 2015 at 3:00 am #340015And while we’re at it, I’m also trying to adjust the Section Size and position on KenFoody.com – I uploaded my image there but want to move it to the left of the page and make it smaller.
NO IDEA HOW TO ADJUST THE SIZES OF SECTIONS YET AGAIN!
Now it’s 2 AM, I’ve wasted the last 6 freaking hours screwing around with these page and I’m no faster in getting what I want done with them than I was 6 hours ago.
VERY frustrated!
July 25, 2015 at 5:56 am #340089Hi Ken,
We’re sorry you are having hard times working with X!
#1: (Demo Content): You can import the content of any demo and use it in your website. However, as for the graphics and look of demo content, kindly review our Notes About Demo Content in this KB article: https://community.theme.co//kb/demo-content/
#2: (Browser Compatibility): Cornerstone should work with Google Chrome and Firefox just fine. Can you give us more detail about the issues you are facing while working in those browsers?
#2: (Section Height): There are many ways you can change the height of your section. I’ll point you to a few here:
i) Using section paddings: You can simply adjust the section paddings to increase its height. For example, change the top and bottom padding to 150px under your section settings (see: http://prntscr.com/7wsa6c).
ii) Using gaps: You can use Gap element to increase the height of your section. For example: http://prntscr.com/7wsbqp
iii) Using inline CSS: You can also use inline CSS under Style field of the section settings (see: http://prntscr.com/7qeof1) to increase its height. For example: http://prntscr.com/7wsc0f
#3: (Heading Colors): If you are using simple Text element with headings, you can simply change the color of your text using WordPress editor (see: http://prntscr.com/7wsd0o).
Otherwise, if you are using [custom_headline] or [feature_headline] shortcodes/elements, you’ll need to use some HTML and CSS to achieve multiple colors. For example, your code should look like (see: http://prntscr.com/7wsdhq):
<span style="color: green">Custom</span> <span style="color: red">Headline</span>#4: (Knowledge Base): Thank you for your feedback! I’ll forward it to our editorial staff.
#5: (Centered Image): First, your image is filling the entire section and the persons image inside it is centered (see: http://prntscr.com/7wse7x). You’ll first need to change the image and then you can use Text Align in your section setting to change the alignment of your text/images/content (see: http://prntscr.com/7wsfjl).
I hope this helps. 🙂
For the future reference, the golden rule in our sidebar:
We ask that the tone be kept courteous and professional (with a little fun on the side). If posts are made outside this realm, we reserve the right to remove them and in certain cases, the user account as well.
Thanks!
July 25, 2015 at 4:42 pm #340447Sorry about the tone! I hadn’t slept much the last two days and was REALLY frustrated by how slow things got when I couldn’t make any progress for so long!
So you’re saying to use the WordPress Editor to adjust the changes of colors to the fonts, NOT in Cornerstone? I didn’t realize that there might be circumstances where you wouldn’t use the X Editors.
As far as the Section Height goes, are you trying to tell me that using the Padding for the Sections I control the Size of the Section? Cause that’s way counter intuitive. It may just be my not understanding of the definition of Padding, but I’ve always understood it as the element is the size of the element and the padding/margins are the space between elements, not affecting the properties of the element itself.
The CSS Code Height: is pretty hilariously simple, so I’ll use that one from now on – THANKS! 🙂
As far as Google Chrome & Firefox not working, I opened Cornerstone in those on a Demo Content page installed on my site and I could NOT select anything on the page. I could move back and forth between the 4 tabs to the left of the window, but on the actual page I couldn’t click on anything to select or edit it. And I couldn’t get to it through I guess what you would call “Reverse BreadCrumbs” trying to navigate down to the element itself.
I could only use Safari on OSX 10.10 to select the items. When I get back that machine I’ll try it again and shoot a Screenflow of it for you if it’s continuing to do the same thing.
I’ll make the changes to the image on the page as suggested. THANKS SO MUCH for everything and I apologize again. It’s been a long and frustrating week!
I don’t know how you guys do it sometimes! 🙂 But i’m grateful you do!
July 25, 2015 at 4:46 pm #340450You didn’t answer the question about the structure of your current Integrity Demo Page.
This one: http://theme.co/x/demo/integrity/1/ I want THIS 🙂 exactly setup where I can drop my own Video in, in particular I want to have the elements slide into place on top of the video and then the rest of the theme follow beneath it.
Can you point me to THAT Demo Content or what I need to do to make it happen like that – it’s pretty DOPE!
July 25, 2015 at 5:34 pm #340459Also while I’m asking and this is just kind of a generic question. But is there a way of stepping back in my Cornerstone history to a previous revision before I hit a save? Like I was trying to adjust the title bar of my page that started with the nice Blue Title section standard with the Icon 2 demo content, but I wanted to layer that image on top of the blue background which I think would look really cool. I’m sorry I’m just such a novice at this stuff.
July 26, 2015 at 12:39 am #340582Hi there,
1. Text color – The condition is if you’re just using the title as static text within the editor, then you can use editor font styling tool. That’s not new, and that’s how wordpress editor works. X only uses the editor provided by wordpress 🙂
And if you’re using custom headline, then you can simply use inline css to apply font styling, or you can use class base css. There are plenty of ways 😉
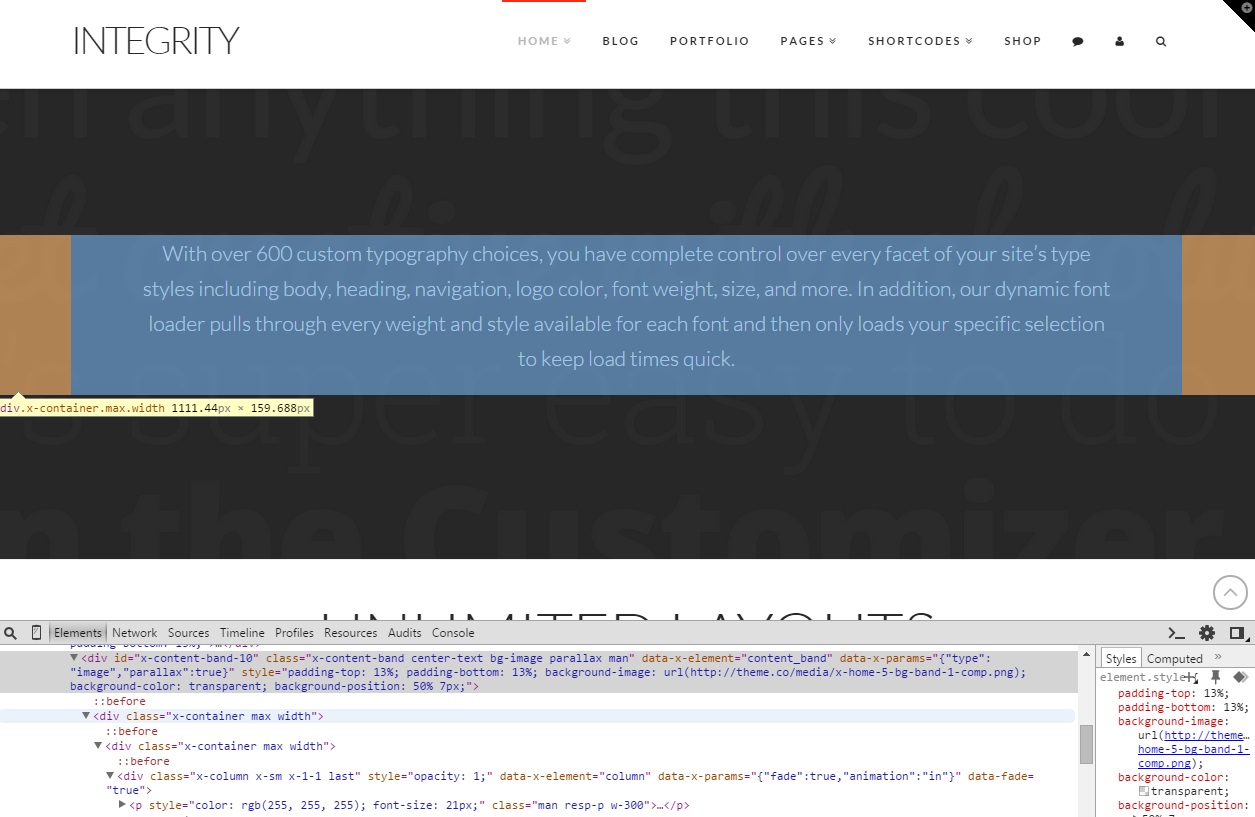
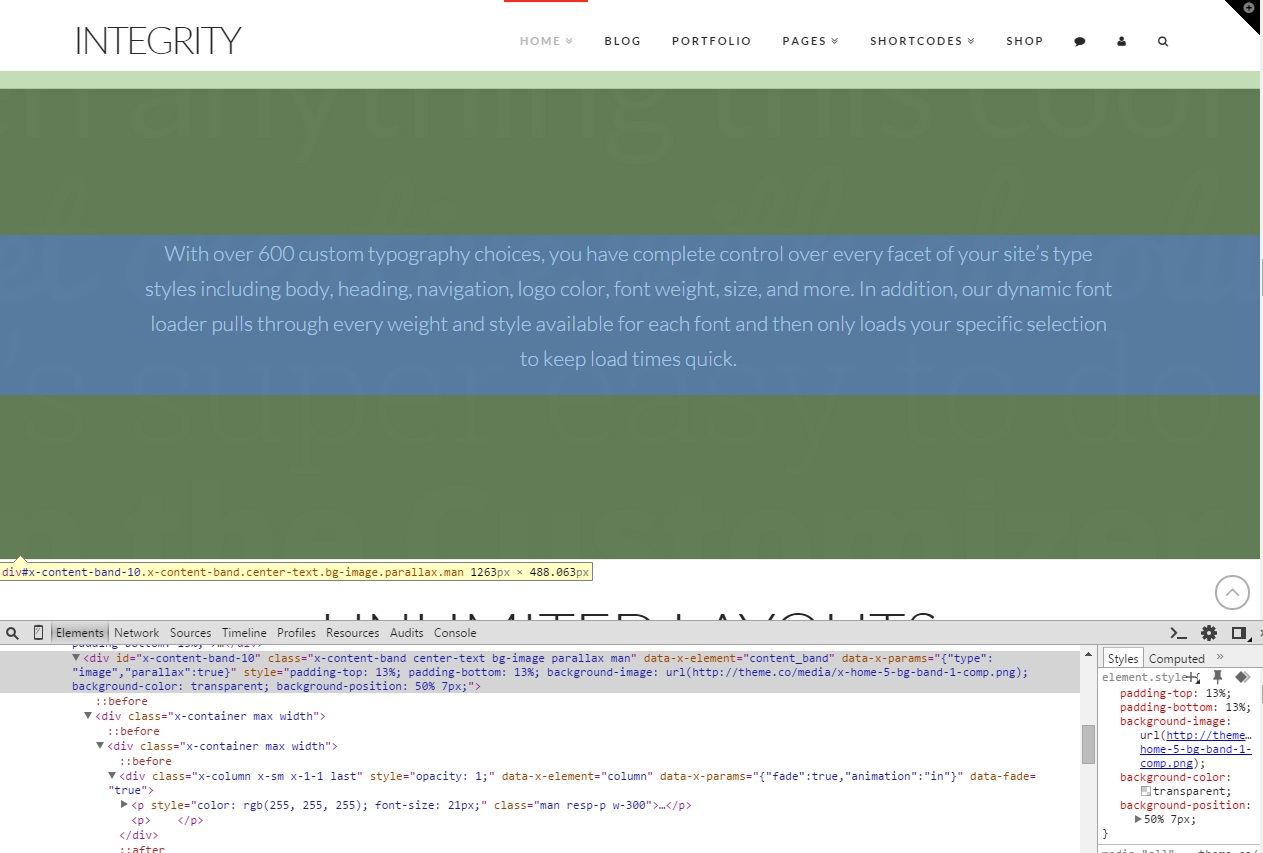
2. Padding/Margin – It affects element’s size, not just height but also the width. It’s part of the element size, but of course it just an empty space. As we said, there are lot of ways to increase element’s size ( padding, margin, line height, min height, and etc ). Unless, you wish to increase height in different way? Our demo uses padding and the background image just follow the container size. You can verify that by inspecting our demo page using browser’s developer tool.
Example here, the content height is 159px

And because the container section has padding of 13% on both and bottom, it becomes 488px

And you shouldn’t use height, because if content overflows then it overlapping will occur. Instead, use min-height.
3. Have you tried clearing your browser cache? Cornerstone should work on all browser (except mobile browsers which is not yet supported). I wish I could see some video recording so I know how I could reproduce your issue.
4. The section you’re referring from our Integrity 01 demo is not part of content structure. It’s slider place above masthead, you can check this thread https://theme.co/x/member/forums/topic/integrity-09-demo-home-page-appears-to-not-have-loaded-properly/#post-173779 ( It’s not stack specific so it should be the same for Integrity 01 )
Though, I can’t really provide support on how those slides are made, it’s up to you.
5. Revision is not yet implemented for cornerstone post meta, still on the process 🙂 . The safe process is backing up cornerstone as template (Export/Import process as mentioned here https://community.theme.co//kb/cornerstone-interface-layout/ – Working with Templates )
Hope these helps 🙂
August 10, 2015 at 8:07 pm #355508Just realized I never thanked you for your response. This was helpful for sure! You guys are awesome.
August 10, 2015 at 10:50 pm #355610You’re more than welcome, glad we could help.
Cheers!
-
AuthorPosts
