-
AuthorPosts
-
November 10, 2014 at 7:53 am #141672
Hello, I want to achieve a video content in a slyder as in the integrity example1 http://theme.co/x/demo/integrity/1/ for that I created an slider with a video cover layer. I want it to be played in the web without any user interaction possibility (only the navigation button).
But the ressult I get is that by clicking it gets paused/play, by drag mouse action it interacts too. If I use the video layer “dotted overlay” option it doesnt happen any more but I dont really want the “dotted overlay” effect. I tried too with a static layer with a transparent image but static layer doesnt allow to do an adaptative full screen trasnaparent image, so depending on the display some areas still react to mouse click and all areas still react by mouse drag action.
Any idea of how to achieve that?
Thanks,
Regards,
November 10, 2014 at 8:52 am #141729Hi,
Thanks for writing in!
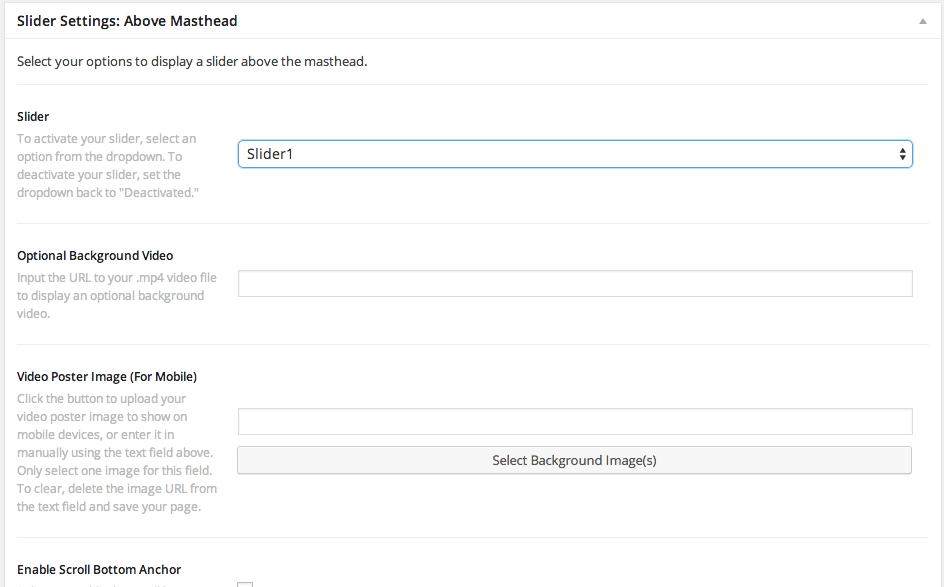
Instead of using a video layer, try setting your video as background video.
http://screencast.com/t/zvJZ0xIzq
Hope that helps. 🙂
November 10, 2014 at 10:00 am #141784Thank you for the answer but When I add my mp4 url to pages>home>slider_settings(above Masthead)>Optional_Background_Video using a transparent slider. The video doesnt appear. Am I missing something important?
November 10, 2014 at 10:15 am #141828Thanks for writing in! To assist you with this issue, we’ll first need you to provide us with your URL as stated on the forum entrance page. This is to ensure that we can provide you with a tailored answer to your situation. Once you have have provided us with your URL, we will be happy to assist you with everything.
November 11, 2014 at 3:48 am #142330Hello,
This is the URL for the web project https://test.server-ware.com
Now the video is set as background video. Instead of using a video layer.
But it´s not playing;
Thank you,
Kind regards.
November 11, 2014 at 10:22 am #142553Hi there,
The video URL is giving 404 error in your website (see: http://prntscr.com/55bm9l), also the identity of your website is not verified, that could also be a issue. (see: http://prntscr.com/55bmqw)
Please fix the errors and the issue should be fixed.
Thank you.
November 11, 2014 at 10:47 am #142574Sorry,
Video URL now fixed; https://test.server-ware.com/wp-content/uploads/2014/11/Server-Ware-Intro.mp4
in https://test.server-ware.com
Certification could be an issue but i´m pretty shure the problem is in the wp-plugin configuration or the way Im using it.
Thanx
November 11, 2014 at 8:41 pm #142984You’re welcome. Glad it’s now fixed.
November 12, 2014 at 1:33 am #143074No, I mean that the URL where the video is, is fixed, but the video is not being played in the slider yet. No way to show/play the video (With NO possible control interaction) as cover of the slider. Using dotted overlay seems to be the only way but I don’t want this dotted effect. Is it any way to add the possibility of choosing your own overlay (transparent) pattern?
Since I tried all the configuration possibilities I could imagine during 3 days. seems imposible to play a video as cover in the rev-slider without allowing user interactions and without dotted overlays. Im thinking about triying to modify this to achieve it; but i dont really know how.
wp-contents/plugins/revslider/rsplugin/css
/********************************
– DOTTED OVERLAYS –
*********************************/
.tp-dottedoverlay { background-repeat:repeat;width:100%;height:100%;position:absolute;top:0px;left:0px;z-index:3}
.tp-dottedoverlay.twoxtwo { background:url(../assets/gridtile.png)}
.tp-dottedoverlay.twoxtwowhite { background:url(../assets/gridtile_white.png)}
.tp-dottedoverlay.threexthree { background:url(../assets/gridtile_3x3.png)}
.tp-dottedoverlay.threexthreewhite { background:url(../assets/gridtile_3x3_white.png)}
.tp-dottedoverlay.transp { background:url(https://www.server-ware.com/wp-content/uploads/2014/11/transparent-11.png)}Any typ?
Thanks
November 12, 2014 at 10:27 am #143441Hi there,
Would you mind providing us with login credentials so we can take a closer look? To do this, you can make a post with the following info:
– Link to your site
– WordPress Admin username / password
– FTP credentialsDon’t forget to select Set as private reply. This ensures your information is only visible to our staff.
Thanks!
November 14, 2014 at 7:40 am #145074This reply has been marked as private.November 14, 2014 at 8:26 pm #145480Hi there,
The video here http://theme.co/x/demo/integrity/1/ is a background video set under slider settings of a page (eg. Home page). It is not a rev. slider’s video layer.
And make sure that slides are transparent to make the background video visible.

Thanks.
November 17, 2014 at 1:46 am #146490Hello, good morning
What I had there was just my empiric formula to get the closest result of the web I want to achieve (by using a video layer in the Slider with a transparent.png layer covering it).
I tried to follow your indications many times too, with all possible option and combinations and I could not even the visible video in this way. When I set the video as a Background under Slider settings it doesnt appear, even if in the Slider I use transparent layers (empty or with a transparent png as cover too).
Here you can see what happens; https://test.server-ware.com/
Thanks, regards
November 17, 2014 at 7:46 am #146712Hi,
I would like you to know that I was able to fix it.
I set the background to blank instead of #E9E9E9 and now the video shows
http://screencast.com/t/cG66m9W2e
Please check at your end.
Thanks
November 17, 2014 at 8:40 am #146772Ooh yes 🙂
This was the problem. sorry I could not find it by myself.
Thanx a lot.
-
AuthorPosts
