-
AuthorPosts
-
July 5, 2014 at 7:59 pm #65378
 Claire VParticipant
Claire VParticipantHello, I am trying to change the font in a revolution slider to Libre Baskerville. I clicked Yes option for Load Google Font, put in the font family link, and Libre Baskerville is now showing up in the font drop down when I go to Edit Style of a text layer. The problem is when I go to change the font, the change is not reflected in either the preview or on the live site. Even if I try to change it to one of the preloaded fonts like Georgia, it still won’t change. It stay Arial no matter what I do. I’ve read through all the material on the forum, the support link referenced a few times, and the knowledge base information, and I still can’t figure out how to fix it. Some responses say to put font family: libre baskerville into CSS, but not exactly sure where to do that, in the CSS box in Customizer? In Global Style? (if I open Global Style it says Ajax error…?)
Would really appreciate help to resolve this, in plain language I am still a novice.
Website: http://whatcommfg.com/wordpress/dairy-equipment/Wordpress 3.9.1
X Theme 2.0.0
Chrome BrowserJuly 5, 2014 at 8:00 pm #65379 Claire VParticipantThis reply has been marked as private.July 5, 2014 at 10:31 pm #65422
Claire VParticipantThis reply has been marked as private.July 5, 2014 at 10:31 pm #65422 Claire VParticipant
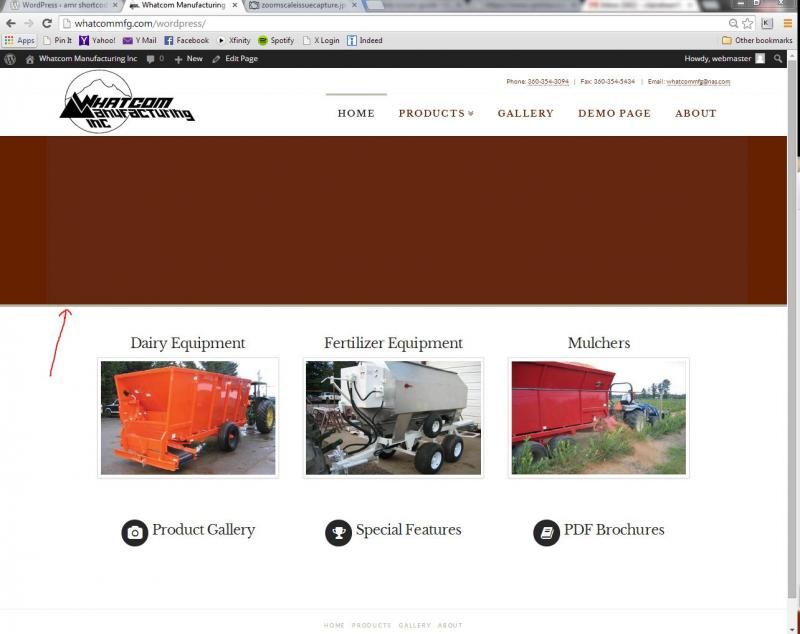
Claire VParticipantalso there is a thin grey bottom border on the slider that I can’t get ride of, and also looks like slivers of grey on the sides as well. how do I hide/fix that? I tried all the Appearance options in the Slider settings and can’t figure it out. Its like its trying to be 3D but I would rather have it Flat.
http://whatcommfg.com/wordpress/dairy-equipment/
Thank you!
July 6, 2014 at 6:19 pm #65655 RadModerator
RadModeratorHi Claire,
Thank you for writing in!
The font works, here is the test I created http://whatcommfg.com/wordpress/a-slider-font-test/. Loading font isn’t enough, you will have to edit your layer style just like the sample. Then apply your font as reference to this http://fonts.googleapis.com/css?family=Libre+Baskerville:400,700,400italic
http://awesomescreenshot.com/01633omk4f
Then add this css at your customizer’s custom css to remove gray border.
.x-slider-revolution-container { border: 0px !important; }Hope this helps.
July 6, 2014 at 6:32 pm #65660 Claire VParticipant
Claire VParticipantOk it seems to be working now, thank you. What about the grey bottom border on the slider?
July 7, 2014 at 3:08 am #65821 ChristianModerator
ChristianModeratorHey Claire,
Can you give us a screenshot of the thin line? There seems to be no line on our end.
Thanks.
July 8, 2014 at 11:15 pm #66521 Claire VParticipantJuly 8, 2014 at 11:17 pm #66522
Claire VParticipantJuly 8, 2014 at 11:17 pm #66522 Claire VParticipant
Claire VParticipantdo you also see that haze? the part of the brown slider that is within the container of the website is slightly lighter than then ends of it. there is only that one image layer of brown in the slider.
July 9, 2014 at 8:02 pm #66920 ChristianModerator
ChristianModeratorHey Claire,
For the border, please add the code below in the Customizer > Custom > CSS.
.x-slider-revolution-container.below { border-bottom: 0; }For the slight color difference, select (click) the layer which contain your image (see http://prntscr.com/415l2k) and assign an ID to it (see http://prntscr.com/415js2). Then, add the CSS in the Customizer > Custom > CSS.
#your-given-id { opacity: 0 !important; }Hope that helps. 🙂
July 11, 2014 at 4:20 pm #67619 Claire VParticipant
Claire VParticipantThe CSS to hide the bottom border worked great – thank you.
for the color difference issue, does the ID need to be something specific or follow a particular format? I’ve tried a couple things and I keep getting a “Wrong Request” error.
haven’t done IDs before, novice language appreciated 😀
thanks! – Claire
July 13, 2014 at 1:04 am #67947 ChristianModerator
ChristianModeratorHey Claire,
With the ID, please follow the same format as I’ve given (e.g. text-text).
Thanks.
September 16, 2014 at 5:59 pm #106128 Claire VParticipant
Claire VParticipantI assigned the ID #br1 and then put this is the Custom->CSS
#br1 { opacity: 0 !important;
}but it didn’t fix it. When you refresh the page, its opaque and then the color difference shows up a second later which I thought was weird.
Can you take a look? any other suggestions? Thank you!
Claire
September 16, 2014 at 10:12 pm #106194 ChristianModerator
ChristianModeratorHey Claire,
Please open a separate thread for this problem. The longer threads get in the forum, they become more difficult to support as they tend to drift off topic and they also make it troublesome for users trying to search for solutions. Keeping threads relevant to their original inquiry ensures that we can keep better track of what has been resolved and that users can more effectively find answers to similar issues they might be experiencing.
Thanks!
-
AuthorPosts
- <script> jQuery(function($){ $("#no-reply-65378 .bbp-template-notice, .bbp-no-topic .bbp-template-notice").removeClass('bbp-template-notice'); }); </script>