Do you have any tutorial & video on using your new Cornerstone workspace?
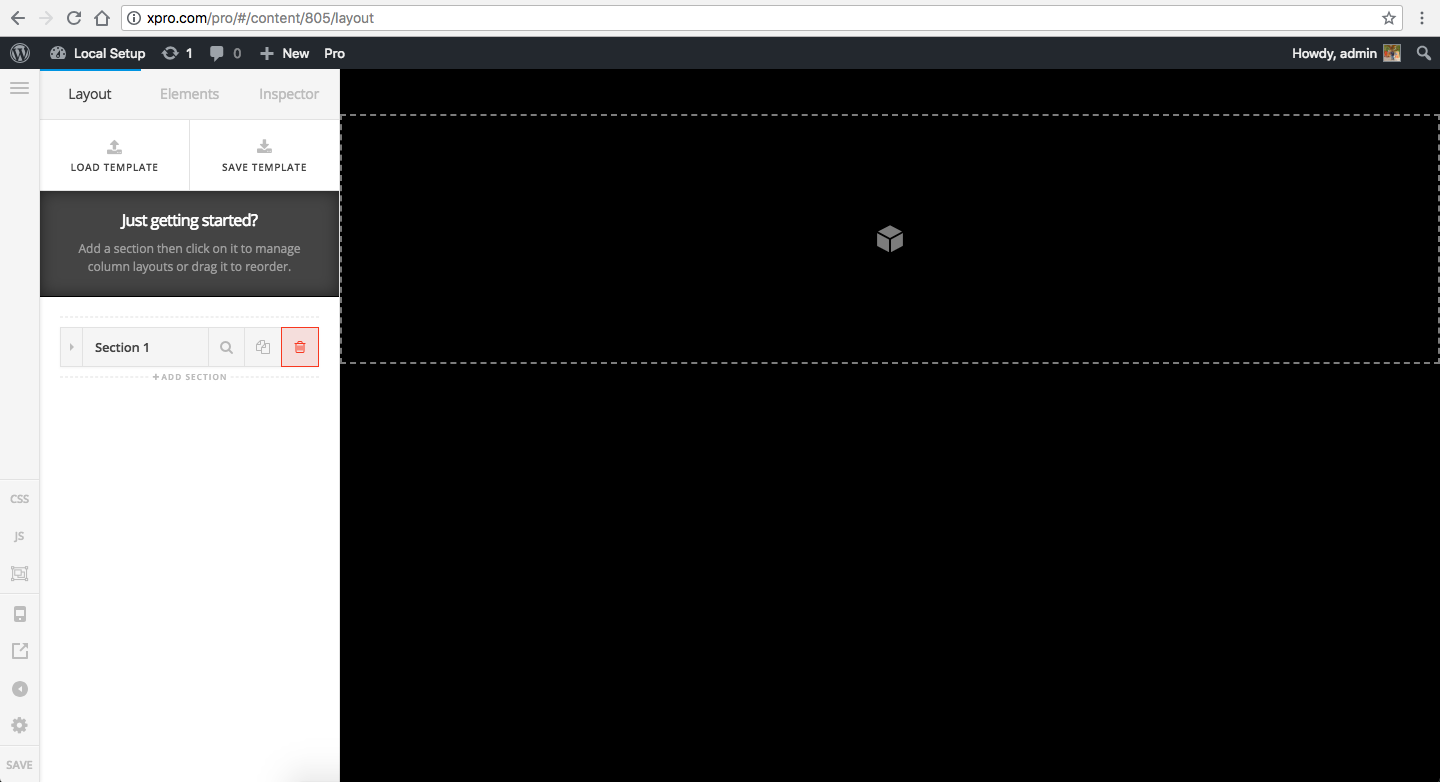
In the past, I see a dotted box on the Preview pane, & I can just drag an element & drop into the box. Now when I click a new section, row or column, the dotted box doesn’t appear, but a blue box does. Then when I go to the left Editor pane (say, to choose an image Element), the blue box disappears. When I drag the image Element onto the empty preview area, I don’t see any result. I’m not sure if the image has landed onto the column, row or section. I don’t know if this is because my Preview pane is black.
So my difficulty is the disconnect each time my cursor moves from the right Preview pane to the left Editor pane. And not being able to see where my new Elements are in the Preview pane.
Any help or tips will be appreciated.