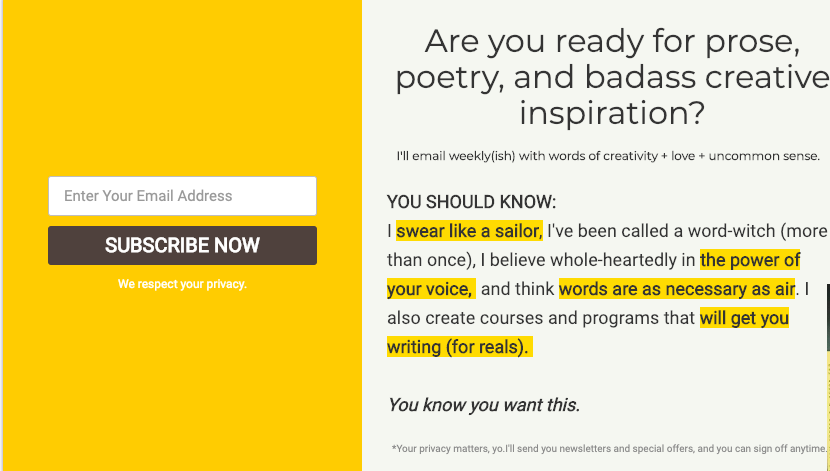
Hi, I’ve been trying to play with the highlight short code to allow me to easily highlight words or sections of text - much like I did with the convert plus modal linked below.
For some reason, even when i try to add the style elements to the shortcode as I’ve found in other help topics, it defaults to my link color (turquoise) and white text instead of the yellow color I’d like to use.
what would I need to use with normal text and with headers to easily get this effect. Yellow highlight and black text.