-
AuthorPosts
-
January 22, 2015 at 8:44 am #189075
 Jeanette WebbParticipant
Jeanette WebbParticipantGood Morning,
I understand your position, it just makes it difficult as it is a part
of the theme, came with the theme, and it’s interwoven coding has to be
modified to enable customization and that leaves the purchaser out in left field.Not complaining, but it is an issue to look at.
I have a test page I am using to get this slider as I want it to function then I
will have it replace the index page slider. Switch them out.I need the darker opaque layered background to offset the white font.
I need to match my fonts with the site choice and the slider will not let me change the sans font with anything. Even it’s default listed choices. A glitch?Here is the url of the test page.
http://legendoflamarvalley.com/test/
Many thank you’s for your assistance and patience.
Jann
January 22, 2015 at 10:29 pm #189660 RadModerator
RadModeratorHi there,
What you want to achieve is exactly possible. Though we can’t really provide some tutorial on how it should be done since it could be available from rev.slider documentation. It’s a free bundled plugin of X theme, and in order to get support from slider’s author, you will have to buy a license from them.
But, since you’re almost there then I’ll provide you some little boost 🙂
1. First, let’s work on your font.
a. Skip this if you already added your font.
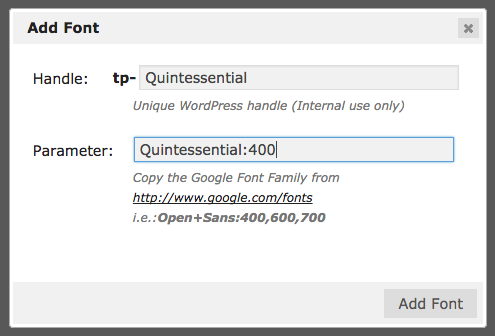
Under Admin > Punch Fonts, add your preferred font that you wish to be pulled from google font’s.
Eg. Quintessential:400
Your font isn’t working and it is not a glitch. Google is returning invalid result because you have malformed font request, so please follow what’s on screenshot.

b. Edit your slider’s layer where you wish to apply your font. Click edit style button

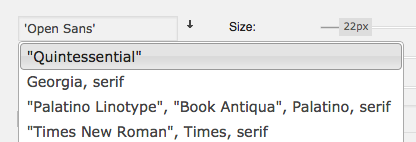
c. Select your registered font

2. Now let’s add box to your layer.
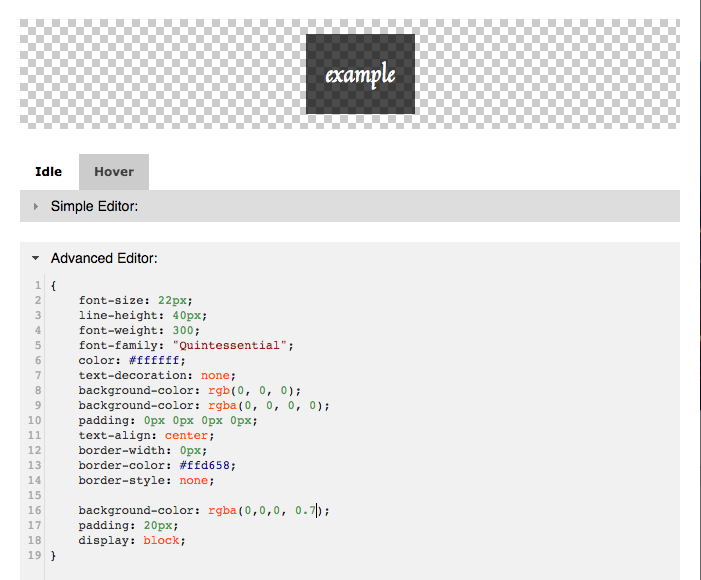
a. Edit your styling again by clicking edit button, but this time, open the advance editor.
b. Add the following styling which 0,0,0 is black, and 0.7 is 70% opacity
background-color: rgba(0,0,0, 0.7); padding: 20px; display: block;
A side note: you can just re-use existing styles from the dropdown.
Hope this helps.
January 24, 2015 at 9:07 am #190761 Jeanette WebbParticipant
Jeanette WebbParticipantGood Morning,
I am not surprised it is by my own hand I have difficulties.
I can not empathize enough I have no clue on how to code, but I have
the courage to try. I just wish my efforts were less burdensome for you and the support crew.The font issue is remedied now, (many thank you’s)
I am still struggling with getting just the border around the box that the View Page text is.
A transparent bg with the box border white like the index page slider has.
I am doing it as a separate layer so it can be placed under the page title.
I am looking at another day of trial and error with it…Then I will take on the opaque layer for the entire slider presentation.
Thanks to you, my head is still above water.Have a great weekend.
Jann
January 25, 2015 at 7:41 pm #191360 RadModerator
RadModeratorNo problem Jann 🙂 You’re welcome and have a great weekend!
February 10, 2015 at 10:52 am #203296 Jeanette WebbParticipant
Jeanette WebbParticipantGood Morning,
I have been working on resolving my issues with the rev slider and having it
slide pages instead of blog posts and have hit a wall.I contacted the Rev people and presented my desire in changing the index page slider to pages instead of posts and asked what they charged to do this for me.
I got an email just last evening from them stating they don’t do custom work right now.That means I will have to hire a freelancer to do it and several hundred dollars.
I am quite dismayed at this.
If that slider was bundled into the theme as part of the theme there should be some sort of help with it.
Otherwise it should not of been included as part of the theme.
My feelings anyway.
To me, changing from post to page to rev slide seems such a simple task to do.
I am very discouraged now and do not know what to do.
I do not have hundreds of dollars to pay someone to do it.
I understand your third party stand, I just do not agree with it.
If it is part of the theme it should be supported as any part of the theme would be.There is no assistance from the rev slider owners…
that leaves us all out in left field,Any suggestions?
In Respect,
JannFebruary 10, 2015 at 7:37 pm #203638 ChristianModerator
ChristianModeratorHey Jann,
Changing post to page in Rev Slider may sound simple but the code for it is complex. We kindly ask for your understanding that the function you’re after falls outside our support because that would require custom development. Our support for Revolution Slider only covers the functions available in Revolution Slider and simple CSS tweaks.
Our policies related to this are stated in multiple places both before you purchase and after: http://themeforest.net/item/x-the-theme/5871901/support (before purchase – section titled “Do you support 3rd party plugins”) and http://theme.co/x/terms/ (after purchase) as well as in the sidebar on every page in the forum.
What is included with the purchase is the actual use of the product and updates to it plus support on how features work (non customizations).
Thank you.
February 10, 2015 at 10:20 pm #203701 Jeanette WebbParticipant
Jeanette WebbParticipantHi,
I do understand, I just don’t know what to do or where to go for the help.
Where I have looked is hundreds of dollars to do.
I am just sad right now.
I appreciate all you have done to help me, I am just at a wall and seeking a way over it is all.
I am female, I have emotions and sometimes they take control.
No offense was intended.Thank you for everything you have kindly shared.
Jann
February 11, 2015 at 9:29 am #204053 RubinKeymaster
RubinKeymasterHey Jann,
Thank you for your understanding and if you have any other question related to X we are happy to help you with anything that falls inside the scope of support we provide.
-
AuthorPosts
- <script> jQuery(function($){ $("#no-reply-180764 .bbp-template-notice, .bbp-no-topic .bbp-template-notice").removeClass('bbp-template-notice'); }); </script>
