-
AuthorPosts
-
February 7, 2015 at 1:47 am #200975
 theyoungrensParticipant
theyoungrensParticipantIs it possible in Ethos to hide certain menu items on various pages? It seems that Ethos only gives you one menu section, but I need some different navigation in different parts of my site. For example the navigation on my landing page is very simple, but on my blog it’s more complex.
Thanks!
February 7, 2015 at 4:05 pm #201262 theyoungrensParticipant
theyoungrensParticipantUpdate: I’ve figured out how to do this using a plugin, but I’d rather do this with CSS if possible and not bloat the site with plugins.
Here’s the plugin I’m using – maybe it will help someone :
https://wordpress.org/plugins/menu-items-visibility-control/
February 7, 2015 at 4:06 pm #201263 theyoungrensParticipant
theyoungrensParticipantSo, if you can help me understand how to do this with CSS or with modifying child theme files, then I’d love that!
February 7, 2015 at 5:18 pm #201292 RadModerator
RadModeratorHi there,
Thanks for writing in.
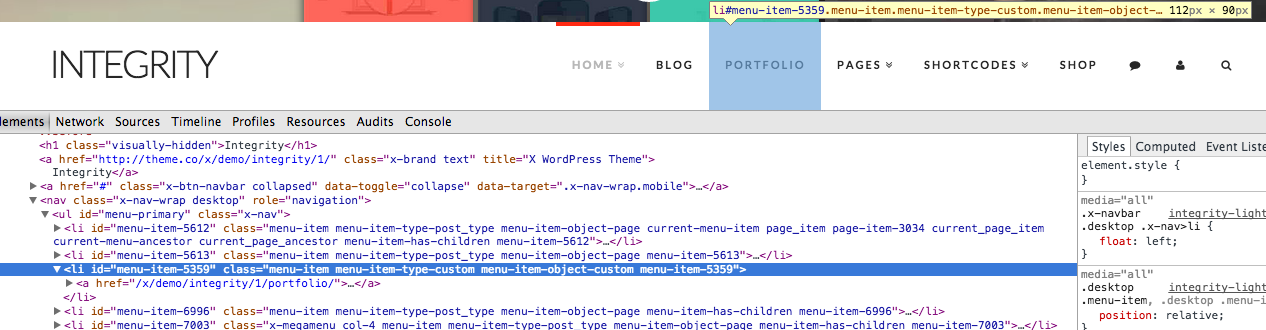
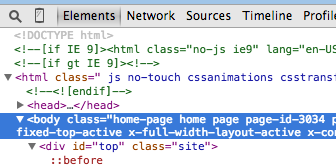
First, you will have to use browser’s developer tool, like from chrome. And use it’s inspector to find your menu item’s ID and page ID.
Eg.


Then add your custom css based on the ID.
Display it on the page with the ID of 3034
.page-id-3034 #menu-item-5359 { display : inline-block; }Hide it on the page with the ID of 3035
.page-id-3035 #menu-item-5359 { display : none; }Hope this helps 🙂
November 13, 2015 at 10:54 am #664151 PaulConsiglioParticipant
PaulConsiglioParticipantI don’t have menu items in mine. Also, i want to hide menus for 10 pages under a parent page ../US/pages
Here is an excerpt from my dev tool, how would i write the CSS to hide the menus?
class=”page page-id-740 page-child parent-pageid-705 page-template page-template-template-blank-4 page-template-template-blank-4-php logged-in admin-bar x-ethos x-navbar-fixed-top-active x-full-width-layout-active x-full-width-active x-post-meta-disabled x-portfolio-meta-disabled x-v4_0_6 cornerstone-v1_0_6 customize-support”
November 13, 2015 at 2:29 pm #664413 JadeModerator
JadeModeratorHi Paul,
Thanks for writing in! To assist you with this issue, we’ll first need you to provide us with your URL. This is to ensure that we can provide you with a tailored answer to your situation. Once you have provided us with your URL, we will be happy to assist you with everything.
November 16, 2015 at 1:46 pm #667344 PaulConsiglioParticipantThis reply has been marked as private.November 16, 2015 at 4:54 pm #667566
PaulConsiglioParticipantThis reply has been marked as private.November 16, 2015 at 4:54 pm #667566 LelyModerator
LelyModeratorHello Paul,
Thank you for giving us the link above. Can you please try adding the following CSS via Appearance > Customize > Custom > CSS:
.parent-pageid-705 .menu-item-665 { display: none; }That will hide the Price menu item for all states page subpages. Please clarify which menu you want to hide.
November 17, 2015 at 3:33 pm #669052 PaulConsiglioParticipant
PaulConsiglioParticipantPrice menu? There is no Price menu. I want to hide the whole navigation bar for that page and others under /US/states/statename
Or how do I Create that page without a menu or navbar? I just want the Slider and page below, no menus.
November 17, 2015 at 7:29 pm #669262 ChristianModerator
ChristianModeratorTo create a page without the navbar, select a Page Template with No Header. See https://community.theme.co/kb/page-templates/ for more details.
Thanks.
November 18, 2015 at 12:00 pm #670319 PaulConsiglioParticipant
PaulConsiglioParticipantThanks so much! That was right in front of me, didn’t know the menu was considered part of the header.
November 18, 2015 at 2:16 pm #670516 DarshanaModerator
DarshanaModeratorGlad we were able to help 🙂
-
AuthorPosts
- <script> jQuery(function($){ $("#no-reply-200975 .bbp-template-notice, .bbp-no-topic .bbp-template-notice").removeClass('bbp-template-notice'); }); </script>
