Hi, could you be so kind to help me understand some basics about choosing font size of headings & text. In particular:
-
If I choose a font size of say 40, how will this heading change in laptop view if I have 3 sections as opposed to only 1 section for that one screen? In other words, I designed a heading in one section choosing font 40; then I decide to add more sections to that one screen. Do I go back to the 1st section & reduce the font or will the font be responsive & reduce in proportion?
-
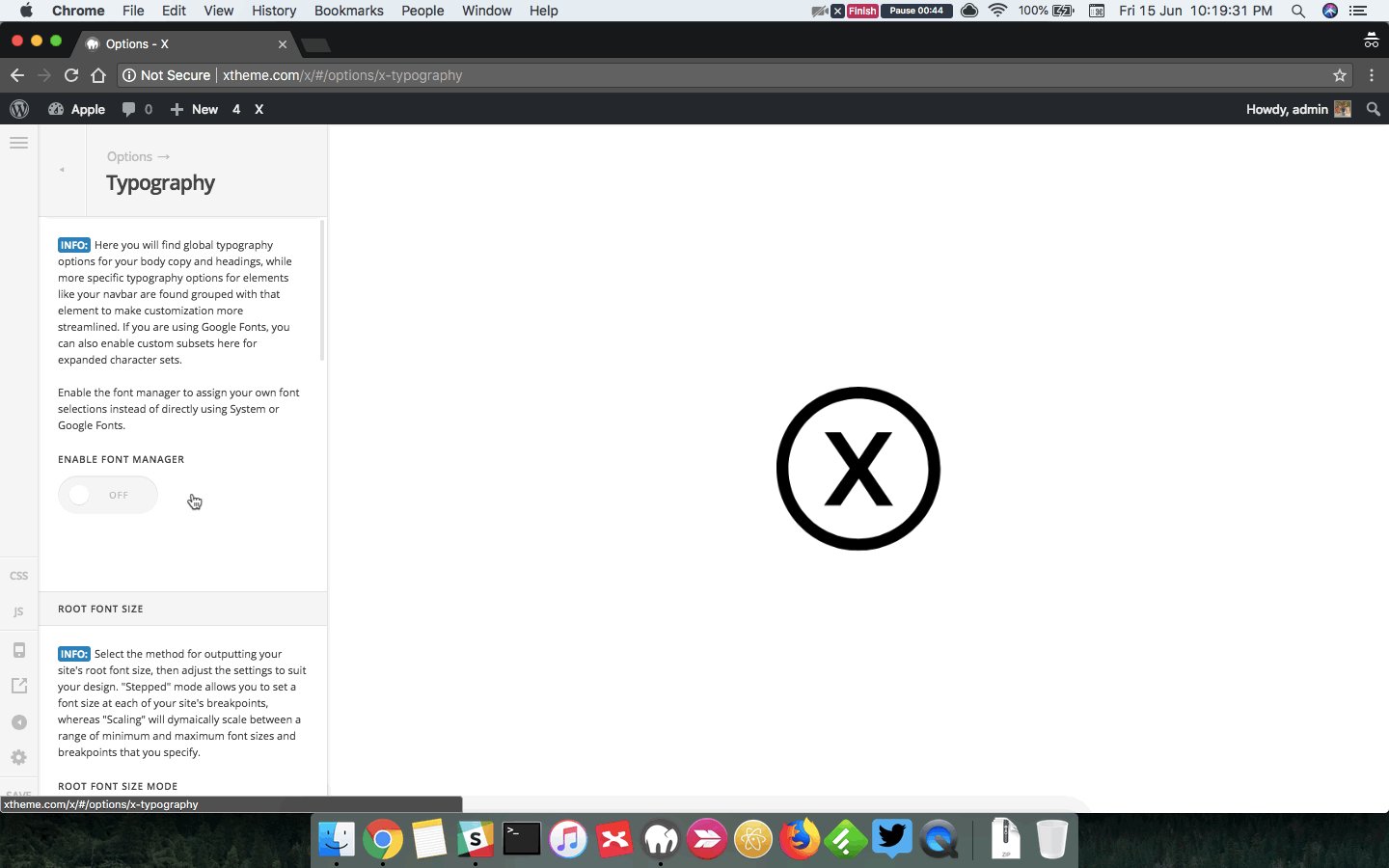
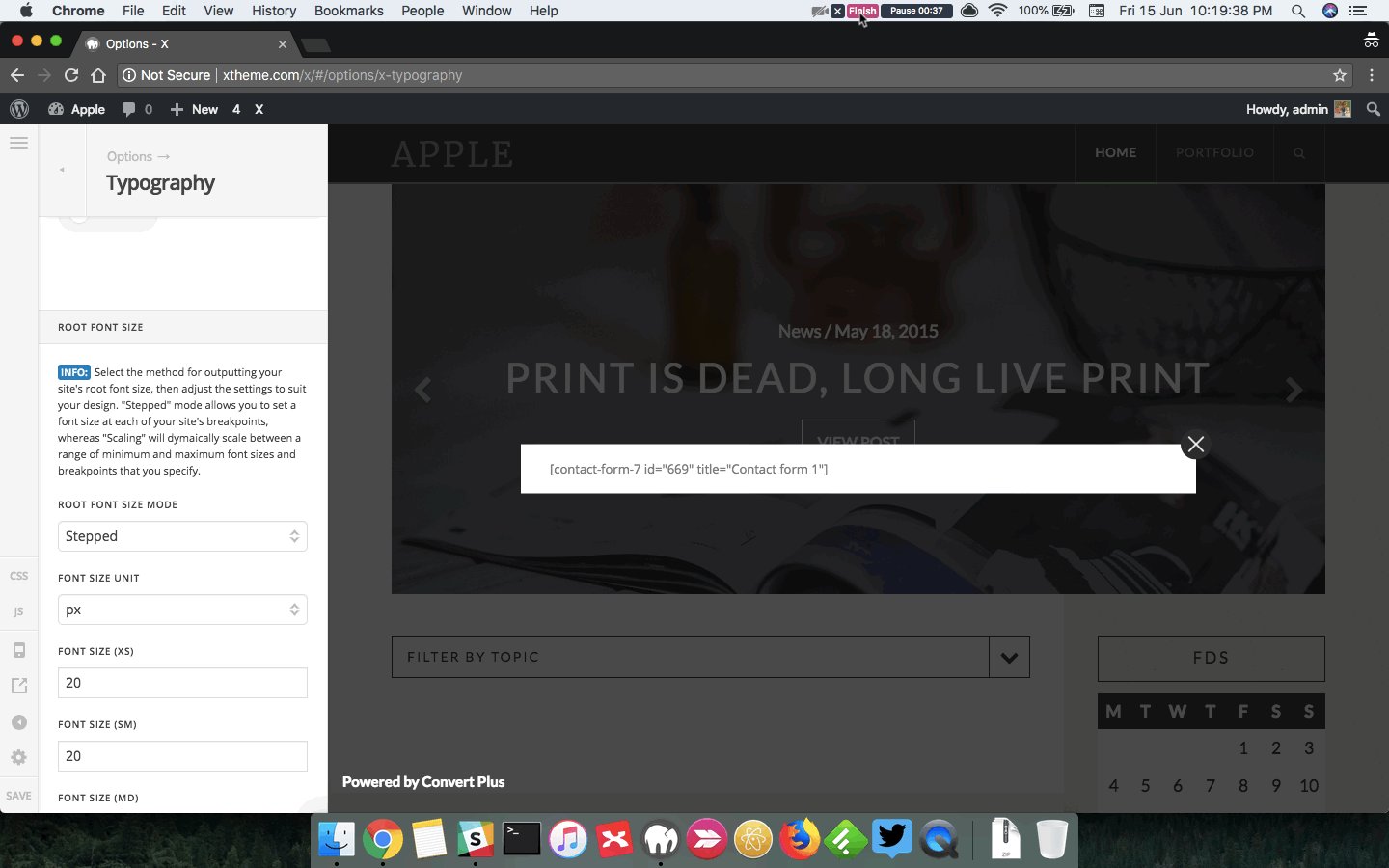
Should I choose different font sizes for the same heading to fit various screen sizes? What is the correct way to ensure my font is suitable for various devices?
-
Say I have a heading with 10 words. How do I fix exactly where the words break & flow to the next line? How do I do it differently for different screen sizes?
-
The above questions apply to text size too. As I’m not a techie & I don’t know CSS, I’ll much appreciate it if you could explain in laymen terms. Any screencasts or illustrations will be welcome!